Comments (5)
Is this the part in the render.js Command function that could be changed (regex to support float numbers and changing parsing calls below to parseFloat):
https://github.com/shakiba/svgexport/blob/0cd3dab8c8fddf107b1e7a17be024f2462d30ebb/render.js#L245
UPDATE: so this change should work:
230c230
}) || params.last(/^(\d+(.\d+)?):$/i, function(match) {
232c232
output.width = parseFloat(match[1]);
234c234
}) || params.last(/^:(\d+(.\d+)?)$/i, function(match) {
236c236
output.height = parseFloat(match[1]);
238c238
}) || params.last(/^(\d+(.\d+)?):(\d+(.\d+)?)$/i, function(match) {
240,241c240,241
output.width = parseFloat(match[1]);
output.height = parseFloat(match[3]);
245c245,246
params.last(/^((-?\d+(.\d+)?):(-?\d+(.\d+)?):)?(\d+(.\d+)?):(\d+(.\d+)?)$/i, function(match) {
247,250c248,251
left : parseFloat(match[2]) || 0,
top : parseFloat(match[4]) || 0,
width : parseFloat(match[6]),
height : parseFloat(match[8])
but the command like this:
> svgexport map.svg tiles/2/2/2.png 1589.2450:2212.9800:1106.49:1106.49 256:256 "svg{background:none}"
map.svg tiles/2/2/2.png png 100% 0.23136223553760088x 1589.24:2212.98:1106.49:1106.49 256:256
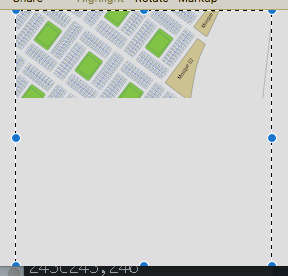
exports cropped image with missing area (wrong):
Any clue? Map tiles get "stitched" together fine now with no shifting when zooming in but now I have a new issue (I am pretty sure all conversions took less than 30 seconds e.g. timeout that could be set).
from svgexport.
Any help about this?
I'm attaching my modified version of render.js that unfortunately exports images as above.
Would really love to get this solved.
from svgexport.
For anyone doing similar task (exporting SVG to PNG tile images for Leafleat maps) here's the changed render.js for svgexport 0.3.2. It adds floating numbers support for the viewBox parameter (and width and height) and works well, with no artifacts when zooming as demonstrated in first image above.
Now if only svgexport 0.4 (or 0.5?) would have this it would be perfect.
render.js-0.3.2-floatiing-numbers-viewBox.zip
from svgexport.
Try https://github.com/yisibl/resvg-js
from svgexport.
Resvg-js looks promising (have anyone tried with similar expected results e.g. SVG viewbox with floating numbers exported to PNG with integer dimensions?).
But I've solved what's needed with modifications above, hope they'll get merged to main svgexport.code.
from svgexport.
Related Issues (20)
- Node.js render example
- Relative and `file://` imports with <image src> don't work HOT 1
- Error: Failed to launch the browser process! HOT 2
- Error on install because of puppeteer issue (with fix) HOT 4
- Error: Unable to load file (TimeoutError: Navigation timeout of 30000 ms exceeded)
- Throws error when filepath contains '#'
- Any way to use external css files?
- How to modify fonts
- Error: Evaluation failed: TypeError: el.getBBox is not a function HOT 1
- Amazon Linux "Error: Failed to launch the browser process!" HOT 1
- Chinese display problem HOT 1
- Puppeteer does not render <svg><use xlink:href>
- Installed on ubuntu server 2004 (on raspberry pi) cannot run HOT 1
- Can be used directly? HOT 1
- Target Closed HOT 1
- Protocol error: Unable to capture screenshot HOT 6
- Publish a new release of svgexport to npm HOT 3
- awaiting `svgexport.render` resolves before output file is added to filesystem HOT 1
- Wrong image exporting HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from svgexport.