Comments (8)
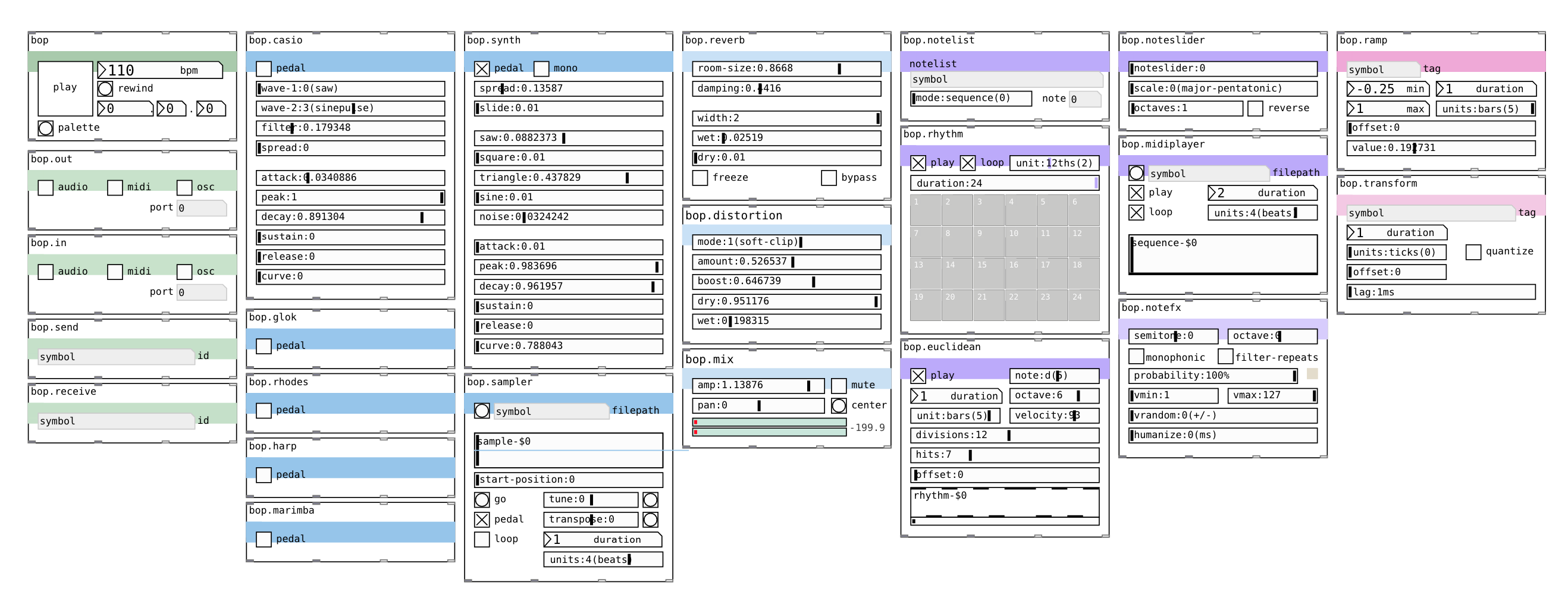
It's getting there!
from plugdata.
Good suggestion! I was already planning to make sure it always displays pd patches correctly, this is a nice test-case I can use for that.
Dynamic patching is currently not supported because PlugData checks the state of the patch whenever the user performs an action. If I can find a convenient hook in pd when the patch changes, (maybe by abusing the "canvas_dirty" flag) I can implement this, I haven't found anything like that yet. I could also set a timer to update the canvas every second or so, but that might have an impact on performance (I'll have to check if it's noticeable difference).
from plugdata.
I think Pd patches look good enough right now, definitely readable and aesthetically pretty nice. Feel free to reopen if you have examples of patches that look bad!
from plugdata.
It looks a bit less bad in the latest version, but still terrible. I'm going to work on it for the version after that!
from plugdata.
+1 here - great project - watching closely. I have some modules in development and would also greatly appreciate gui objects that behave similarly to PD and Purr Data.
hats off - great work so far.
from plugdata.
I also have a few dynamic patching objects in there too! so another +1 for that!
from plugdata.
A few specific problems I'm spotting:
- - Label positions are slightly off
- - Slider track is making text inside the slider ugly (better to use a bar-like slider like pd and purr-data)
- - Dark background colour makes text unreadable, add option to set background colour in statusbar to fix this
- - VU Meter is too large
I think that fixing those would help a lot already, let me know if you spot any more problems!
For dynamic patching, I'm still looking for a nice way to implement it where I get a callback from pd every time the patch changes. If I can't figure that out, I could add an "auto update" feature in the settings, where you can set your own timer to check the patch for changes. I don't want to enable this by default because it will increase the CPU use quite a bit.
from plugdata.
Amazing! Thank you very much!
from plugdata.
Related Issues (20)
- GEM Library is crashing when creating a window (Plugdata version 0.8.3, GEM version 0.94) HOT 4
- Bug: unable to build due to undefined reference to `scope_tilde_setup' HOT 1
- Develop `Branch` - Mouse Position Issue HOT 5
- Plug Data (Standalone or plugin versions) don't open on some apple silicon macs after crash HOT 2
- PlugData 0.9.0 nightly built, can't open [oscope~] from Show Object Browser HOT 2
- Number box doesn't show numbers HOT 11
- Switch focus to newly opened patch HOT 1
- keyboard gets inactive while clicking and holding HOT 1
- [Feature request][External] ReacTIVision TUIO client HOT 2
- [bug] patch that is closed still running in the background HOT 5
- [feature] Implement the note on/off "extra byte" for microtuning HOT 11
- [0.9.0-test] The color of object's name is not updated after switching themes. HOT 3
- [bug} Settings and Compile menus make entire program stuck "on top" HOT 3
- [bug] file dialog doesn't close when compile dialog is closed HOT 3
- wont run on ipad air 1st gen ios 12.5 HOT 3
- Button widget doesn’t respond to Toggle message HOT 4
- GEM getting error while creating a window inside Cubase
- Rendering / Disabling Track / Exporting VST3 HOT 6
- [bug] palette menu renders below canvas
- Internal GM Synth outputs weird noises
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.






from plugdata.