The traditional Battleship game developed in C++ with terminal interface.
Go to a folder you want the project to be in your file system and type the following in your terminal
git clone https://github.com/iibrahimli/battleship_project.gitThen, install dependencies with:
sudo bash install_dependencies.shOr download as archive an unzip in a directory of your choice. Enter the downloaded folder and create a build folder with the following commands
mkdir build
cd buildCompile the project with:
cmake ..
cd ..
makeThis will create battleship and tests executables in 'bin' folder and libbs.a static library in 'lib' folder
Game can be executed with the following command from the build directory:
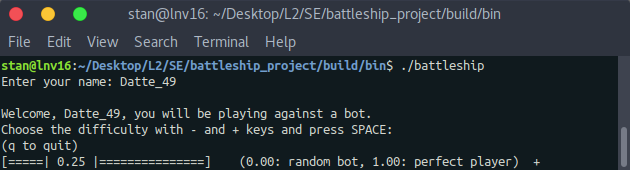
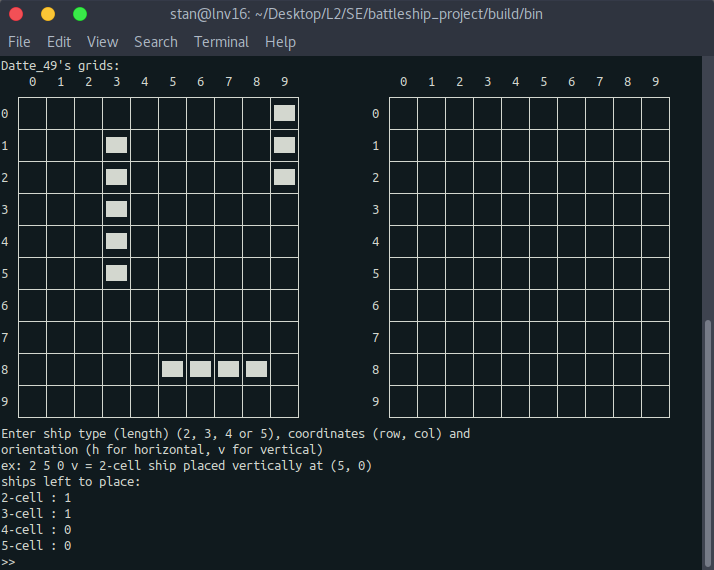
./bin/battleshipIn the beginnning the user is asked to enter a name. Then the user will add ships of different sizes ( 2-5 ) to the grid.
NOTE: Make sure to resize your terminal to the minimum recommended size 96 x 32 (96 columns and 32 rows) for the game.
This repository contains also the unit tests written in CPPUnit unit testing framework. In order to make use of these tests you have to install libcppunit-dev library.
sudo apt-get install libcppunit-devTests can be run with the following command from build:
./bin/testsor
make testor
ctest .- Imran Ibrahimli - iibrahimli
- Ughur Aghakishiyev - Theagh
- Javid Huseynov - cavid990
User name input and difficulty selection:
Ship placement phase:
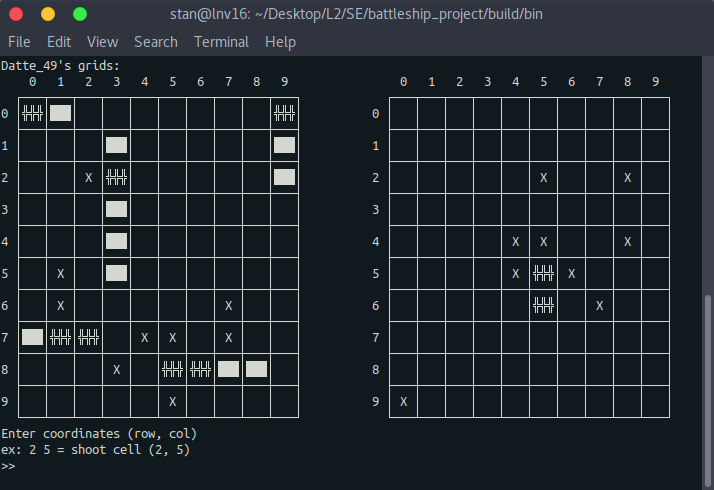
Shooting phase: