Helpdesk web application built with Ruby, Sinatra, MongoDB, Bootstrap and jQuery
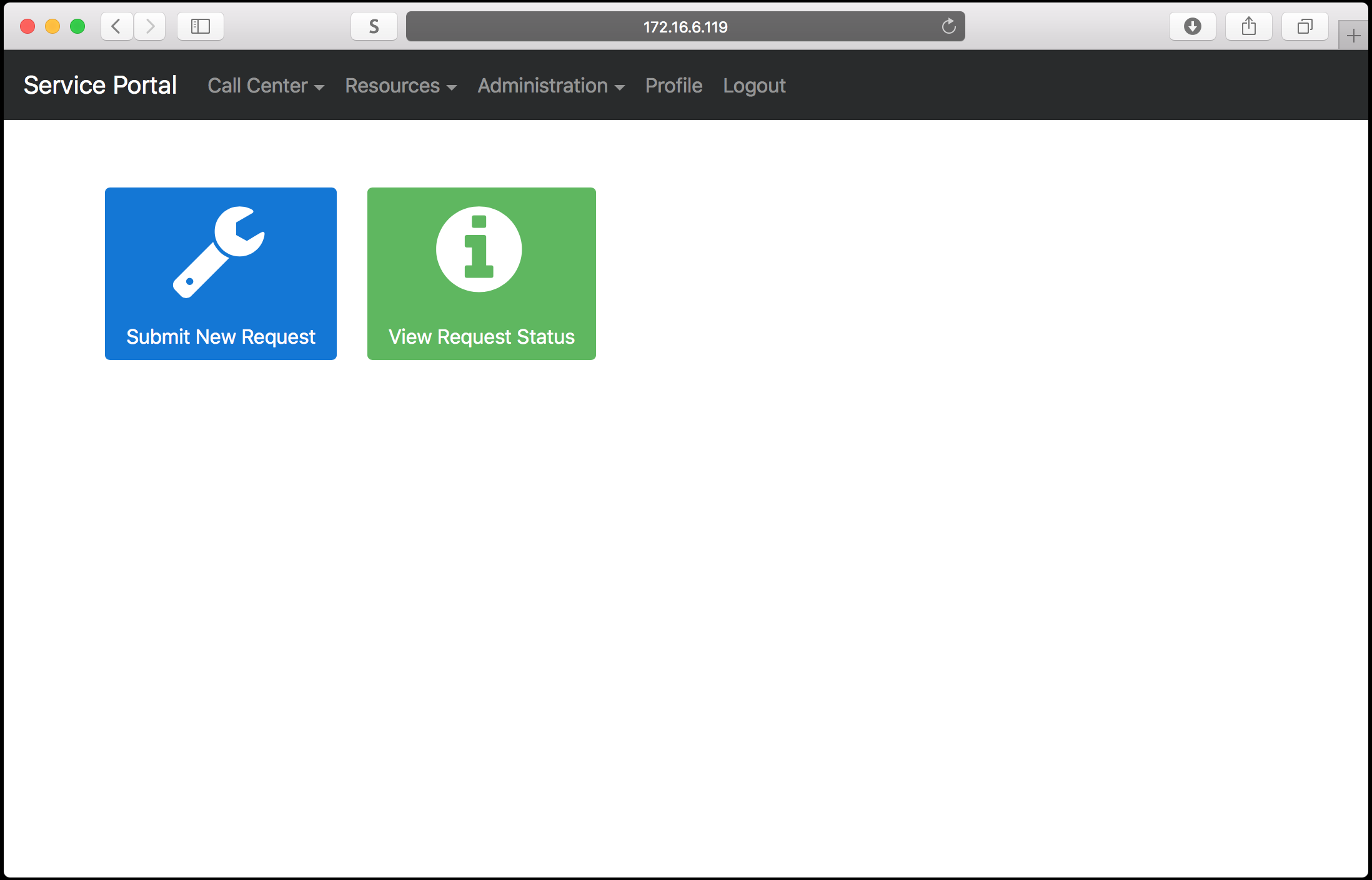
The home screen contains shortcuts to common functions and would be the landing page for all users, both logged in and unauthenticated. The shortcuts would differ based on the role of the user logging in.
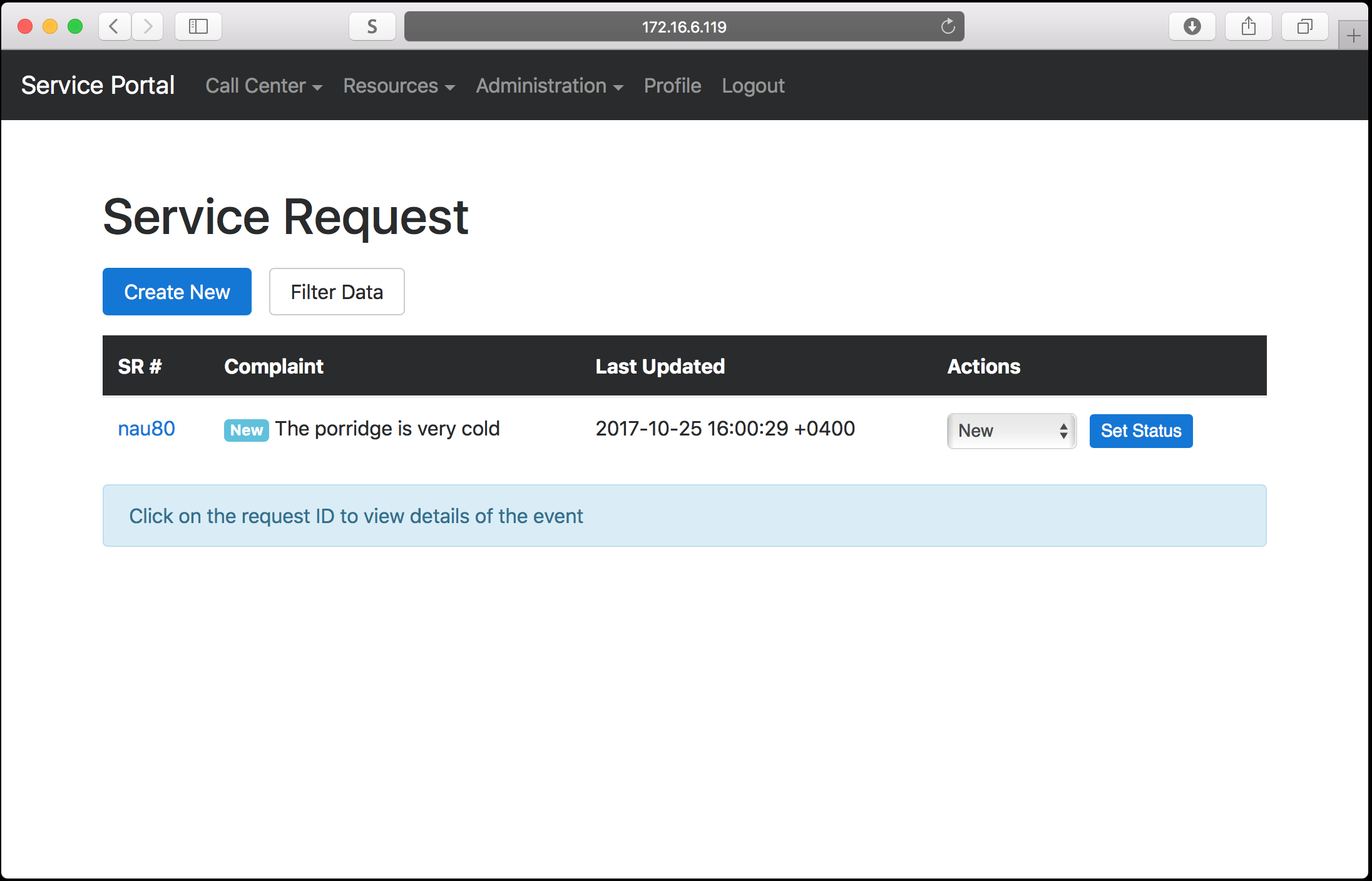
The tickets list screen displays all of the helpdesk tickets that were raised; filters can be applied to view specific tickets. Clicking on the ticket ID opens that ticket.
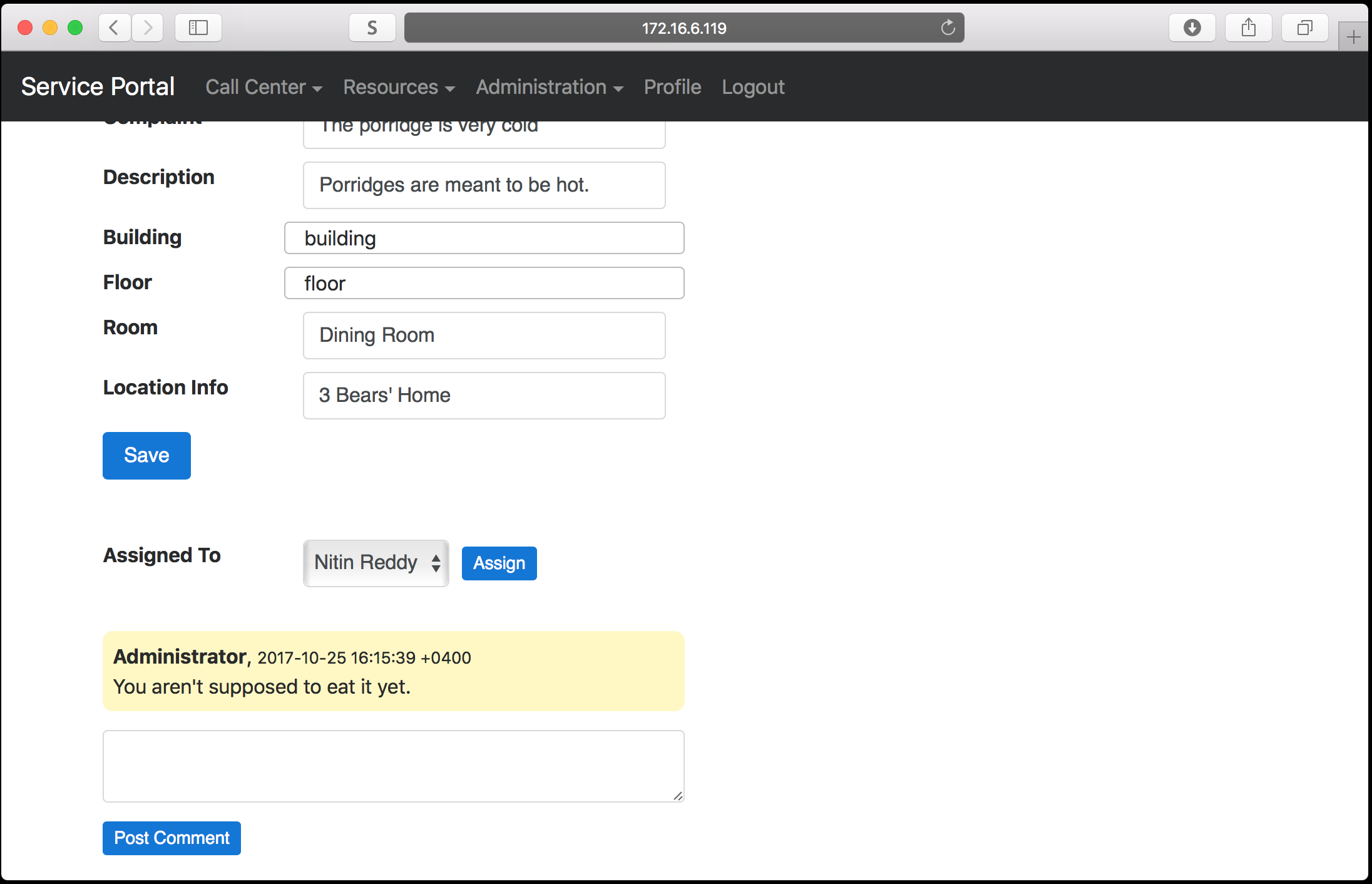
The ticket comments feature enables users to discuss about a specific ticket.
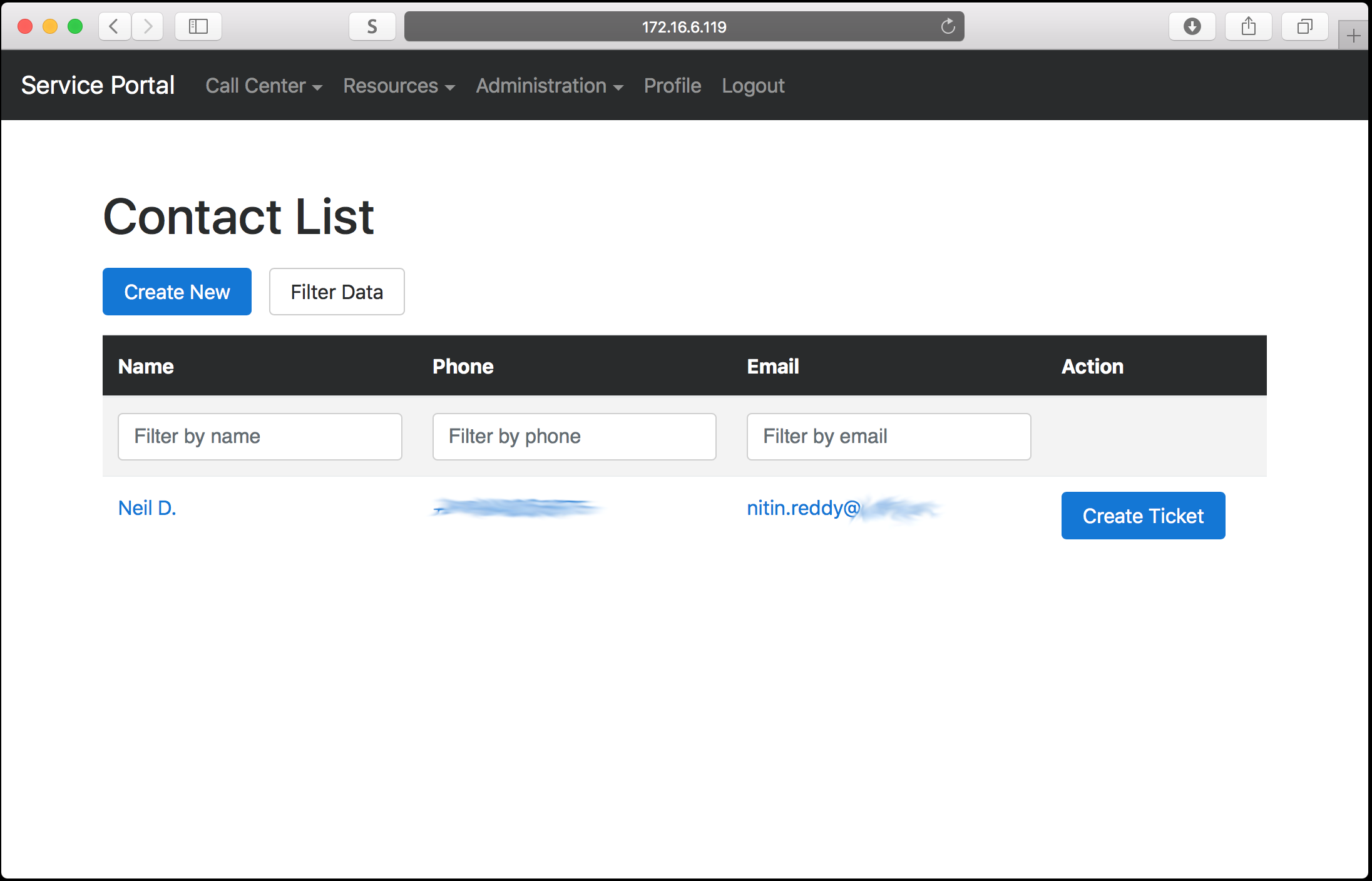
The list view pages have filters to enable users to search by values from one or more columns.
Install Oracle Virtual Box 5.1, install Vagrant, clone the Git repo, run "vagrant up", and go to http://localhost:8000
Get a local install of MongoDB.
Then, install Ruby and Bundler, and run a "bundle install", followed by running app.rb with the Ruby interpreter.
The default username is "admin" and the default password is "admin".
Instructions here will get you a copy of the project up and running on your local machine for development and testing purposes. Deployment notes will explain how to deploy the project on a live system.
If you are on Debian or Ubuntu Linux, look at bootstrap.sh - it will get you setup in a jiffy (it's used for shell provisioning with Vagrant and the Ubuntu box image).
Example 1: Running with Vagrant
git clone https://github.com/redknitin/Helpdesk.git
vagrant up
The default scripts will get the application running on port 8000 ( http://localhost:8000 )
TODO: Explain how to run the automated tests for this system
TODO: Explain what these tests test and why
TODO: Example
TODO: Explain what these tests test and why
TODO: Example
TODO: Add additional notes about how to deploy this on a live system
- Sinatra - Web microframework
- Bundler - Dependency Management
- Ruby - Scripting language
- MongoDB - Database
- jQuery - Javascript library
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
TODO: We will use SemVer for versioning. For the versions available, see the tags on this repository.
The following individuals contributed code to this project:
- Nitin Reddy
- When we accept your pull request or patch, your name will appear here
This project is licensed under the MIT License - see the LICENSE.md file for details
- TODO: Hat tip to anyone whose code was not directly used in this project
- TODO: Inspiration