Comments (11)
Hi,
This is my first issue report, sorry if I mislabeled anything! If this is a noteworthy issue I'd definitely like to take it on and try to fix it. My initial thought is using media queries to specify the dimensions that are causing the issue and just adding a bit of margin on the right side.
If there is a better way to approach that stays in-line with the codebase standards please let me know! I'd love to contribute.
from landing-page.
@bdougie can i take this
from landing-page.
Please go for it. Just needs to be responsive and can be accomplished with the tailwind classes.
from landing-page.
ok sir
from landing-page.
Apologies @dev-phantom, we probably should have suggested a solution. I'd expect this to wrap the icons by adding a second row of icons.
Let me know if you have thoughts on a solution @HoldUpFjord
from landing-page.
oh okay sir
from landing-page.
Ah I need to self assign in the future! That's my mistake.
from landing-page.
I think your solution is a good one @bdougie! Are you imagining using "flex-flow" to drop down icons one-by-one? Or are you imaging a breakpoint where half the icons move down to the second row to keep a visual symmetry?
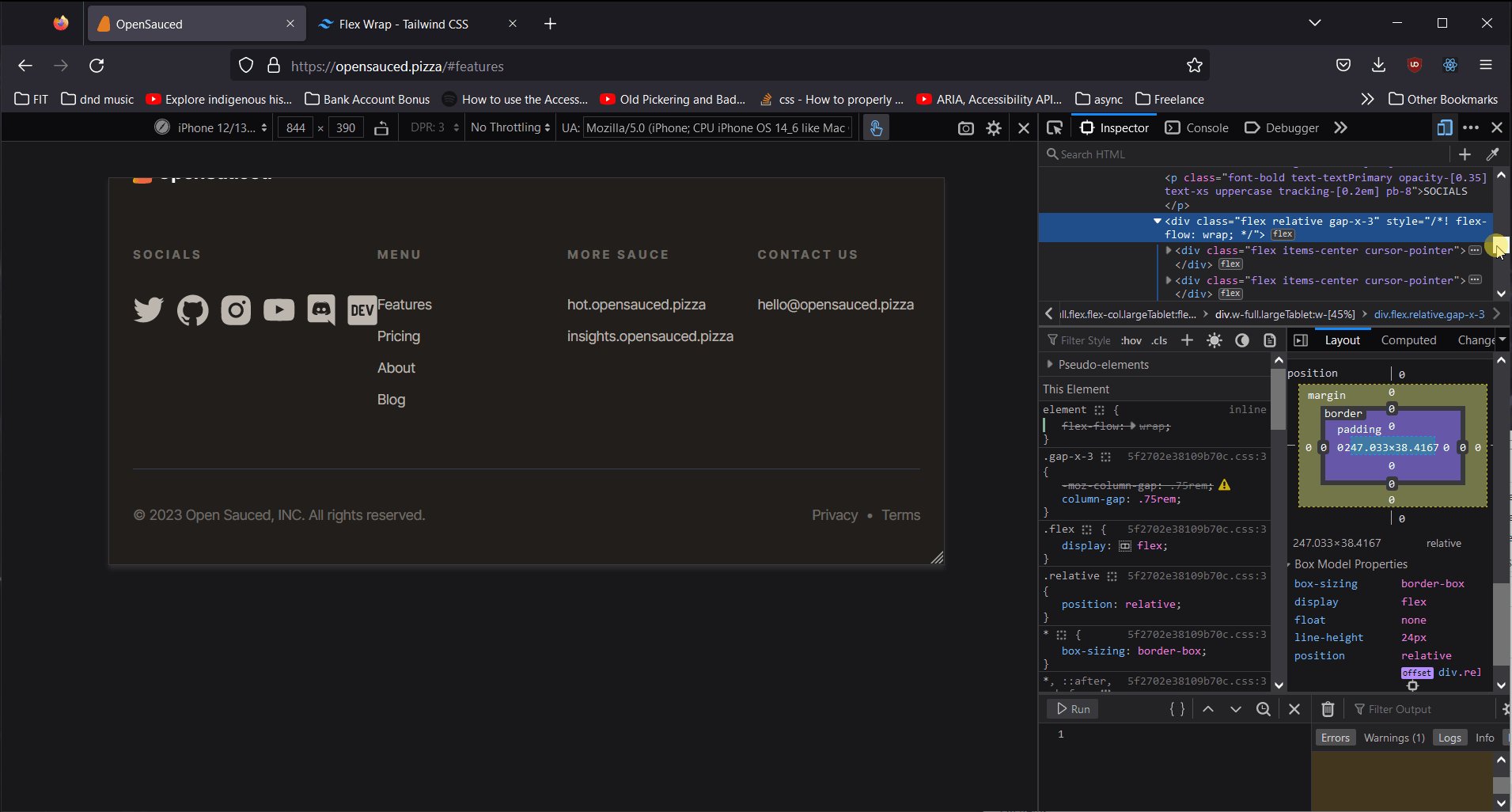
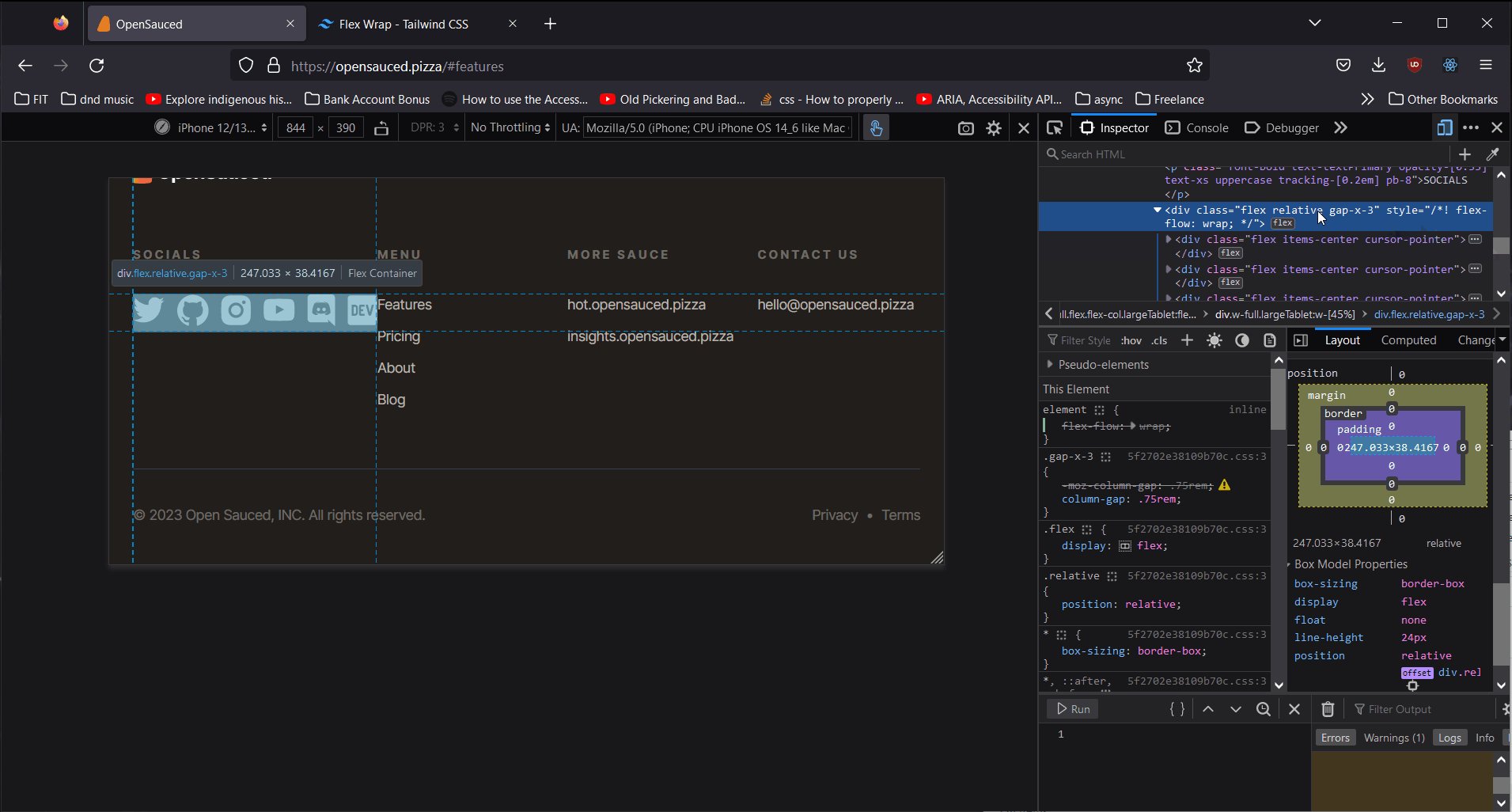
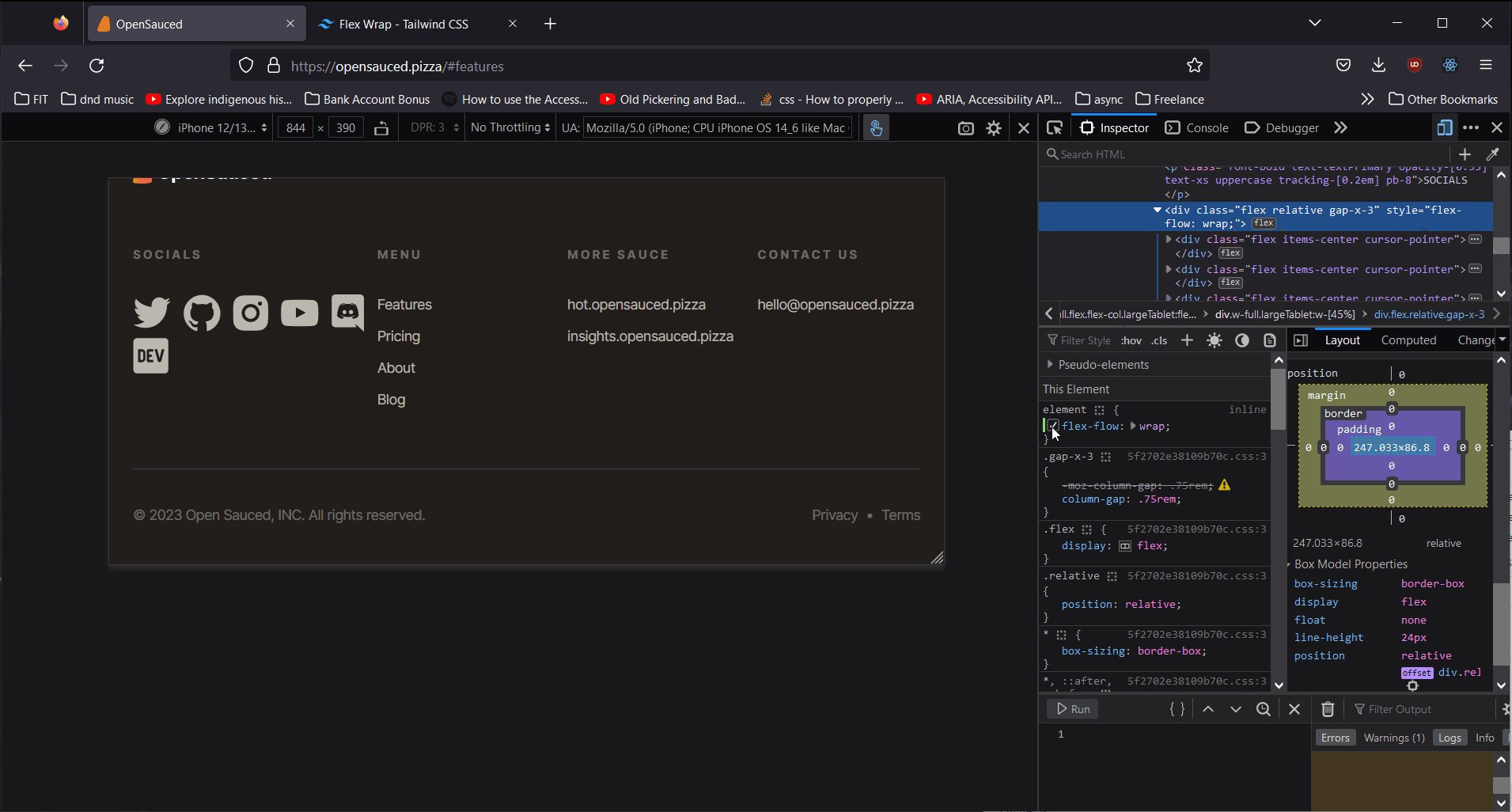
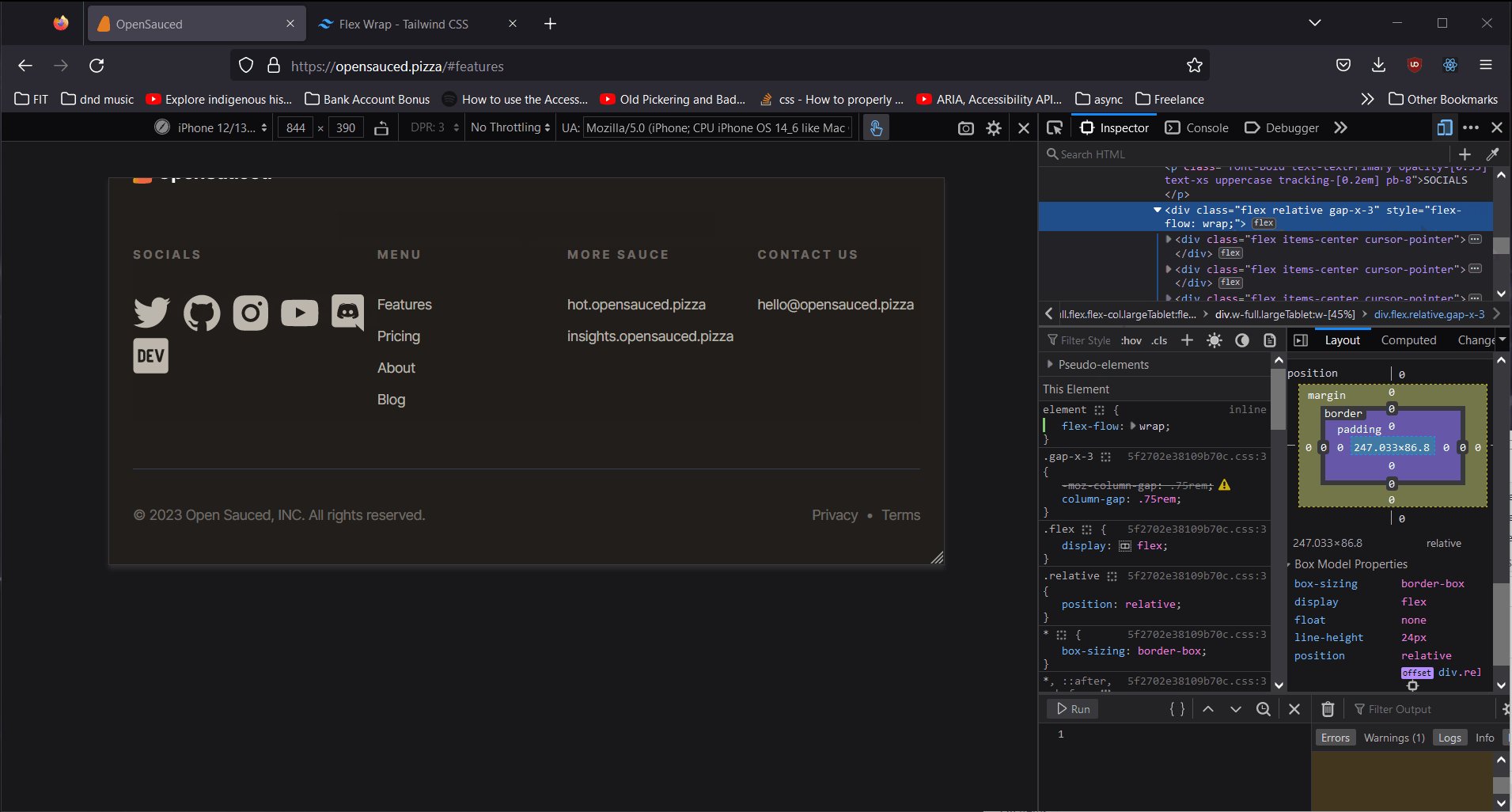
If it's the former it seems like adding the tailwind class flex-wrap: https://tailwindcss.com/docs/flex-wrap to the div holding the icons provides a fix as seen here:
It's hard for me to say exactly where that class needs to be changed as I'm still getting acquainted with the codebase. It seems like I might need to be added to the Sanity CMS? I'll keep poking around and try to find the exact line that needs to be changed!
from landing-page.
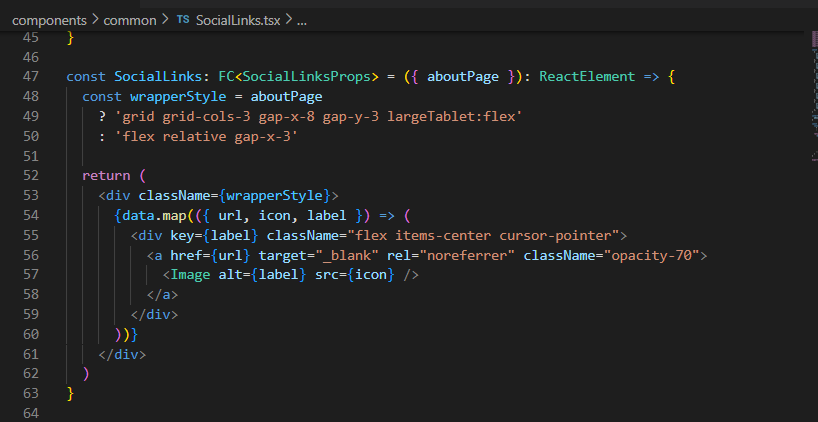
Without being able to run it, I think it's line 50 in: components\common\SocialLinks.tsx that needs the "Flex-flow" class in the above solution!
from landing-page.
Hi @HoldUpFjord, another possible solution is here to apply mr-5
from landing-page.
Hey @NsdHSO!
I believe @bdougie mentioned wanting a solution that wraps the icons. I was just able to get the page running locally and confirmed the flex-wrap works. It looks @dev-phantom already updated the change, so we should be good!
from landing-page.
Related Issues (20)
- Bug: A11y - Empty or missing form label relying on placeholder HOT 4
- Feature: upgrade to Sanity v3 HOT 2
- Feature: Switch to PNG Format for Landing Page Hero Image HOT 2
- Feature: Pin Changelog when scrolling
- Feature: Add category filter
- Feature: Changelog improvements
- Feature: RSS for the Changelog
- Bug: make changelog subtext accessible HOT 3
- Tracking: Marketing landing pages HOT 2
- Feature: Create companies page HOT 3
- Feature: Add `Use Cases` dropdown in navigation bar HOT 3
- Feature: Move current index page to /contributors url
- chore: mixed content check never completes
- chore: update the project to Node 18.x on Netlify HOT 1
- Feature: Students landing page HOT 5
- fix: mobile menu does layout shift on open/close
- Feature: Add categories to blog HOT 1
- chore: remove mixed content check from CI/CD HOT 1
- chore: Revisit linting/styling HOT 7
- landing page action test
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from landing-page.