This repo will contain tutorial to do many things related to devops, for now docker, kubernates, nginx etc.
This repo is for document purpose only, many of my ready to use scripts will be in this repo
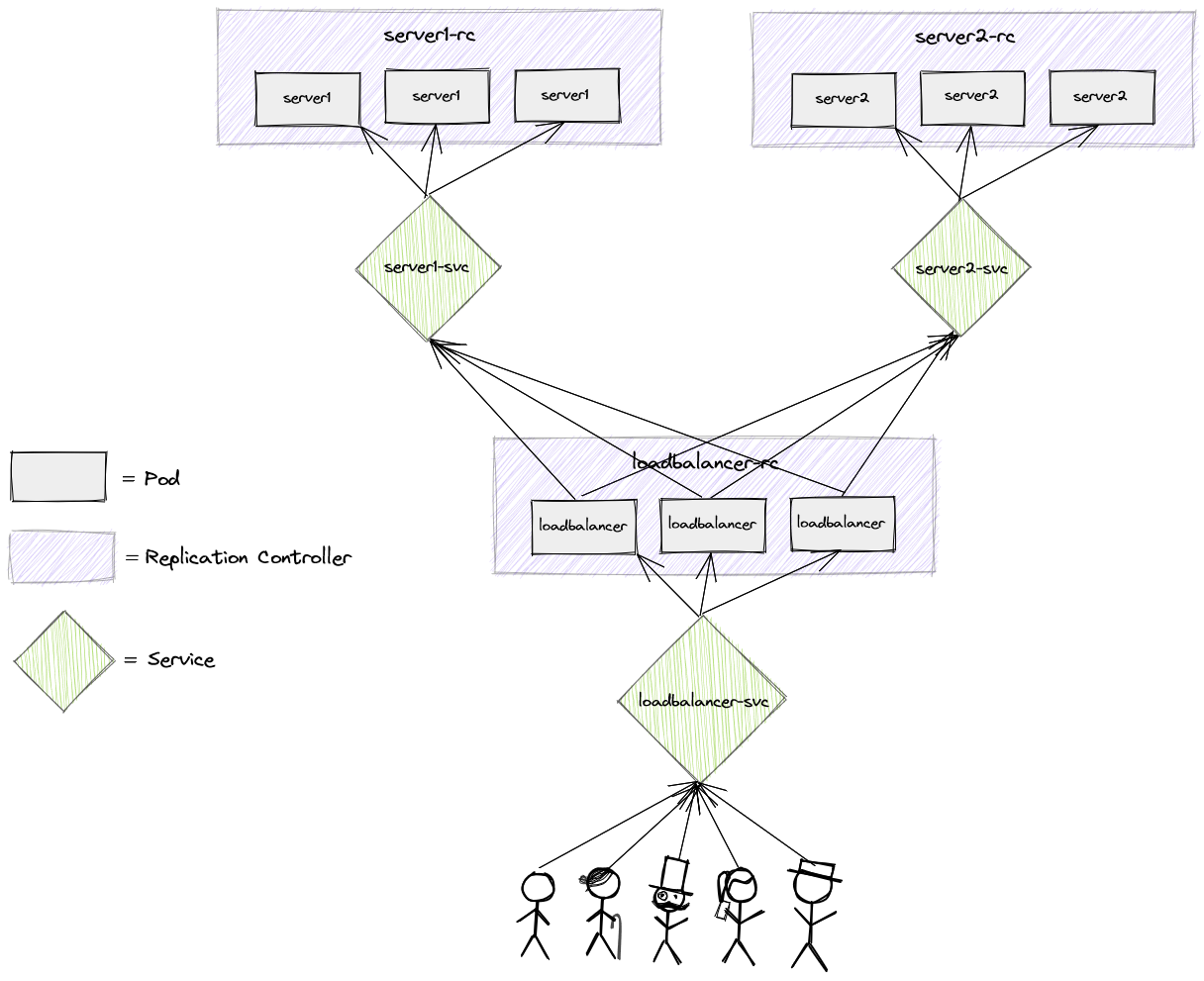
Here I built a full simulation of loadbalancing to between different services using kubernetes
Here I setup a full Kubernetes master-worker cluster using bare metal linux.
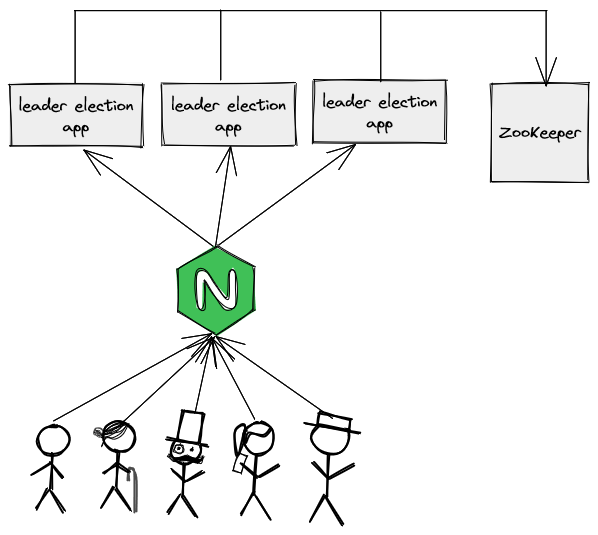
Here I simulate a solution for leader election problem using a distributed queue.
Here I wrote a script that will change git branch > build an application > connect to a remote host > upload the built application > restart the application with only one execution. I regularly use this script to automate the deployment procedure of the different projects I'm in charge of at my organization.
git clone https://github.com/minhaz1217/devops-notes.git