Comments (50)
I duplicated the one from SharePoint for my projects, using textbox.io. I'd be happy to share what I've done.

Let me how I can contribute!
from sp-dev-fx-controls-react.
I submitted a PR for a richtext control a month ago.
It uses Quill (which is open source) and shouldn't have the same licensing issues as CKE.
Let me know if there is anything I'm missing? (I did submit the changes unsolicited) Not sure if I followed the right process.
from sp-dev-fx-controls-react.
@glyn-clough-wm-reply I believe the current pr is on hold because I'm rewriting the control to use Rooster.
Rooster is an awesome rte but it definitely has its challenges. I hope to submit a new pr in the next few days.
from sp-dev-fx-controls-react.
Could that be a great starting point? https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/react-textboxio. Franck Cornu did a great job there... Could be interesting to wrap that as a reusable control!
from sp-dev-fx-controls-react.
That's an amazing implementation! We'll done! Borderline confusing with the OOTB Text webpart haha!
from sp-dev-fx-controls-react.
@hugoabernier that looks good! Is there any way to extend to use tables and embed video/image?
from sp-dev-fx-controls-react.
@estruyf Good news/bad news.
Good news
- I can definitely change the RTE to use Rooster and make it look/behave exactly like the OOB RTE
- Rooster adds support for tables and media (@jonathanhotono will be pleased!)
- Rooster is much lighter in footprint.
Bad news
- As soon as I add any references to Rooster or Rooster-react, it starts outputting tons of warnings. It still works, but the terminal lights up like a christmas tree. Warnings such as (multiply by 100x):
...
(Emitted value instead of an instance of Error) Cannot find source file '../../../../packages/roosterjs-editor-dom/lib/inlineElements/getInlineElementBeforeAfter.ts': Error: Can't resolve '../../../../packages/roosterjs-editor-dom/lib/inlineElements/getInlineElementBeforeAfter.ts' in 'c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\roosterjs-editor-dom\lib\inlineElements'
NonErrorEmittedError: (Emitted value instead of an instance of Error) Cannot find source file
../../../../packages/roosterjs-editor-dom/lib/inlineElements/getInlineElementBeforeAfter.ts': Error: Can't resolve '../../../../packages/roosterjs-editor-dom/lib/inlineElements/getInlineElementBeforeAfter.ts' in 'c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\roosterjs-editor-dom\lib\inlineElements'
at emitWarning (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\webpack\lib\NormalModule.js:117:16)
at c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\source-map-loader\index.js:80:7
at onError (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\Resolver.js:65:10)
at loggingCallbackWrapper (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\createInnerCallback.js:31:19)
at runAfter (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\Resolver.js:158:4)
at innerCallback (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\Resolver.js:146:3)
at loggingCallbackWrapper (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\createInnerCallback.js:31:19)
at next (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\tapable\lib\Tapable.js:252:11)
at c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\UnsafeCachePlugin.js:40:4
at loggingCallbackWrapper (c:\users\hugoa\onedrive\SPFx\Rooster\node_modules\enhanced-resolve\lib\createInnerCallback.js:31:19)
Unfortunately, I'm still new to React and Node.js, webpack, etc.
I suspect it is related to sourcemaps, but I can't seem to turn the warnings off. I'm sure that if anyone added the PnP controls and suddenly started getting tons of warnings, they wouldn't be happy.
If someone can help me find a way to resolve the warnings, I'd be happy to rework my richtext editor to use Rooster instead.
from sp-dev-fx-controls-react.
Any update on this guys? @hugoabernier the screenshot above looks incredible and would be great to have that added to the library. It's exactly what we need!
Out of interest @estruyf if MS use Quil.js for the OOB text editor - even though they have Rooster - then why wouldn't you use that?
from sp-dev-fx-controls-react.
The PR for this has been merged and control will be available in 1.13.0. If you already want to test out the control, you can do that by installing the beta version: https://sharepoint.github.io/sp-dev-fx-controls-react/beta/
Thanks @estruyf it'll give me time to reach out to the rooster team and see if we can solve some issues with the custom toolbar support. I haven't given up yet!
from sp-dev-fx-controls-react.
I have created a RichText control to use in List Form customization using custom spfx webpart. It is working fine to save rich text value while creating a new item but when trying to open existing list item then all other fields are loaded properly in the web part but rich text value is showing blank. I am trying to load the values from componetdidmount using the below code
sp.web.lists.getByTitle("list title").items.getById().get().then((item: Item) => {
this.setState({Title: item["Title"]});
this.setState({Date: new Date(parseInt(item["Date"].split("T")[0].split("-")[0]),parseInt(item["Date"].split("T")[0].split("-")[1])-1,parseInt(item["Date"].split("T")[0].split("-")[2]))});
this.setState({Month: {key:item["Month"]}});
this.setState({Year: {key:item["Year"]}});
this.setState({DocumentType: {key:item["Document_x0020_Type"]}});
this.setState({BA: {key:item["BA"]}});
this.setState({Division: {key:item["DIV"]}});
this.setState({ValueAmount: item["Value"]});
this.setState({Currency: {key:item["Currency"]}});
this.setState({DocID: item["Document_x0020_ID"]});
this.setState({Description: item["Description"]});
});
Here is the rich text control
<RichText value={this.state.Description} onChange={(text) => this.handleDescription(text)} />
Please suggest.
from sp-dev-fx-controls-react.
@siddharth-vaghasia @VesaJuvonen
Already raised this issue with all info and screenshot, but not getting any updates on it :(
#588
from sp-dev-fx-controls-react.
@russgove and @sebastienlevert this is indeed a good starting point. We are looking into using the code of the first party control, but this might take some time. So, we could start by using this one in combination with the third party library dependency. In the future, we might deprecate it, and replace it with the one coming from SharePoint itself.
from sp-dev-fx-controls-react.
I am crating one for my current project, but it uses CKEditor. I would be glad to contribute if thats OK.
from sp-dev-fx-controls-react.
@russgove that would be great!
from sp-dev-fx-controls-react.
from sp-dev-fx-controls-react.
ok, I moved my code into my local branch at https://github.com/russgove/sp-dev-fx-controls-react/tree/rte.
Can you check it out there and give me some feedback, or should I do a commit?
from sp-dev-fx-controls-react.
btw, we really should identifiy all the sharepoint FIELD controls we think we will need (Date, RTE, taxonomy, DateTimePicker, etc...) and come up with some kind of common/reccommended interface to use for FIELD controls before we start creating them all. first step would be to identify the controls we think we need. I'm talking about controls to edit list fields here. Perhaps ListFieldCOntrols should have a particular naming convention as well so users know what its meant for?
The TextFieldWithEdit in my repo is meant to be a 'generic' control. I use it on a page with some text where i want to let the user change some text and call a function when he clicks save, It uses the The RichTextEditor control.
The RichTextEditor control is suuitable for use on a new/editform. It has getValue method you would call when you want to save your changes.
from sp-dev-fx-controls-react.
hey, i did a commit on the rich text editor. did u get it
from sp-dev-fx-controls-react.
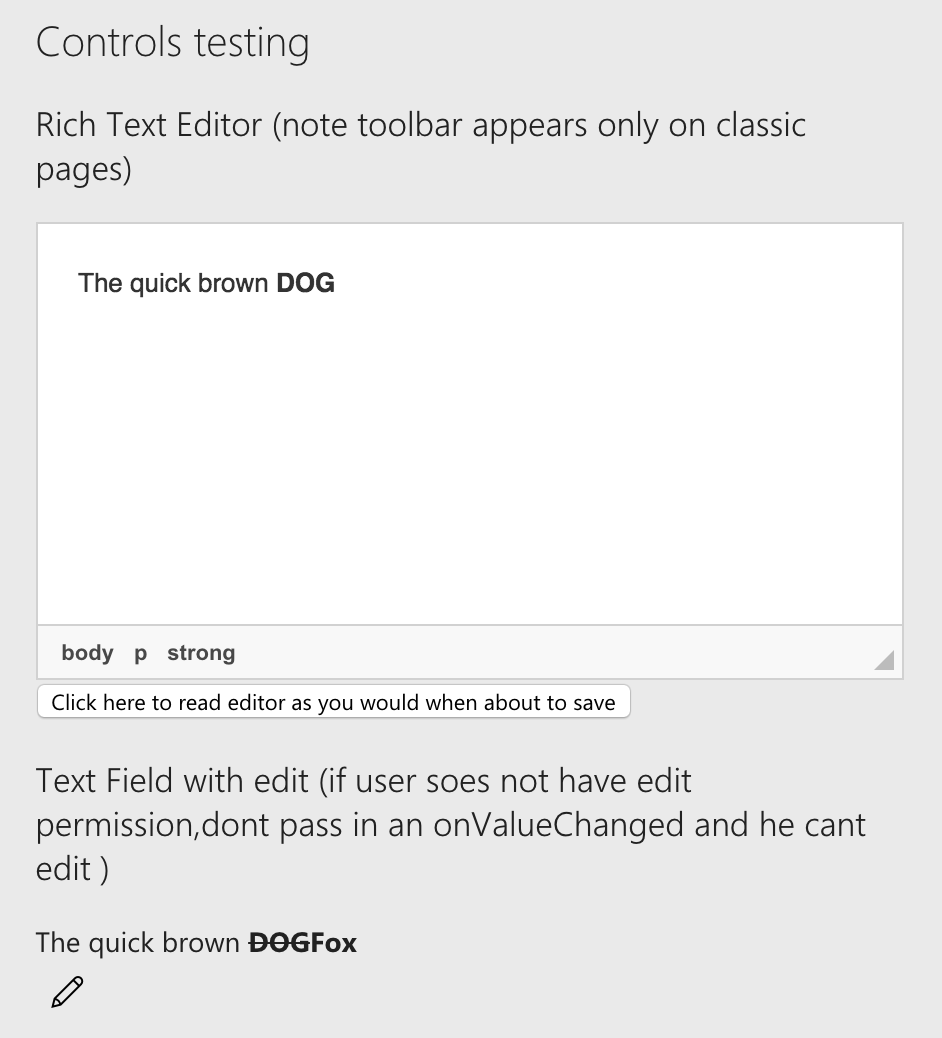
@russgove I have seen it and tested it out. Behaviour still feels the same as before. This is one of the hardest controls to get right, but I feel if we release this, it needs to be providing additional value. ATM the control does not give you any controls to manage text like heading, italic, font weight, ...
from sp-dev-fx-controls-react.
from sp-dev-fx-controls-react.
This is the experience I have when using your branch.
I don't have any controls for changing the text.
from sp-dev-fx-controls-react.
yeah, thats what I mentioned earlier... Just to be clear though, the 'toolbar' only works if you're in classic pages.
I was just looking at tinymce editor. The api is almost identical. When I get sone time i'll switch to tinymce and see if that works better.
from sp-dev-fx-controls-react.
Don't invest to much time, because at some point we might be able to switch to the one from SharePoint.
from sp-dev-fx-controls-react.
That one looks great!
from sp-dev-fx-controls-react.
@hbgeorgian any change of sharing the code?
from sp-dev-fx-controls-react.
Hey Elio, did this control get merged?
@hbgeorgian - any chance of submitting this control?
from sp-dev-fx-controls-react.
@hbgeorgian, you should submit a pull request (PR) as described here: https://help.github.com/articles/creating-a-pull-request/
from sp-dev-fx-controls-react.
The problem of this would be the license of textbox.io, check this issue: pnp/sp-dev-fx-webparts#410 - So we cannot get this included in the library.
from sp-dev-fx-controls-react.
Would the same control, but created using Quill work? I'd be happy to take this one on.
from sp-dev-fx-controls-react.
Thanks! Quill.js (which I use for this implementation) doesn't support tables without additional plug-ins. I didn't want to go through the effort unless there was demand for it.
As for embedding images/videos, I considered it, but wanted to stay as close as possible to the out-of-the-box RTE. Again, if there is demand, I'd be happy to add it.
Let's wait and see if this pull request gets approved first?
from sp-dev-fx-controls-react.
Cool. Let's see whether overtime tables and embeds required for editors as we can direct them to use normal OOTB modern webparts to achieve it.
Could be tricky to implement images as we will need the file explorer component (which microsoft does not share) so user can easily find their images compared to passing normal url.
from sp-dev-fx-controls-react.
@jonathanhotono I just submitted a PR for a sample in the sp-dev-fx-webparts repo that implements a custom file picker.

Right now, I only tested it for images, but I wrote it with the intent to support other file types.
Maybe we could extract the picker code out of the sample and make it a PnP property control?
from sp-dev-fx-controls-react.
That's an amazing implementation! We'll done! Borderline confusing with the OOTB Text webpart haha!
@sebastienlevert Thanks! I'm not happy with the implementation of the pop-up panel (I wanted it to behave exactly like the oob RTE web part), but I couldn't figure out a way to do it for a control.
My panel floats above the page, while the oob RTE web part property pane shifts the content of the page.
If anyone has an idea how to do it, please let me know.
from sp-dev-fx-controls-react.
@hugoabernier will try to process it later this week, but just found out the MS has its own rich-text editor called Rooster: https://github.com/Microsoft/roosterjs - They also provide a React version: https://github.com/Microsoft/roosterjs-react
Might be better to test this one out first and maybe see if this could replace Quil.js
from sp-dev-fx-controls-react.
@estruyf Thanks for finding roosterjs!
Let's hold off on processing the PR then, and let me see what I can do about roosterjs and amend/resubmit PR.
from sp-dev-fx-controls-react.
@hugoabernier I'll try to figure out how we can solve this. Thank you for testing it out!
from sp-dev-fx-controls-react.
If you don't really care about the warning, I was able to get around the warnings by adding a suppression to gulpfile.js
let regex = new RegExp("^(\\(Emitted value instead of an instance of Error\\))*");
build.addSuppression(regex);from sp-dev-fx-controls-react.
Just created my own POC for the roosterjs, seems that they didn't include their source files to which the sourcemaps are pointing to. That is why you see all these warnings pop-up.
Like @araver mentioned, we could suppress these warnings for now.
from sp-dev-fx-controls-react.
Created a new branch with the POC for the RichtTextEditor control: https://github.com/SharePoint/sp-dev-fx-controls-react/tree/rooster-poc
from sp-dev-fx-controls-react.
The PR for this has been merged and control will be available in 1.13.0. If you already want to test out the control, you can do that by installing the beta version: https://sharepoint.github.io/sp-dev-fx-controls-react/beta/
from sp-dev-fx-controls-react.
Hi @estruyf ,
could you please let us know that when RTE control will be available to use in SPFx using react?
from sp-dev-fx-controls-react.
The new version is now building and will be released in a couple of minutes.
from sp-dev-fx-controls-react.
HI Team,
I am also facing the above issue and struggling alot from few days...please update about the issue
@VesaJuvonen @siddharth-vaghasia : Please help....
from sp-dev-fx-controls-react.
@sunnysinha05 .... looks like a long, old and closed thread... it would be better if you open a new issue, which will get require attention and being specific what issue are you facing with a screenshot would help.
from sp-dev-fx-controls-react.
based on the conversation in this thread, i assumed that the current version of the PnP Richtext control ist based on roosterjs with table support.
But on the official docs website as well as when i test the current version, it seems still to base on quill.js.
@estruyf or @hugoabernier can you clarify on this?
from sp-dev-fx-controls-react.
@lukju yes, it uses quill
from sp-dev-fx-controls-react.
thanks, @joelfmrodrigues . do you know why the version based on rooster didn't find its way into the product? The dicussion above looks like the POC was successful...
from sp-dev-fx-controls-react.
@lukju Sorry no idea, I was not involved in the discussion and was not a maintainer of the repo at the time. I will try to reach out to Hugo Bernier and see if I can get more info.
from sp-dev-fx-controls-react.
@lukju I think the best idea would actually be to leave this closed thread and open a new issue if there is something that is not working or a suggestion for improvement. We are also happy to review PRs if you want to contribute :)
This thread involved many people and would be challenging to get to the bottom of it
from sp-dev-fx-controls-react.
Does it have any support like people picker control ?
from sp-dev-fx-controls-react.
Related Issues (20)
- [Dynamic Form] Update Form crashes on loading, if an item has TaxonomyFieldTypeMulti field. [3.16.1] !!! HOT 21
- FilePicker - best practice for storing files (images) uploaded via SPFX? HOT 1
- Unable to install latest version due to dependency HOT 4
- Error on rendering DynamicForm when having a Date Field with internal name starting with underscore ("_") HOT 3
- People picker issue when try to search by full name but works with upn HOT 7
- Documentation site unreadable with Edge, black on black HOT 3
- TaxonomyPicker continuously shows spinner instead of suggestion when typing and throw error in console HOT 6
- Treeview defaultexpanded state never changes HOT 2
- Treeview control, default selected key focus HOT 1
- Dynamic form loading error in other site HOT 5
- [DynamicForm] Issue when loading data from TaxonomyFieldTypeMulti, `results` sub-array appears randomly HOT 1
- [Dynamic Form][3.17] Required Field Validation won't work HOT 1
- Module not found - Wrong @fluentui imports cause webpack build errors HOT 8
- FilePicker can't browse "Your organisation" tab when used in webpart on the root/home SharePoint site HOT 1
- SitePicker, ListPicker & FieldPicker occasionally show options in background when using it in a dialog HOT 7
- PnP controls throwing error in SPFx webpart created using Teams Toolkit. HOT 1
- [Dynamic Form] Always Show Required Field Validation Error In "FormDisplayMode.Edit" Mode HOT 1
- DateTimePicker date selection resets page position HOT 2
- FilePicker: unable to browse through organization assets library when located on root site HOT 1
- How to use OnRenderRow property of ListView control? Can you please provide an example? HOT 5
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from sp-dev-fx-controls-react.