Comments (22)
It is not still available according to the Chrome rollout plan and the current Chrome stable release:
👀 I keep watching at this to add it once it is publicly available, at least in recent Chrome (and chrome-based browsers) stable release 😃
from www-project-secure-headers.
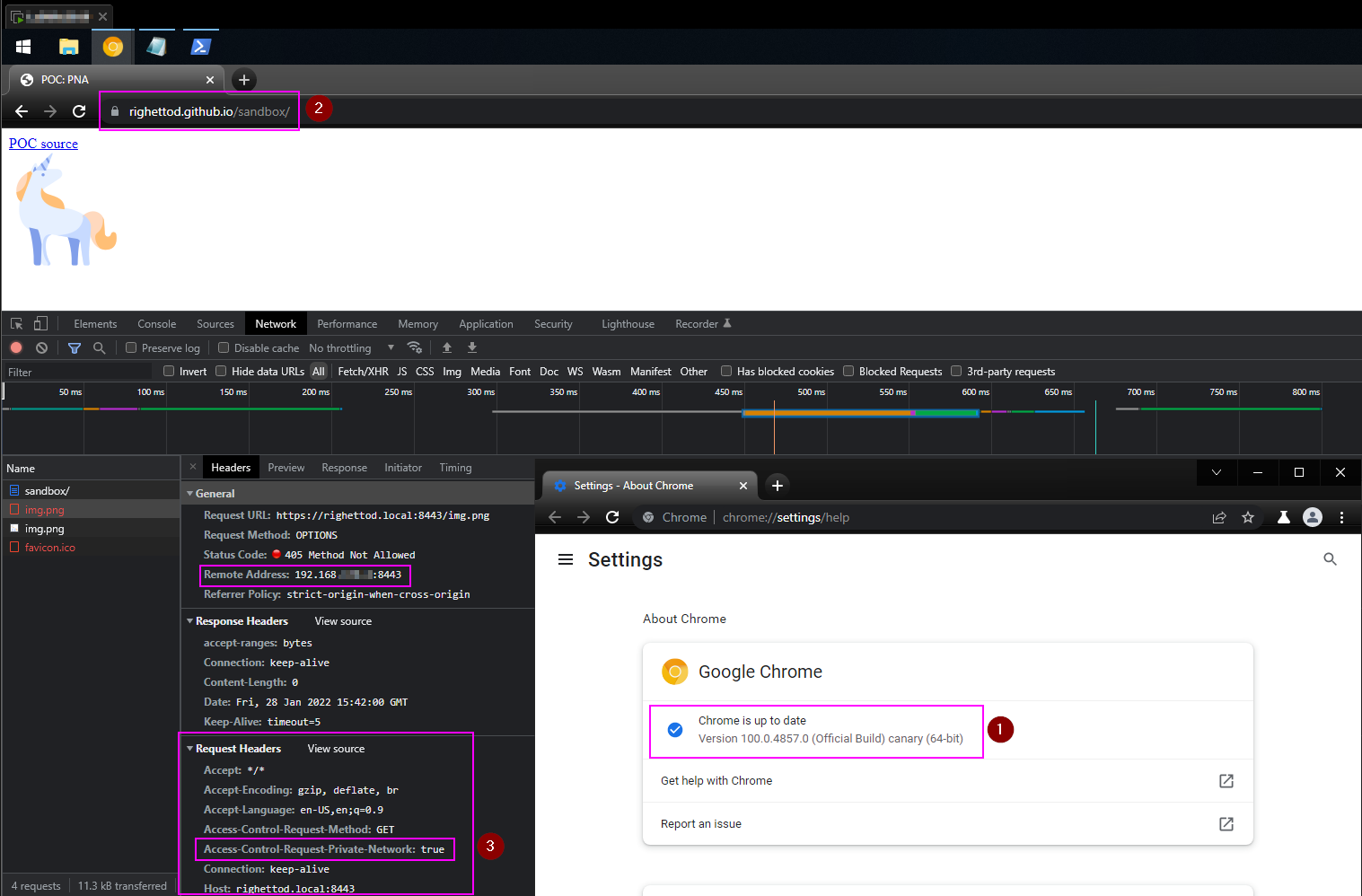
POC performed using the Canary build of Chrome:
from www-project-secure-headers.
Totally agree. Let's keep the issue opened until Google deploy this new feature to production.
from www-project-secure-headers.
I was thinking about a bypass of this feature. What if we use DNS rebinding?
from www-project-secure-headers.
The specification is covering this topic here https://wicg.github.io/private-network-access/#dns-rebinding. I'll try anyway when I have some time.
from www-project-secure-headers.
from www-project-secure-headers.
The specification is covering this topic here https://wicg.github.io/private-network-access/#dns-rebinding. I'll try anyway when I have some time.
We can add a warning about this bypass using your findings/information/feedback when we will update the content with this header 😃
from www-project-secure-headers.
Thanks for the feedback, let's follow this and check in the next update of the Chrome...
I will keep you posted.
from www-project-secure-headers.
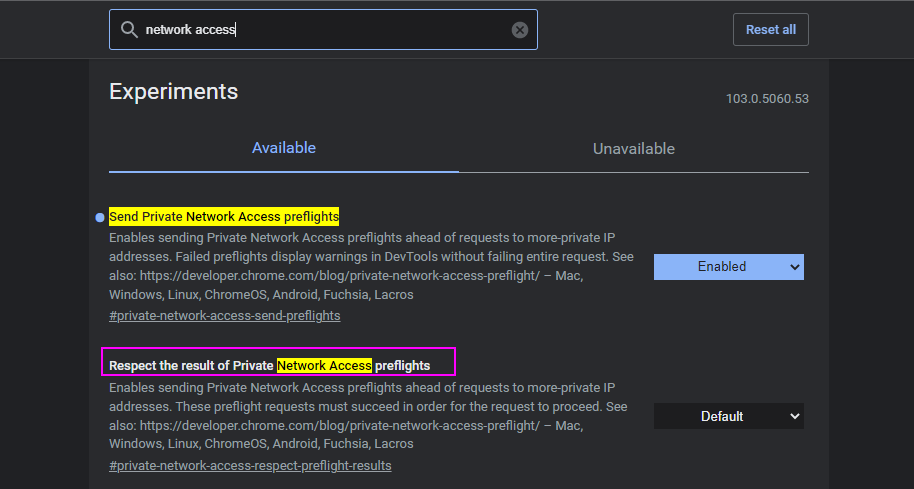
OK I figured the "problem"....
By default the following setting is not enabled. Once I enabled it, OPTIONS preflight request were sent:
chrome://flags/#private-network-access-send-preflights
By default in the release 103, loading via NO-CORS mode do not block the loading:
Once the following setting was enabled then the blocking was also applied in the NO-CORS mode:
chrome://flags/#private-network-access-respect-preflight-results
So to summarize, in the release 103, feature is present but not totally enabled by default...
from www-project-secure-headers.
I think they cannot implement right now otherwise it'd break a lot of things.
Do you think we should include an specific section just for CORS headers?
from www-project-secure-headers.
I propose not because there is no specific generic configuration for the CORS response headers (as far as i know). It is really context specific...
However, information about Access-Control-Request-Private-Network request header will be added in the corresponding section once this header will be enabled by default on Chrome (and perhaps others browsers).
from www-project-secure-headers.
Moved here for the next steps.
from www-project-secure-headers.
from www-project-secure-headers.
No worries. It seems they didn't enable this feature by default yet.
from www-project-secure-headers.
I removed the cross ref and I will document the evolution on oshp/oshp-tracking#4 😃
from www-project-secure-headers.
Nice! I didn't know about this new header. I've just assigned to you this issue.
from www-project-secure-headers.
Test on Chrome 102.0.5005.63.
Expected behavior:
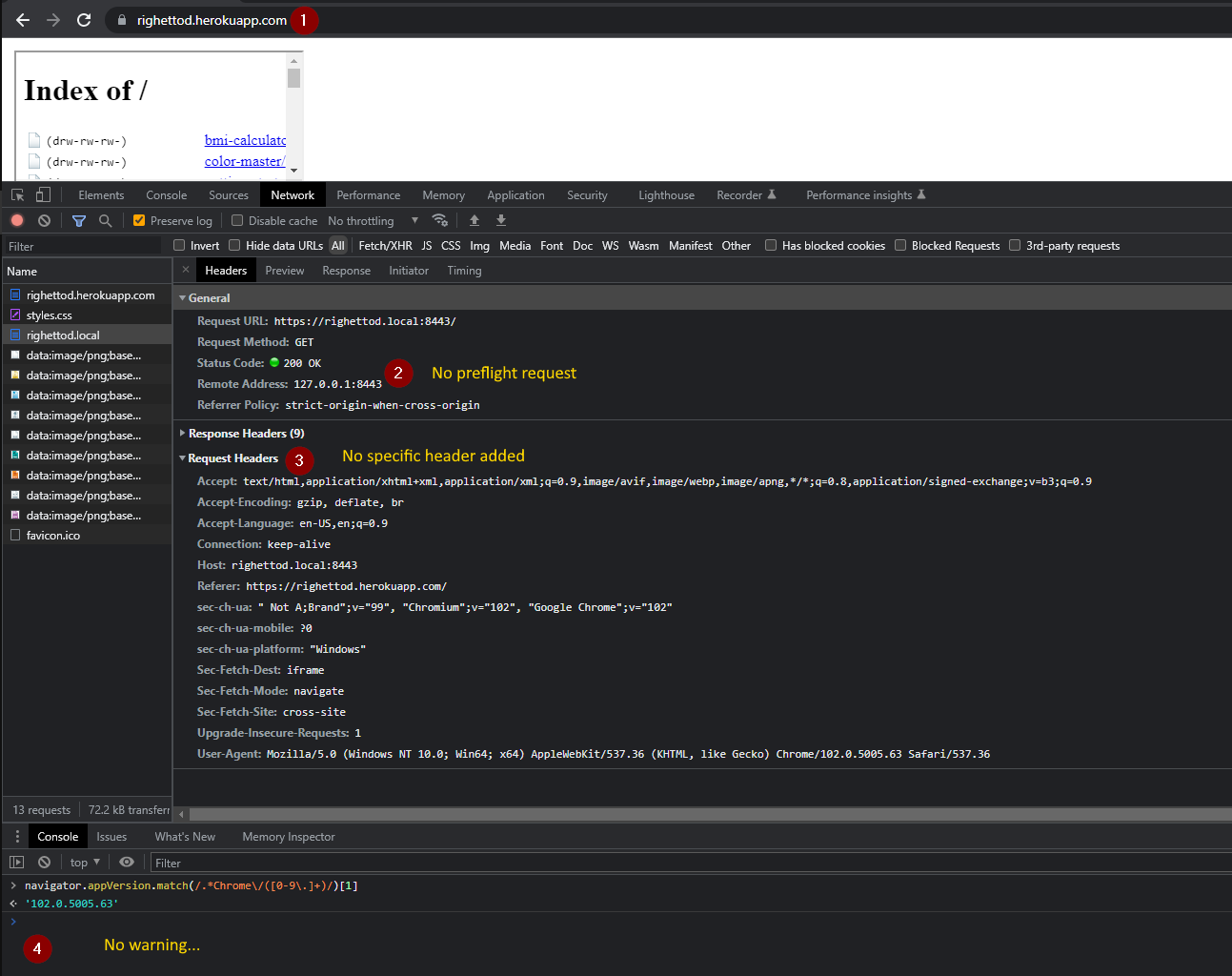
Observed behavior when HTTPS is used for external and internal domains:
Observed behavior when HTTP is used for external and internal domains:
So, we will still wait before to add this header into the OSHP documentation...
from www-project-secure-headers.
Additional test performed based on these examples:
Perhaps I'm missing something but I does not catch it for the moment 😃
from www-project-secure-headers.
That's strange. I did the first example (No-CORS mode) from here https://developer.chrome.com/blog/private-network-access-preflight/#examples and I didn't see any warning on console. I think we are missing something here...
from www-project-secure-headers.
The release notes https://support.google.com/chrome/a/answer/7679408#privNwPre102 is clear saying about the warning.
I also tried by enabling the feature with --enable-features=PrivateNetworkAccessRespectPreflightResults and didn't work.
from www-project-secure-headers.
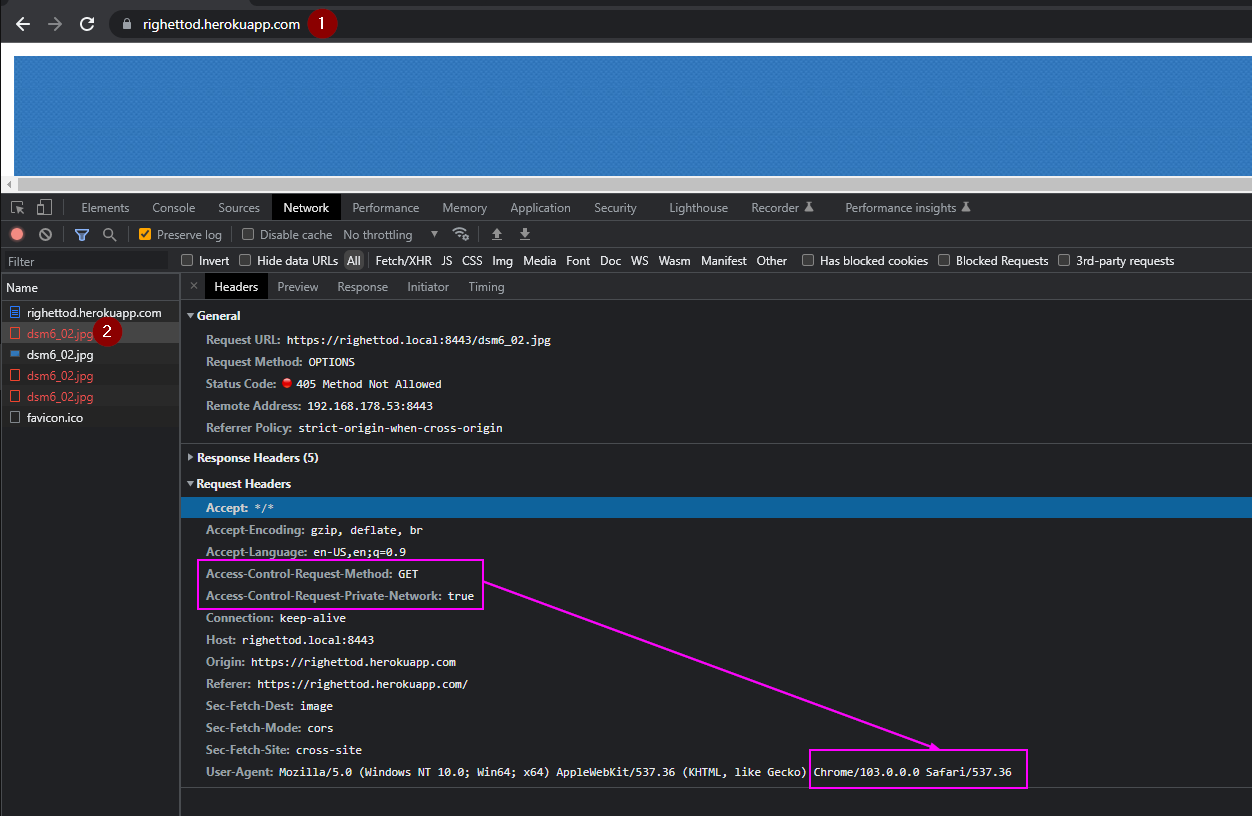
I taken a new look as chrome 103 was released.
The spec regarding CORS preflight:
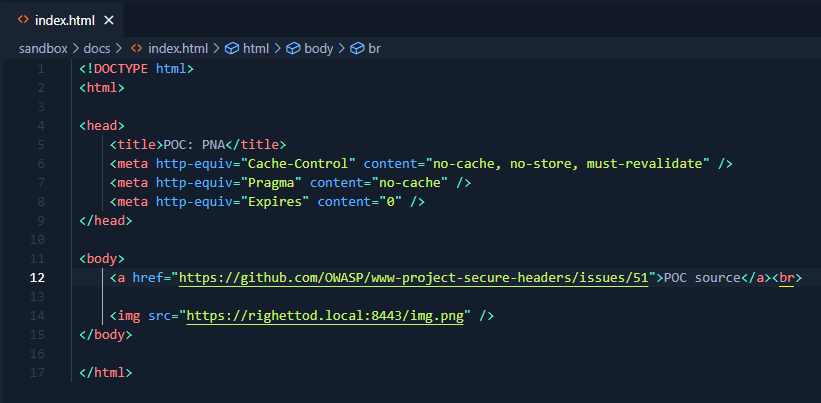
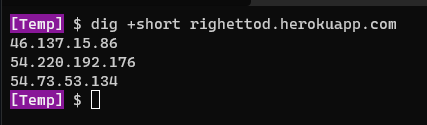
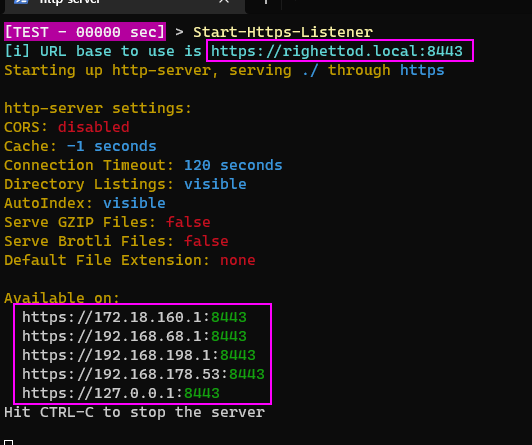
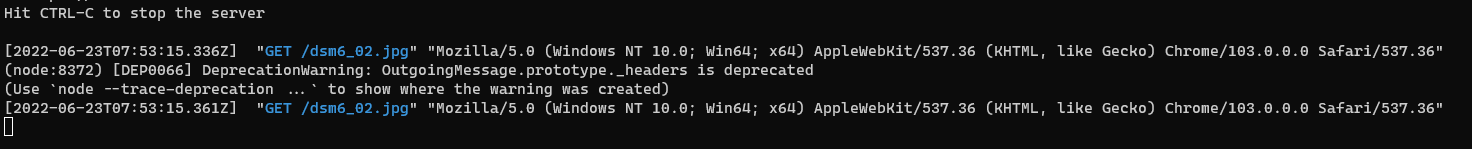
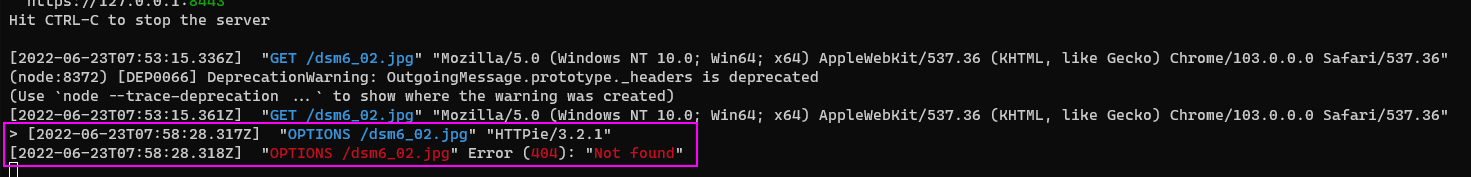
My test setup:
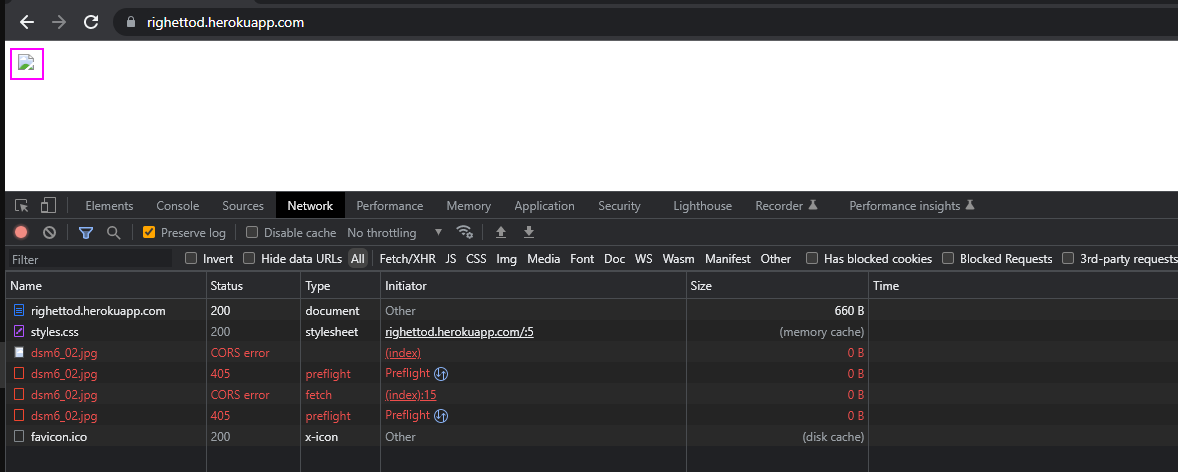
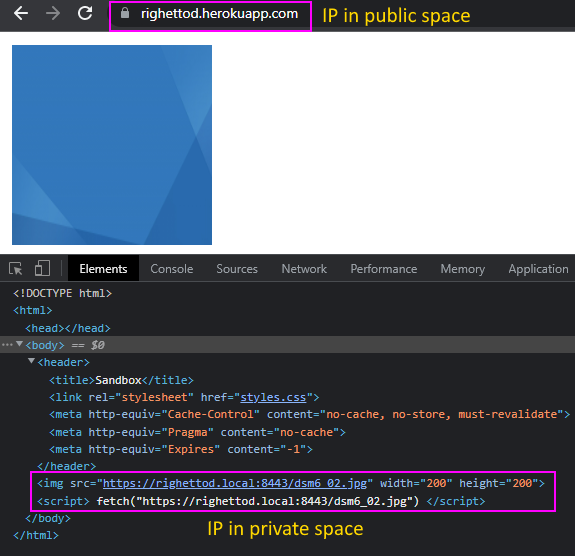
The test:
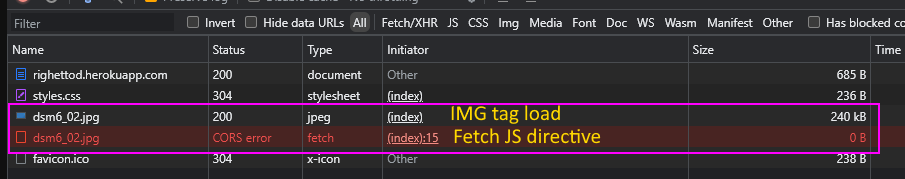
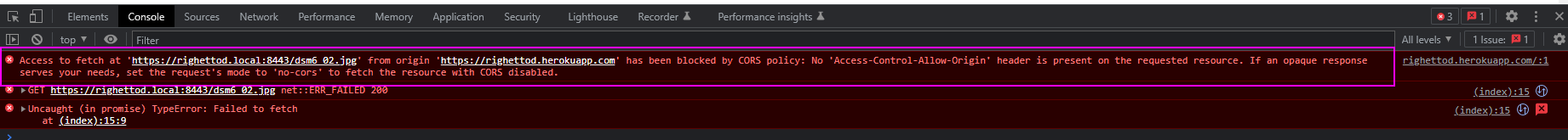
The result:
The CORS reject was just because my server was not returning the expected CORS allowing header:
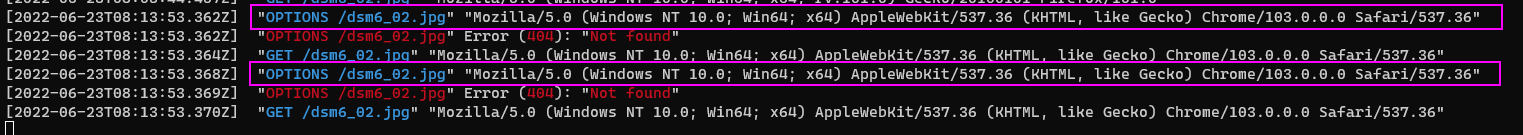
However no OPTIONS request was made to the server by any of the 2 call:
OPTIONS was supported by the server:
So I'm still confuse about what I miss...
from www-project-secure-headers.
Hi @righettod
It seems there is a circular reference for this issue.
Last comment here point to oshp/oshp-tracking#4 which the last comment point back to here.
Do you know if this chrome://flags/#private-network-access-send-preflights is enabled by default on the latest chrome version?
Best regards,
Ricardo Iramar
from www-project-secure-headers.
Related Issues (20)
- Mention 'frame-ancestors' CSP rule with X-Frame-Options header HOT 1
- About "Technical References Dashboard" HOT 3
- About "Technical References Dashboard" updates (again) :) HOT 4
- Deprecate X-XSS-Protection HOT 1
- References aren't clickable and other cleanup HOT 8
- Have an idea to include how to do API-Security using this project HOT 4
- cannot link directly to a specific header information HOT 4
- Idea proposal HOT 5
- X-Frame-Options Obsolete HOT 1
- Add the "Permissions Policy" http response header HOT 3
- Expect-CT deprecated HOT 3
- Make Content-Security-Policy header more secure HOT 4
- X-XSS-Protection Header Deprecation Security Issue HOT 1
- Statistic data about header usages. HOT 9
- Auto feeding from scans.io HOT 3
- Address points raised from project comittee regarding the graduation HOT 1
- Integration with others OWASP projects HOT 1
- Finalize the REST API HOT 1
- Create the OWASP Project Spotlight series video HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


























from www-project-secure-headers.