Comments (6)
Yes, for records to be loaded the items per page must exceed the table viewport, so if you want the table to span the entire height of the viewport you need to set a per page accordingly.
from vue-tables-2.
Thanks for raising the issue. I have added VueTables__wrapper to the latest version (0.4.1). Alternatively, you can target table-responsive on the current version (0.4.0). I have updated the docs with an additional CSS rule, namely overflow-y: scroll, which appears to be necessary for tailwind. Tested locally and it seems to work.
from vue-tables-2.
thank you very much for the input, I still have trouble with some logic
some tests:
.table-responsive {
/* @apply h-screen; */
/* @apply h-4/5; */
max-height: 500px; // even 1500px;
@apply overflow-y-scroll;
}
while the behavior is slightly different I still have the issue on first page load.
are you aware of any trick to expand the table height on initial page load to take the entire viewport?
from vue-tables-2.
I think this should do the trick:
min-height: calc(100vh - 100px); // or whatever you want to deduct from total viewport heightfrom vue-tables-2.
thanks for another input, I tried but I cannot get it work properly, maybe I need to recheck the classes of my other containers.
given that this issue might not be 100% of vue-tables-2 can I reach you on xscode for that support hour? thanks, feel free to close in case.
from vue-tables-2.
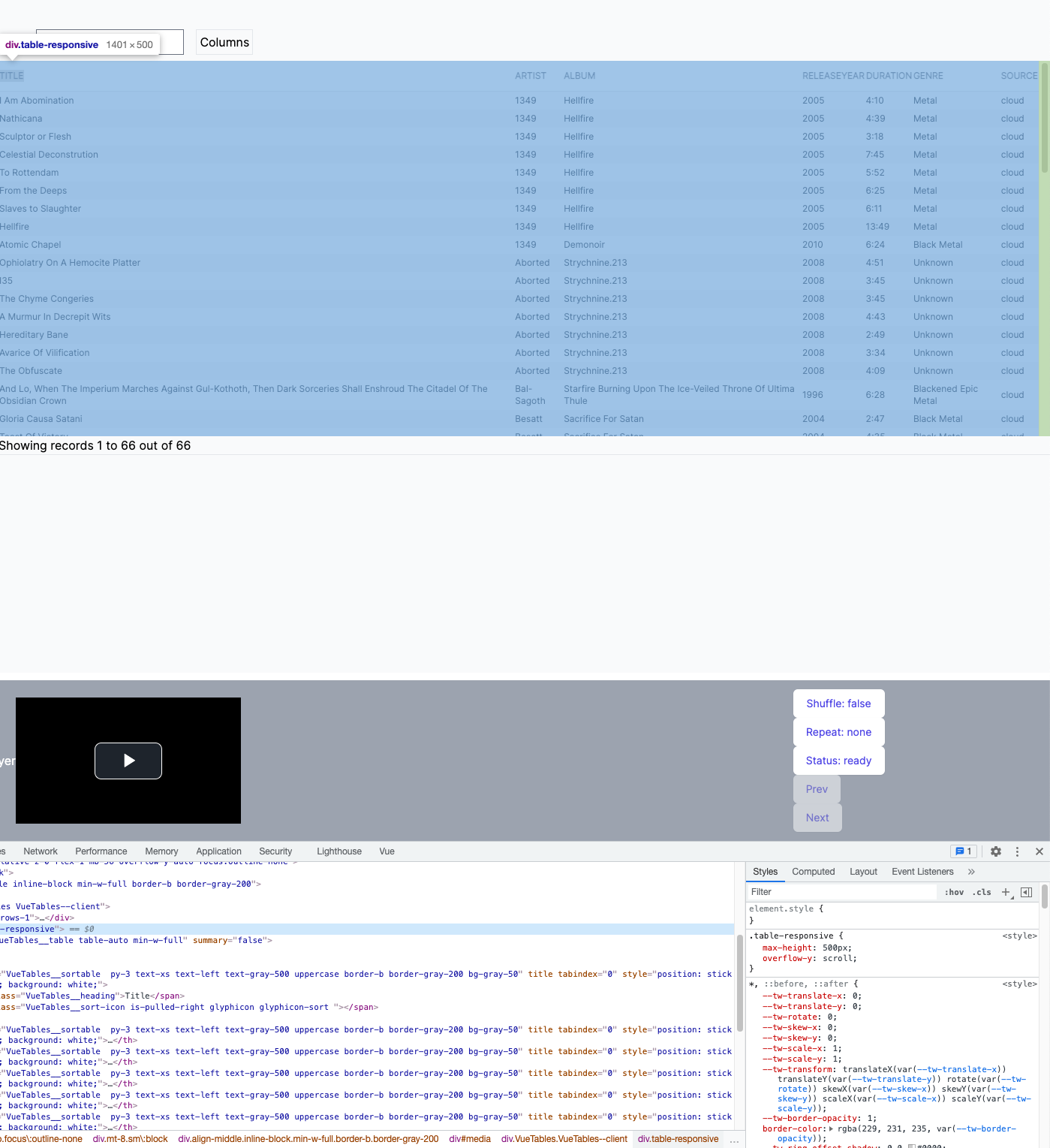
for the record this is what happens with the min-height calculation, it's very close to what I'm trying to do but records are not loaded, maybe just up perPage at this point?
Sep-19-2021.00-30-59.mp4
from vue-tables-2.
Related Issues (20)
- Changelog HOT 3
- Row double click HOT 2
- Variables inside custom header not updating HOT 4
- Documentation of disabledChildRows option HOT 1
- Change header of toggle column HOT 2
- editable edits all rows on click HOT 1
- how to manage table refresh HOT 1
- MouseUp event conflicts with other MouseUp events HOT 2
- grouping doesn't show data HOT 4
- evaluate removal of background: white from thead tr th HOT 2
- customize column header titles HOT 1
- [question] sort by attribute, show another HOT 2
- Replacing cell content issues HOT 2
- Custom components in vue 3 HOT 2
- Set initial listColumns in dropdown HOT 2
- Add 'large-desktop' columnDisplay value(s)
- xscode down HOT 41
- Does uniqueKey support nested objects? HOT 2
- How to access table data from custom template
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vue-tables-2.