Comments (6)
might be a bug, looking into it. In regards to the index.ts. This would be technically possible but I'm assuming what you're doing here is trying to make the description dynamic (no?). Technically we could do this for topic descriptions, but it wouldn't work at all for command descriptions as we write this out to a manifest so we don't have to load every command when we run.
In general I've tried to move away from having files like this as I would have to require each of them from every plugin when the CLI first starts in order to load the help. For large CLIs, this gets slow pretty quickly unless you're careful not to require large dependencies.
from oclif.
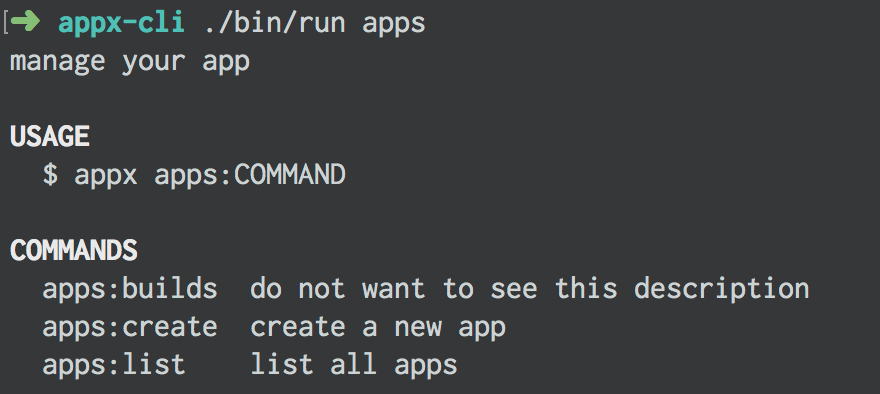
it looks like this:
"topics": {
"apps": {
"description": "manage your apps",
},
"apps:builds": {
"description": "manage your builds for an app"
}
}
}EDIT: updated with correct code from below
from oclif.
thanks for the quick response @jdxcode unfortunately that still picks up to description of the first command in my apps/builds directory:
from oclif.
oh I think I was thinking of an earlier code version, can you try this instead?
"topics": {
"apps": {
"description": "manage your apps",
},
"apps:builds": {
"description": "manage your builds for an app"
}
}
}from oclif.
that did it! Thanks so much @jdxcode ! Great work on this!
from oclif.
I went ahead and put a little example in the README too
from oclif.
Related Issues (20)
- Not all package managers are respected HOT 4
- Oclif does not work with Yarn 4 PnP HOT 4
- `oclif readme` produces unstable content HOT 5
- FYI: Reduced holiday hours
- oclif readme error - config.plugins.get is not a function HOT 2
- `oclif pack win` not working when called via npx HOT 8
- Bug: `pack:win` fails (silently) when node_modules path is >260 characters HOT 2
- Relative command path in package.json does not replace outDir with src HOT 2
- pkg is deprecated
- [Bug] `oclif pack tarball` doesn't work with pnpm HOT 1
- ts-node cannot transpile on nodeJS 20 HOT 5
- [BUG]: deprecated child dependency via "got" breaks typescript with `type=module` HOT 1
- Add ability or details to extend/modify README generator HOT 2
- Generated command doesn't pass generated tests HOT 3
- [BUG] promote deb to s3 release channel copy wrong workroundKey HOT 2
- debug using a flag like `--debug`
- Command Injection in lodash.template HOT 4
- Add options to top level command
- Oclif using deprecated transient dependencies and showing npm WARN HOT 1
- Create ux.notify plugin or native command in oclif HOT 6
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from oclif.