Comments (6)
Yes, thanks for the report!
I try to fix it within the next week.
It should be this line.
I'm very curious how you use this debug visualizer for factorio!
from vscode-debug-visualizer.
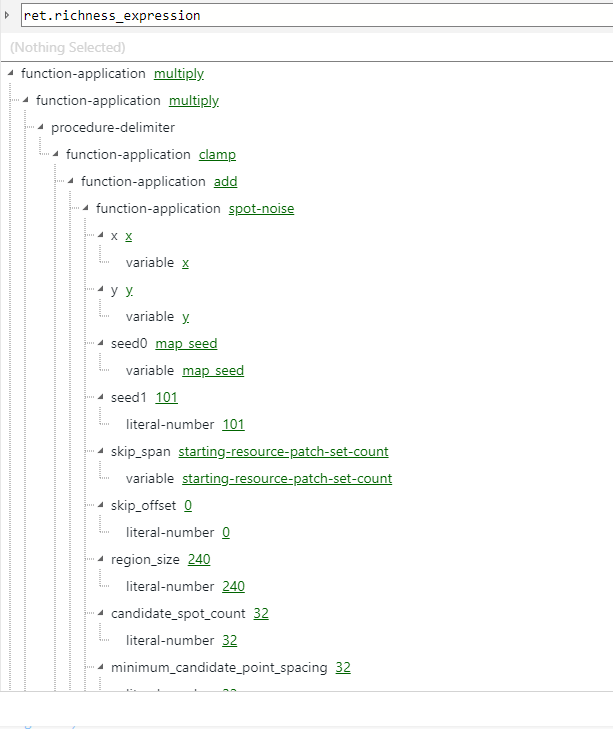
The mapgen noise system has some huge tables representing the noise functions to run (which the game later compiles to a more runnable form which it uses to actually generate the world), and some other mod makers asked for better display of them, so I'm formatting it as a nice readable tree!
from vscode-debug-visualizer.
That's nice ;) Can you post a screenshot? Besides this issue, did you experience other issues with this extension?
from vscode-debug-visualizer.
There's a screenshot in #58 ;)
But here's one with the blinding lights on:

The biggest problem I had was the very minimal diagnostic when my trees weren't the right shape, since I don't have enough type data (yet) in Lua to attempt to validate them there. In particular, I had omitted children instead of using the empty array and got a pretty opaque error about something failing on undefined. Also, I looked at the AST trees, but duplicating the source seems kinda weird - a version with links to move the selection in a normal editor would be far more useful! (not that Lua gives me enough info to make ranges properly anyway, but still...)
from vscode-debug-visualizer.
Console Spamming is fixed in v2.0.0. Sorry for the delay.
The biggest problem I had was the very minimal diagnostic when my trees weren't the right shape
the new playground helps you to get the data right - the editor has autocompletion & json schema validation.
All data is now properly validated. However, validation errors are not displayed yet.
Also, I looked at the AST trees, but duplicating the source seems kinda weird - a version with links to move the selection in a normal editor would be far more useful!
I don't fully understand you there. Which source is going to be duplicated? You mean like it is, but opening the source in VS Code rather the inline view? What is your usecase?
from vscode-debug-visualizer.
I don't fully understand you there. Which source is going to be duplicated? You mean like it is, but opening the source in VS Code rather the inline view? What is your usecase?
The trees i'm rendering are Factorio's mapgen Noise Expressions, which have "source" links back to the .lua file in which they were defined, which is probably already open in a normal editor, so showing it again under the tree isn't particularly helpful. What would probably be more useful is to move the selection in the editor in the other panel to that location in the file.
I did a similar thing in my profiler to jump to source from a my profiler charts:
vscode.window.showTextDocument(fileuri,{
selection: new vscode.Range(line,0,line,0),
viewColumn: vscode.ViewColumn.One
});from vscode-debug-visualizer.
Related Issues (20)
- Use with jupyter kernel
- Unable to run debug visualizer HOT 4
- data extractor help HOT 2
- Failed to visualize with Swift Demo,= ~~~
- Can you support idea plugIn
- CPP does not wqork HOT 1
- Missing support for "gdb" debug adapter
- https://github.com/hediet/vscode-debug-visualizer
- Visualization in python
- Publish `Debug Visualizer` to Open VSX
- Overcome python debug adapter's string truncation limit HOT 10
- Please create and example in C
- Is not working for dart language
- No able to run Debug visualizer
- `yarn build` fails on most recent commit HOT 2
- C# debugger has a very low (1024 chars) JSON length limit HOT 12
- Unable to show geometries data HOT 2
- Short choice of visualisers HOT 6
- How do you visualize an array as like a literal table, rather than a graph? HOT 1
- Version bump
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from vscode-debug-visualizer.