Comments (12)
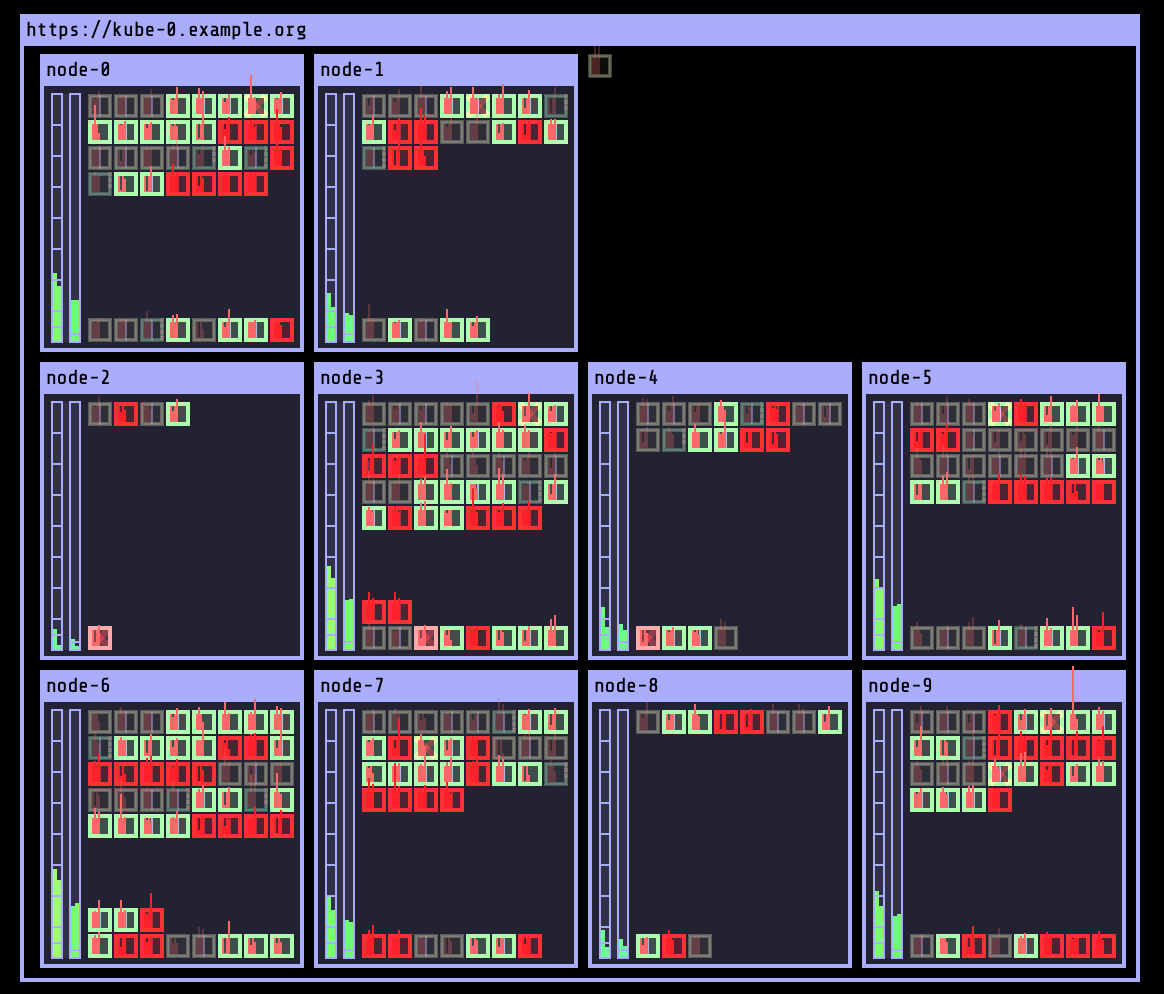
The strict vertical layout of clusters is a huge waste of screen space as can be seen in this screenshot:

from kube-ops-view.
I am working on it. Here is very early stage (only scaling node height and bars): https://media.giphy.com/media/1BgNwU0jJkeDrQKCrH/giphy.gif
from kube-ops-view.
Yeah, I had no better solution... I have another idea, we can gather information about the largest node (the number of pods is the largest) and use it as a template for all nodes.
For instance, let's say that the largest node has 115 pods, we can get Sqrt of this (10.724) and create a grid 11x11 (now we have six pods per row) for pods in this node (and for every other). It has one drawback; if you had many small nodes (with a small number of pods) it would look somehow strange.
from kube-ops-view.
👍 Looks better than the variable height and if we keep the minimum size as before the layout would be the same for people with small notes.
from kube-ops-view.
@hjacobs What do you think about it?
- https://media.giphy.com/media/9rewXU06ZFbxcjFfCj/source.mp4
- https://media.giphy.com/media/lcM2I2oQ1HTAwWSMAc/source.mp4
- https://media.giphy.com/media/fHolINczeJZoSkCSnJ/source.mp4
The last one looks somehow crazy, but I added so many pods there ;D
from kube-ops-view.
I don't really like how the different node heights cause the "ragged" look, I would prefer to have something more aligned (but I have no good idea to achieve this).
from kube-ops-view.
Let's try it out..
from kube-ops-view.
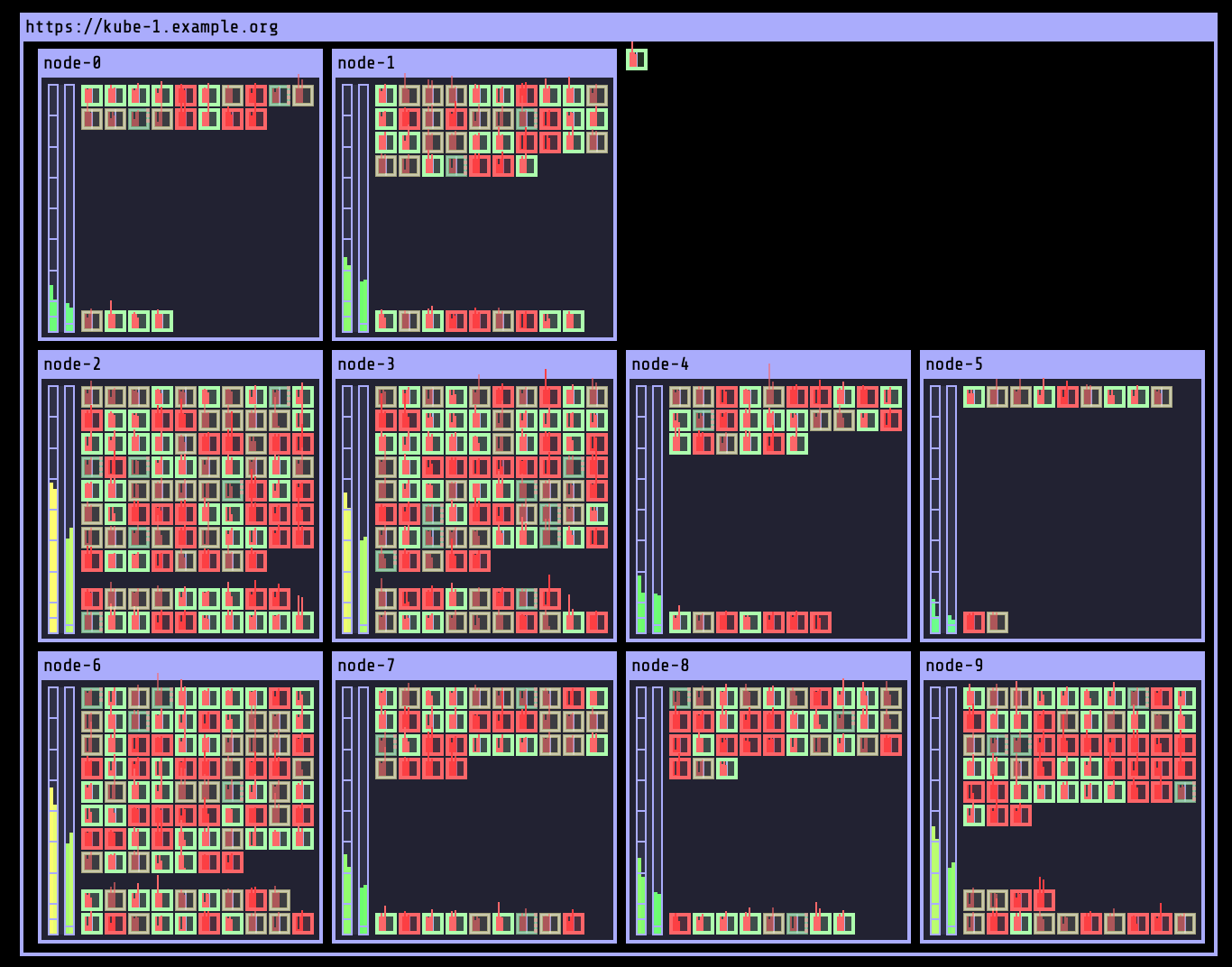
Nodes on the second screen look strange... so we could keep minimal width/height.
from kube-ops-view.
I have improved the gap between kube-system pods and others.
from kube-ops-view.
Another improvement: #217
from kube-ops-view.
The current version looks really good. What I'm missing is the ability to change the rectangle of the cluster. ATM it's always in a 4:3 scale but my monitor is 16:9 so there's always some space wasted. Can you detect what the screen ratio is and adapt the rectangle or give the user the ability to scale the rectangle?
from kube-ops-view.
Hi! I need to resize the layout, could you please tell me how to add more columns, is an environment or what? thaks
from kube-ops-view.
Related Issues (20)
- Information about the number of pods on a specific node
- GCP support for multiple clusters HOT 3
- Pod restarting due to liveness failure HOT 1
- Running on Windows?
- Provide istio compatible deploy
- kube-ops-view not working at all due to mixed python errors
- Feature request: Group nodes based on (configurable) labels HOT 2
- Opsview hangs after some time HOT 2
- Only few nodes are displayed and also seeing JS error in Chrome/Firefox
- Could we have a wasm version of this tool?
- Working behind haproxy v.1.5.18 HOT 8
- Ops-view doesn't load, with Pixi.js errors relating to Mesa and pixel shaders HOT 2
- Constant CrashLoopBackOff and Restarts HOT 2
- Display Cluster Id instead of cluster api endpoint
- Push ARM docker images to Docker Hub
- Drag & Drop move all clusters together
- All Error Pods are not displayed
- Display NodePool and NodeGroup
- Can't access kube-ops-view via kubectl proxy HOT 3
- :Failed to query cluster 10-96-0-1:443 HOT 9
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.







from kube-ops-view.