Comments (4)
cc @KsavinN
Let me know if something isn't clear, and we can update the diagram.
from debugger.
Awesome! That will be super useful for kernel authors who want to support debugging! I think it would be nice to add it to the kernel protocol documentation once the "extended" debug protocol has been adopted.
from debugger.
Definitely 👍
from debugger.
Adding some documentation on how to inspect the debug messages sent in VS Code. This can be useful to understand when debug requests are made (for example triggered by a UI action).
Create launch.json
First step is to create a test file and a debug configuration:
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"env": {"PTVSD_LOG_DIR": "/path/to/logs/folder"}
}
]
}EDIT: recent versions of VS Code are now using debugpy. The launch configuration must then be changed to using the DEBUGPY_LOG_DIR environment variable:
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"env": {"DEBUGPY_LOG_DIR": "/path/to/logs/folder"}
}
]
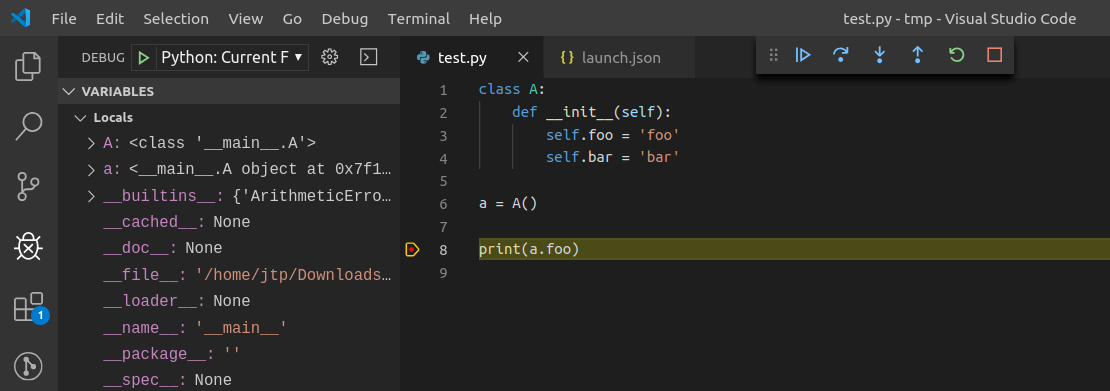
}Start the debugger
Open the logs
The content of the log file look like this:
...
D00000.032: IDE --> {
"command": "initialize",
"arguments": {
"clientID": "vscode",
"clientName": "Visual Studio Code",
"adapterID": "python",
"pathFormat": "path",
"linesStartAt1": true,
"columnsStartAt1": true,
"supportsVariableType": true,
"supportsVariablePaging": true,
"supportsRunInTerminalRequest": true,
"locale": "en-us"
},
"type": "request",
"seq": 1
}
...
With:
IDE= VS CodePYD= pydev debugger- Messages follow the DAP: https://microsoft.github.io/debug-adapter-protocol/specification
Overview
from debugger.
Related Issues (20)
- Installation error: Couldn't find package "murmurhash-js@^1.0.0" and "vscode-debugprotocol@^1.37.0" HOT 9
- Kernel dies on the attempt to enable the debugger
- BreakpointCellComponent error with xeus-python 0.8.6
- Keep shown variables structure while continuing execution? HOT 2
- Out of memory error when jupyter lab build after install the debugger extention destruct the whole page. HOT 4
- Continue or next after break point on a last line of a call HOT 2
- Ability to move debugger to left side bar HOT 2
- Modify variable value within debugging console. HOT 2
- Difference between xeus python, python 3 and python 3.8 HOT 4
- Backport Debugger Scope PR from JupyterLab
- RuntimeError: JupyterLab failed to build HOT 2
- but this jupyter lab is not goes line by line if there is no breakpoint at cell? HOT 1
- Step into installed library code HOT 5
- Automatic import of libraries at startup HOT 1
- Interactive charts using pandas dataframe plot function HOT 1
- Evaluate in second notebook HOT 5
- how to install debugger on an existing env? HOT 3
- Right way to add jupyterlab-debugger on Jupyterhub HOT 5
- cannot install HOT 3
- Debugger can't be enabled with ipykernel (6.5.1) HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from debugger.