Comments (8)
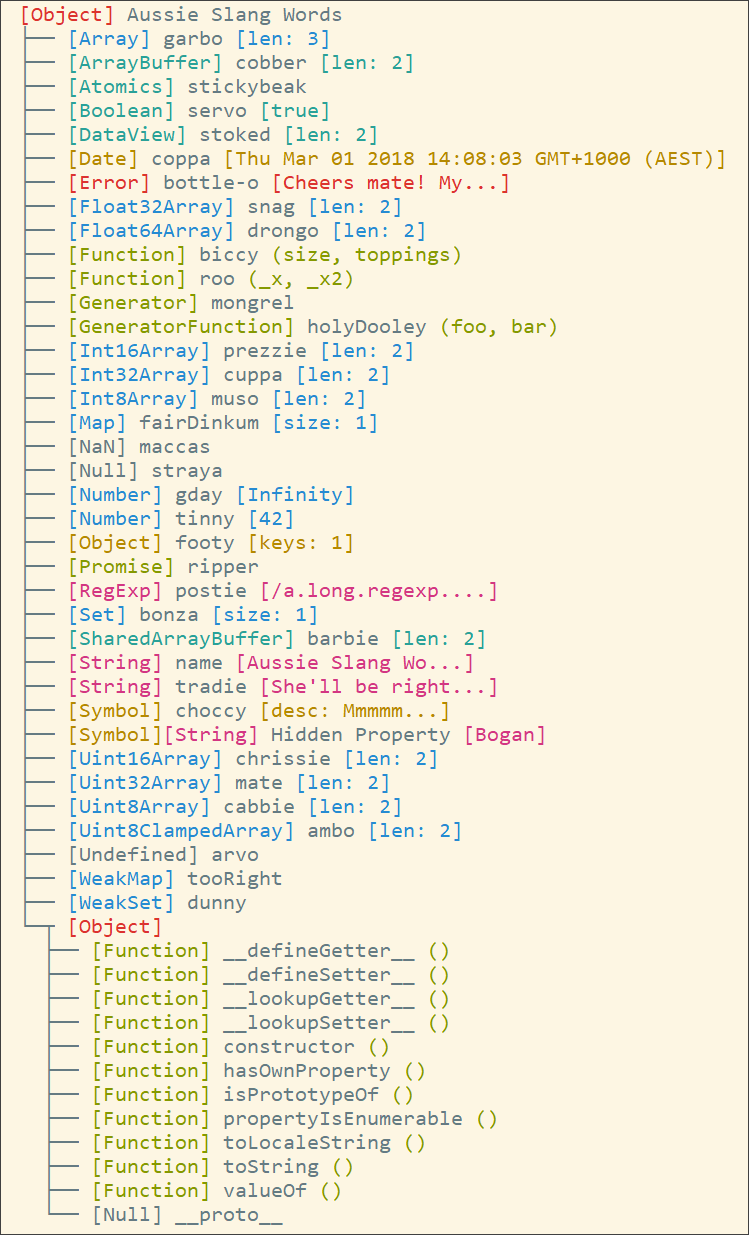
I just used my Node.js package console-probe and the tree structure is a mess. This is required to support many console tools.
Prior to Cascadia Code:
With Cascadia Code:
I am starting to like this font though. Great work.
from cascadia-code.
Here are Box Drawing glyphs which can be added to the font - I have exported just those glyphs as a PS OpenType, so it should be trivial to add them in @aaronbell @cinnamon-msft @bitcrazed
- Vertical Strokes are 180 units wide
- Horizontal Strokes are 176 units wide.
- There are -20 / +20 offshoots to avoid gaps between those glyphs which are designed to connect
CascadiaCode - Box Drawing.zip link removed, corrected below
from cascadia-code.
@aaronbell I used the DejaVuSansMono font as a guide for the overshoots. It seems to be considered a de-facto standard, and I was testing in the preview pane within FontLab. Any adjustments that you need to make is fine.
I was following the Unicode specs.
Box Drawing - https://www.unicode.org/charts/PDF/U2500.pdf
Block Elements - https://www.unicode.org/charts/PDF/U2580.pdf
There may also be scope to include additional glyphs according to a reference site here
I just got done doing the Block Elements glyphs
CascadiaCode - Block Elements.zip
from cascadia-code.
Same thing occurs with pnpm list ‑‑depth <number> and pnpm why <pkg>.
from cascadia-code.
@mdtauk U+2526 looks a little upset:
from cascadia-code.
@DHowett-MSFT @aaronbell Thanks for the catch - it happened during export to OTF. I corrected the curves so the overlap of the glyph shapes exports correctly.

CascadiaCode - Box Drawing.zip
from cascadia-code.
@mdtauk Thanks for your help! These look pretty easy to integrate :).
A couple of things:
-
It looks like the vertical overlaps aren't quite working. I think part of the challenge is that interpretation of vertical metrics can vary from app to app, so it is better to base the height off of the winAscender and winDescender values.
-
I'm noting that there's a number of other box drawing characters that appear to be missing from the set (mostly the block set).
In all this, though, I happened to remember that Adobe kindly released a script to generate all of these box drawing characters (including blocks) based on user-defined settings. Handy!
from cascadia-code.
Thanks @mdtauk!
Yeah, I tested it in Sublime Text and a couple other places. No problem, I can sort it out!
from cascadia-code.
Related Issues (20)
- Letters with diacritical marks in Latin Extended-B block HOT 1
- Feature Request: Large Type Pieces (Unicode 16.0) HOT 1
- VSCode freezing up after installing Cascadia Code via script
- Feature Request: Octants (Unicode 16.0) HOT 2
- Bold characters are wider than regular ones when using the Light or SemiLight variants HOT 16
- Ligatures intermingling on RTL direction HOT 1
- Feature Request: Missing characters for HP 2640 Series terminals emulation
- Ligatures that DON'T deform shape HOT 2
- Support Arabic presentation forms-b
- Slashed zero has a lower height in .ttf (static and variable) font formats compared to .otf(static) HOT 1
- Exclamation point fix doesn't work in the static version of the font
- Nerd fonts icons got smaller after most recent update HOT 11
- Cascadia Mono NF not recognized by VS Code HOT 5
- The size of zip file increases 5 times with Nerd Fonts. Need smaller distributions. HOT 2
- Glyph E27F (fae-atom) in "Cascadia Code NF" is filled in some areas where it should not be HOT 1
- Missing some Nerd Font Glyphs in Cascadia Code NF HOT 1
- Nerd Font Glyph \uf119 missing HOT 2
- Feature Request: Separated octants mode (stylistic set) for Braille characters HOT 1
- Cascadia Code arrow segments not displaying correctly HOT 5
- Nerd Font glyphs are super small HOT 6
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.





from cascadia-code.