Comments (4)
Hi @Magg1808 ,
Thanks for the notice, this is the right place for this type of questions, of course 😉 . The plugin tests are checking the TypeScript declarations, but they don't include Cypress 11 for the moment, so it is probably related to Cypress version. I will add Cypress 11 and 12 to the test batteries as soon as possible.
from cypress-fail-fast.
Hello again,
thanks for reply. Could the problem of using
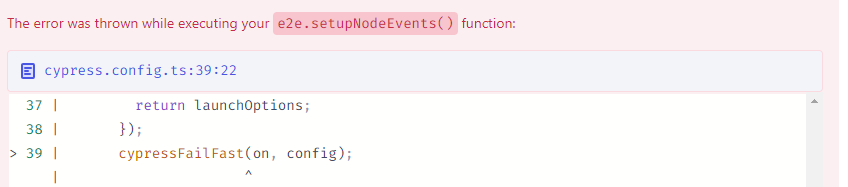
importinstead ofrequireto download this tool also be related to the Cypress version? When I use the syntaximport cypressFailFast from 'cypress-fail-fast/plugin';orimport { cypressFailFast } from 'cypress-fail-fast/plugin';in the cypress.config.ts file and then
...
No, that seems related to the way you are importing the plugin. Note that in TypeScript the plugin has to be imported using import cypressFailFast = require("cypress-fail-fast/plugin");, as described in the documentation.
from cypress-fail-fast.
Hello again,
thanks for reply. Could the problem of using import instead of require to download this tool also be related to the Cypress version?
When I use the syntax import cypressFailFast from 'cypress-fail-fast/plugin'; or import { cypressFailFast } from 'cypress-fail-fast/plugin'; in the cypress.config.ts file
and then
setupNodeEvents(on, config) {
cypressFailFast(on, config);
return config;
}
Maybe I converted it wrong?
With this syntax it works fine:
setupNodeEvents(on, config) {
// eslint-disable-next-line @typescript-eslint/no-var-requires, unicorn/prefer-module
require('cypress-fail-fast/plugin')(on, config);
return config;
}
from cypress-fail-fast.
The issue has been fixed on release v6.0.0
from cypress-fail-fast.
Related Issues (20)
- Examples HOT 2
- Make number of failed tests configurable HOT 3
- Action Required: Fix Renovate Configuration
- Do not log "Enabling skip mode" in every failed test HOT 1
- Getting this Error(1) "after each" hook in "{root}") and not progressing further HOT 5
- Update plugin to be compatible with Cypress 10
- Instead of skipping the test case, can we fail the trailing tests for reporting purposes? HOT 1
- Avoid clashing global types between Cypress and Jest HOT 10
- Disable plugin local and enable on CI HOT 2
- Parallel setting not working HOT 3
- Parallel run example in README produces an error
- Handle possible errors in parallel callbacks
- Support async parallel callbacks
- Tests are not skipped on specs HOT 5
- Add the possibility to add another task when tests are skipped with cypress-failure-fast plugin HOT 3
- Plugin is not skipping any tests. HOT 3
- Use of mutation testing in cypress-fail-fast - Help needed HOT 1
- Choose strategy of the BAIL option
- Latest release v7.0.2 throws Webpack Compilation Error HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from cypress-fail-fast.