analyze.js is a tool to analyze applications which rely on node or JavaScript or any language which compiles to JavaScript. The dynamic analysis process focuses on protocolling function invocations as well as determining module dependencies and various runtime characteristics.
analyze.js consists of:
- a back-end which proxies a local webapp and instruments requested JavaScript files on the fly
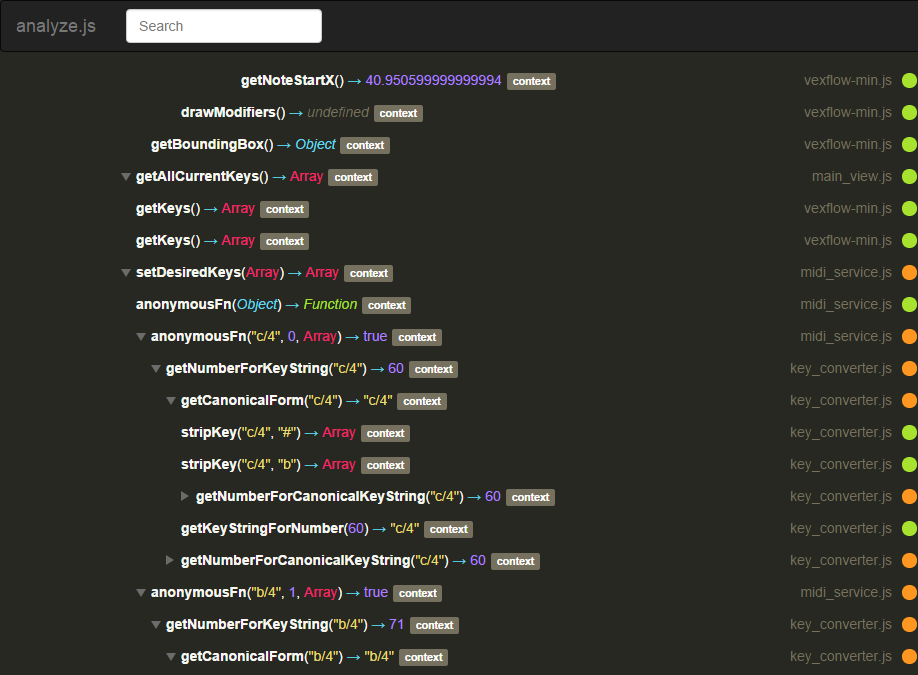
- a front-end which provides an overview of the analyzed characteristics
analyze.js is currently work in progress.
The main goal of analyze.js is to simplify understanding of code (especially in large code bases). Common use cases are familiarizing with a project as well as refactoring, debugging and reverse engineering. Optimizing performance is also a possible use case, but it is not a central goal since there are already other very good tools facilitating this (especially the Chrome Dev Tools).
analyze.js functions as a proxy so that web apps can be analyzed very easily without having to integrate in a certain build system or back-end. Let's say you got an app running on localhost:proxiedPort. In order to analyze the app, analyze.js will create a proxy server (running on localhost:proxyPort), which you can visit to see the original app and the analyzation results.
Follow these steps to set up analyze.js:
- Checkout this repository (analyze.js isn't available via npm yet)
- cd into the project directory
npm installgulp watch --proxiedPort proxiedPort --proxyPort proxyPort- Visit localhost:proxyPort/analyzejs/ in your browser (preferably Chrome; other browsers are not tested, yet)
- When the site is loaded, localhost:proxiedPort will be opened automatically in a new window (check your popup blocker!).
When opening localhost:proxyPort, I get a Uncaught TypeError: Cannot read property 'app' of null error in the console?
As it is stated in the "How to use" section, you have to visit localhost:proxyPort/analyzejs/.
When opening localhost:proxyPort/analyzejs/, the page stays empty?
Check your popup blocker. analyze.js will open localhost:proxyPort in a new window.
Why aren't there any calls to jQuery/requireJS/XYZ?
At the moment there is a blacklist of common libraries and frameworks which don't get instrumented (blacklist.txt).
Since these JavaScript files tend to get called very often and are usually not of interest, they will be ignored.
This enhances performance when running the analyzed webapp and when rendering the front-end.
Why is analyze.js so slow?
Presumably, your webapp uses a library/framework which gets called very often, but isn't blacklisted (see the previous question).
Please extend blacklist.txt or open an issue.
Currently, I'm working on tuning performance.
Maybe you want to check back in a few weeks.
Can I get notified about future releases of analyze.js?
Yes! Visit this issue and click on "subscribe".
How can I contribute to the project?
Just test it, star it on GitHub or open issues. You also can submit a Pull Request, but please open an issue before so we can discuss the idea and no work is done twice.
The main view:
WIP...
MIT © Philipp Otto 2014