Comments (12)
@noraj you mean staticgen.com (which redirects to jamstack.org)? Are you meaning to take reintroduce old code, or something else?
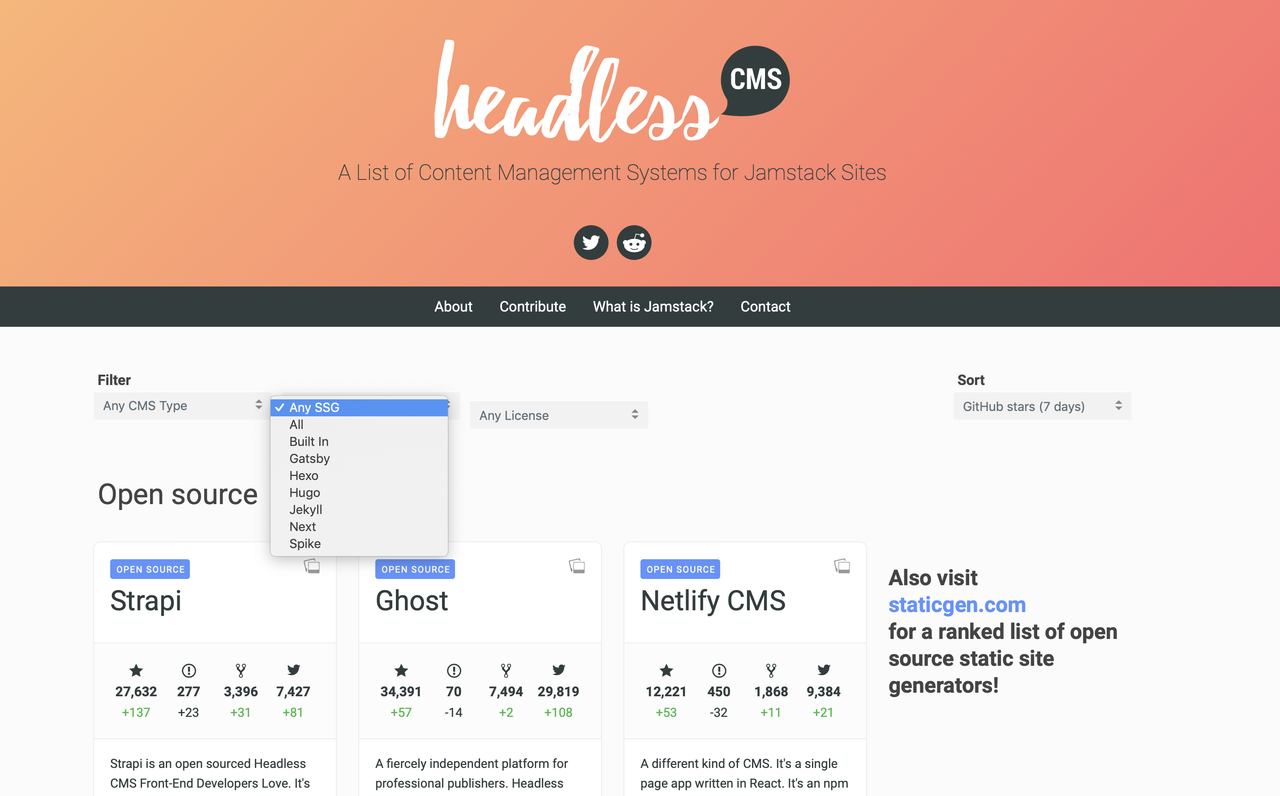
On staticgen.com there were filtering and sorting and on the new jamstack.org there isn't anymore so that's a regression of features, the new website may look more modern but is less clear and with less features.
from jamstack.org.
If you add filters, in addition to language, you can also add by templating engine and licence (as this was the case on staticgen.com).
And the same goes for CMS being able to filter by CMS type (API vs git-based), SSG compatibility and licence (and or ability to self host) is of paramount importance. It saves yourself a lot of time if what you need is Git based compatible with 11ty (you'll have less than 5) vs having to read everything if there's no filtering available.
It could be also really nice to have either a filter or an indicator regarding the language it's built in when it's open source (like in icon directly visible on the card). Some will prefer a language they know or something that's installed/compatible with their server.
from jamstack.org.
Thanks @kolebayev!
Yes, we plan to get filtering in soon. That's a good enhancement.
I like the idea of showing some of the branding for the generators too, although only a fraction of the long list have logos. We'll have to give that some thought on how it might best be flexible.
from jamstack.org.
Staticgen
Previous sort functionality:
Headless CMS
from jamstack.org.
🚢🛳⛴🚀📦 (shipped)
from jamstack.org.
- For the logos, maybe keep the name, but add an avatar style logo (square zone) to the left, with a a fall back logo.
- For filtering, I imagine this would be via frontend JS? Would you want to go JS+JQuery, pure JS or take some other approach?
from jamstack.org.
Is the site purely static? If it is, then it sounds like generating a keywords or page index JSON that could be loaded and searched could be an approach. One idea:
{
"fields": {
"languages": ["javascript", "python", "java"],
"categories": ["generators", "headless-cms"],
"licenses": [],
"keywords": [],
},
"pages": [{
"title": "Next.js",
"category": "generators",
"path": "/generators/next/",
"keywords": ["lang:javascript", "framework:react"]
}, {
"title": "Ghost",
"category": "headless-cms",
"path": "/headless-cms/ghost/",
"keywords": ["lang:javascript", "open-source"]
}]
}
In many ways this would just be all the front-matter combined into one file.
Thinking it would be loaded via ajax and then searched. It may not be the most optimal, but it may be good enough? BTW would be curious how big a file this would be?
from jamstack.org.
Why introducing regressions from staicgen.com?
from jamstack.org.
@noraj you mean staticgen.com (which redirects to jamstack.org)? Are you meaning to take reintroduce old code, or something else?
from jamstack.org.
Filed #473 as a separate task if you’d like to follow along there.
from jamstack.org.
These changes are pushed up and y’all can have a sneak peek if you’d like! #472
from jamstack.org.
Filed the logos idea at #477.
from jamstack.org.
Related Issues (20)
- PR that has not been merged for 9 months.
- Perseus SSG not listed
- Blades SSG not listed
- Doctave Not Listed
- Starting a meetup group in [this beautiful city]
- Starting a meetup group in [this beautiful city]
- why is this in our discord server HOT 1
- Spelling mistake
- Starting a meetup group in [this beautiful city]
- The future of jamstack.org
- Glossary Entry: Markup
- AsciiDoc HOT 1
- Starting a meetup group in [this beautiful city]
- Wrong repository URL for non-GitHub hosted repositories
- Add Remix
- Starting a meetup group in [this beautiful city]
- Starting a meetup group in [this beautiful city]
- Add Refo to Site Generators
- Remove Luapress
- Decap - update browserlist@latest
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.







from jamstack.org.