Comments (4)
TL;DR It's not a problem in Griffel.
I forked CodeSandbox and have done the same with plain CSS, https://codesandbox.io/s/brave-resonance-fcx04n?file=/src/App.js.
Chrome
Firefox
According to MDN:
For properties defined in CSS2, a length unit identifier must be provided. For length values in SVG-specific properties and their corresponding presentation attributes, the length unit identifier is optional.
https://developer.mozilla.org/en-US/docs/Web/SVG/Content_type#length
This looks like a bug in Firefox. Feel free to report it 😉
from griffel.
@layershifter there's also the separate issue with Firefox, but the problem with Griffel is that the r value is not compiled into CSS at all in Firefox, which makes the issue quite difficult to debug. It'd be ideal if the experience with an element using styles compiled by griffel were exactly the same as in your codesandbox.
from griffel.
@smhigley Griffel generates the same CSS in all browsers and tries to insert it. The problem comes from .insertRule() behavior - invalid rules (from browser's POV) are not inserted, there is nothing that we can do to solve it (using CSS extraction #53 potentially improves it as experience will be the same as with CSS).
Minimal example: https://codesandbox.io/s/kind-rosalind-teiu3m?file=/src/index.js
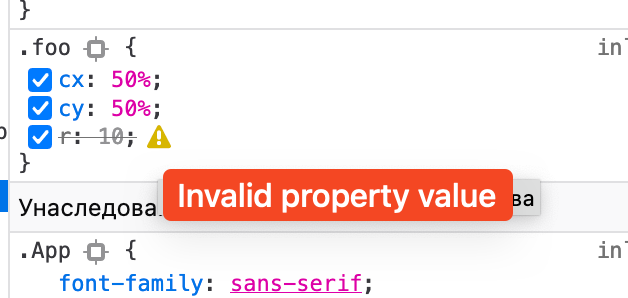
Chrome
Firefox
from griffel.
@layershifter that makes sense, thanks! Yeah, the CSS extraction would be nice, and in the meantime logging the output to the console works ¯_(ツ)_/¯
from griffel.
Related Issues (20)
- core: shorthands.gridArea() does not expand custom idents properly HOT 7
- core: Support object literal with multiline keys HOT 2
- Can we cache the `makeStyles` internal HOT 2
- Failed to override styles when selectors are grouped
- lint: add lint rule which warn unused makeStyles classes HOT 2
- vite: add support for CSS extraction
- core: add support for fallback properties in `makeStaticStyles` HOT 3
- lint: forbid comma separated selectors in selectors HOT 1
- `shorthands.flex(1)` should produce `flex: 1 1 0%` instead of `flex: 1 1 0px` HOT 3
- Vite plugin: TypeError: griffel is not a function HOT 5
- eslint-plugin: Is not compatible with eslint 8.x HOT 2
- eslint-plugin: add no-unnecesary-shorthands rule HOT 1
- `csstype` bump to 3.1.3 causing BREAKING CHANGEs on type-level
- babel-preset: transforms don't work with native ESM packages that use `.mjs` HOT 2
- babel-preset: transforms dont work with `swc` commonjs output HOT 1
- makeResetStyles should not override makeStyles HOT 2
- core: add support for CSS shorthands
- docs: add mergeClasses() to playground
- babel-preset: huge perf slowdown on first babel transform invoction
- core: `makeStaticStyles` to support @at-rules HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from griffel.