Comments (6)
I worked on it but it's been on hold for a while. Might get back to it in a few months to finish once GL JS has a good custom layers API (which is coming very soon).
from webgl-wind.
@mourner cool, thanks! I'm probably not much help with dev, but I'd be more than happy to do any testing if that helps at all :)
from webgl-wind.
This would be awesome! Any updates on this effort? cheers - j
from webgl-wind.
I see custom layers are implemented now - can this be reopened?
from webgl-wind.
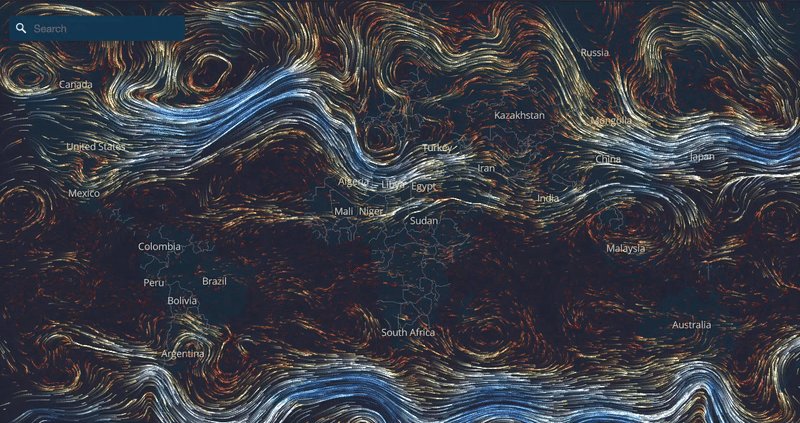
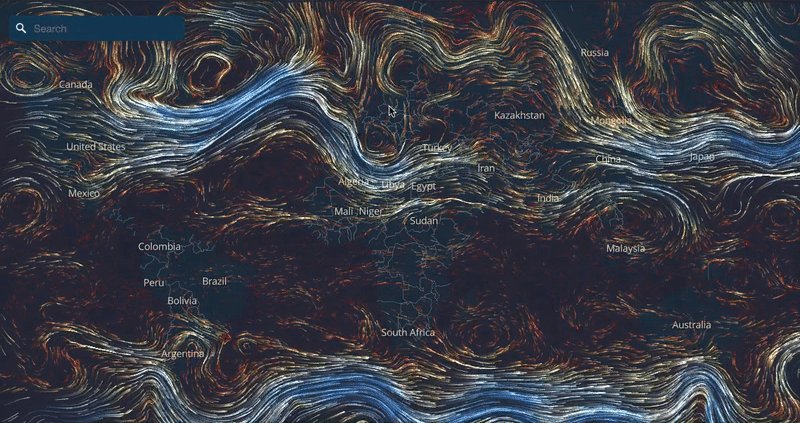
@mourner thanks for creating this, it's a very useful and effective visualization.
Since many people, like me, want to integrate this to live map and since you have a half working version already available (saw video in a blog post)
And most importantly taking your very busy schedule into account (As it looks like, you have many projects to maintain and not only that ), can you at least share some guidelines how can we approach to this problem?
Also, can you share your half-working solution, so we can dig into it and have an idea of how should we move ahead?
from webgl-wind.
Just dropping a note:
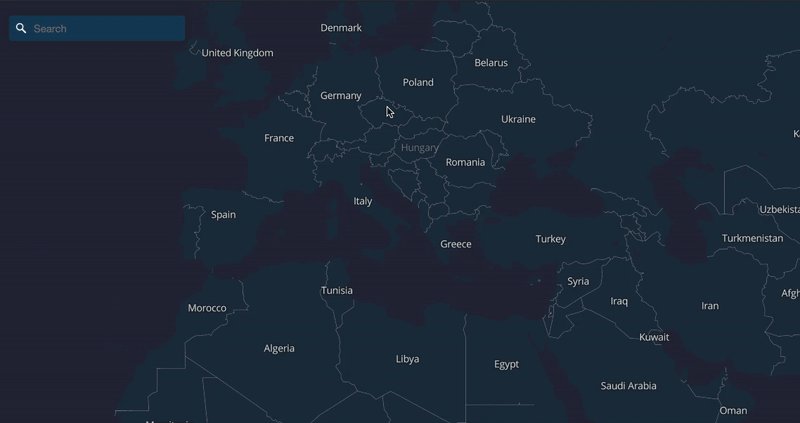
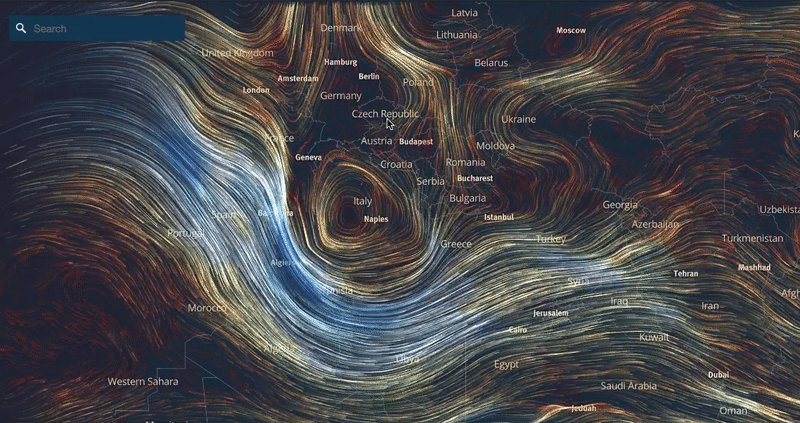
After several unsuccessful trials, I switched to wind.js, it's based on html5 canvas and integration with mapbox went fairly well
Here is a code if anyone interested
https://github.com/bumbeishvili/windjs-over-mapbox
from webgl-wind.
Related Issues (10)
- how do I use it to 3D-earth HOT 1
- Artifacts, wrong display on Android and iOS HOT 12
- Implement with mapbox custom layer HOT 1
- Sopport for gfs.json
- Trouble running download.sh HOT 9
- how to show the wind of partial region HOT 1
- Feature request: Support for EPSG:3857 projection
- Unable to convert JSON to PNG HOT 1
- WindGL HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from webgl-wind.