Comments (5)
You could call the underlying Rel_ like this
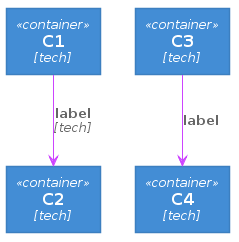
@startuml
!includeurl https://raw.githubusercontent.com/RicardoNiepel/C4-PlantUML/master/C4_Container.puml
LAYOUT_TOP_DOWN
Container(c1, "C1", "tech")
Container(c2, "C2", "tech")
Container(c3, "C3", "tech")
Container(c4, "C4", "tech")
Rel_(c1, c2, "label", "tech", "-[#cc44ff]->")
Rel_(c3, c4, "label", "-[#cc44ff]->")
@endumlfrom c4-plantuml.
Thank you for your answer.
What i did prior to your post is the following .
I defined a new RelO_ :
!define RelO_(e_alias1, e_alias2, e_label, e_color, e_direction="") e_alias1 e_direction e_alias2 #text:e_color : "===e_label"
and for each type of Rel new entries, like this :
!define RelO_D(e_from,e_to, e_label, e_color) Rel_(e_from,e_to, e_label, "-[e_color]DOWN->")
!define RelO_D(e_from,e_to, e_label, e_color, e_type) Rel_(e_from,e_to, e_label, "-[e_color,e_type]DOWN->")
I'am sure there is a better way to do this, but for now it's working for me.
from c4-plantuml.
You can also use the following to change the line and font colour.
skinparam sequence {
ArrowColor DarkTurquoise
ArrowFontColor DarkTurquoise
}
from c4-plantuml.
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
from c4-plantuml.
Closing this issue as the asked question has received a useable answer.
from c4-plantuml.
Related Issues (20)
- No documentation on how to change font size of each elements individually (e.g. technology, relationship text) HOT 3
- addComponentTag aborts if no component elements exist in diagram HOT 5
- Set padding for elements inside a boundary HOT 4
- Element specific tag functions (AddContainerTag, AddComponentTag etc.) are updating bgColor and fontColor globally HOT 3
- Include / link to mweagle/C4-PlantUML-Themes HOT 3
- Themes not working locally HOT 3
- (C4 styled) Sequence diagram HOT 6
- Tags and sprites conflict in Rel (update: sprites have white background, should be transparent) HOT 4
- Image gets cut on the side HOT 1
- Adjust thickness of element border HOT 6
- C4_Dynamic no longer numbers all relationships HOT 6
- error a001 on all diagrams HOT 2
- Odd Legend Rendering for Sequence Diagrams HOT 5
- Question: How do I split functions over multiple lines? HOT 1
- Wrong rendering for Rel_R HOT 4
- AddNodeTag in C4_Deployment throws an error HOT 5
- Support of "all" PlantUML elements can be enabled HOT 4
- Line styling not recognized when using ELK HOT 2
- "Cannot open URL" on Online Server HOT 2
- Legend text includes unexpected properties (e.g. $lineStyle) HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from c4-plantuml.