A real time collaborative drawing app that uses socket.io and socket.io-client with multiple features.
• Features:
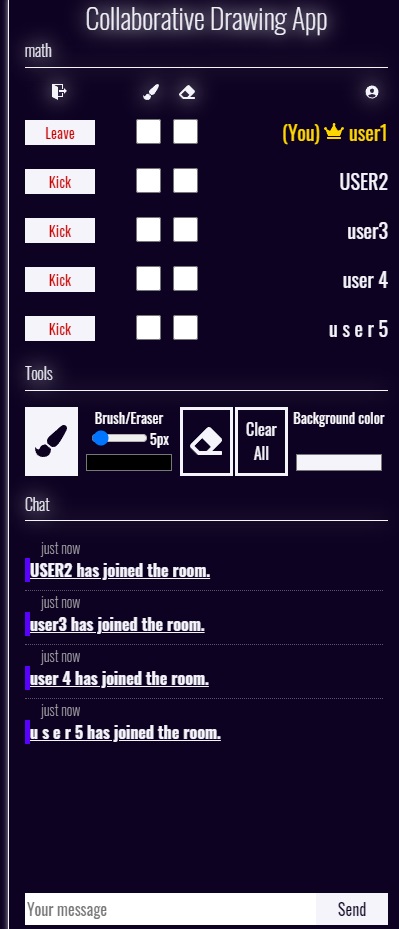
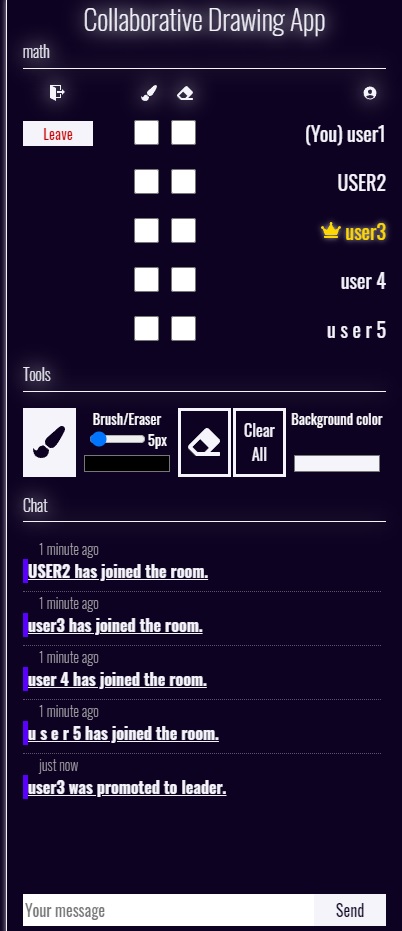
- Rooms system: users can join rooms and each room can take up to 5 users.
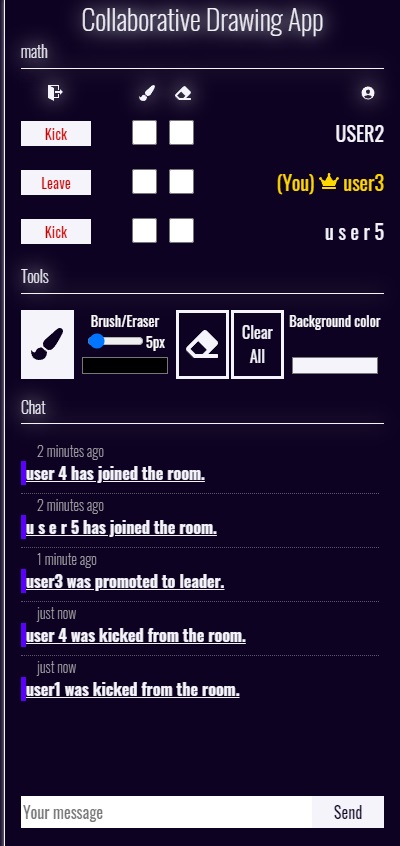
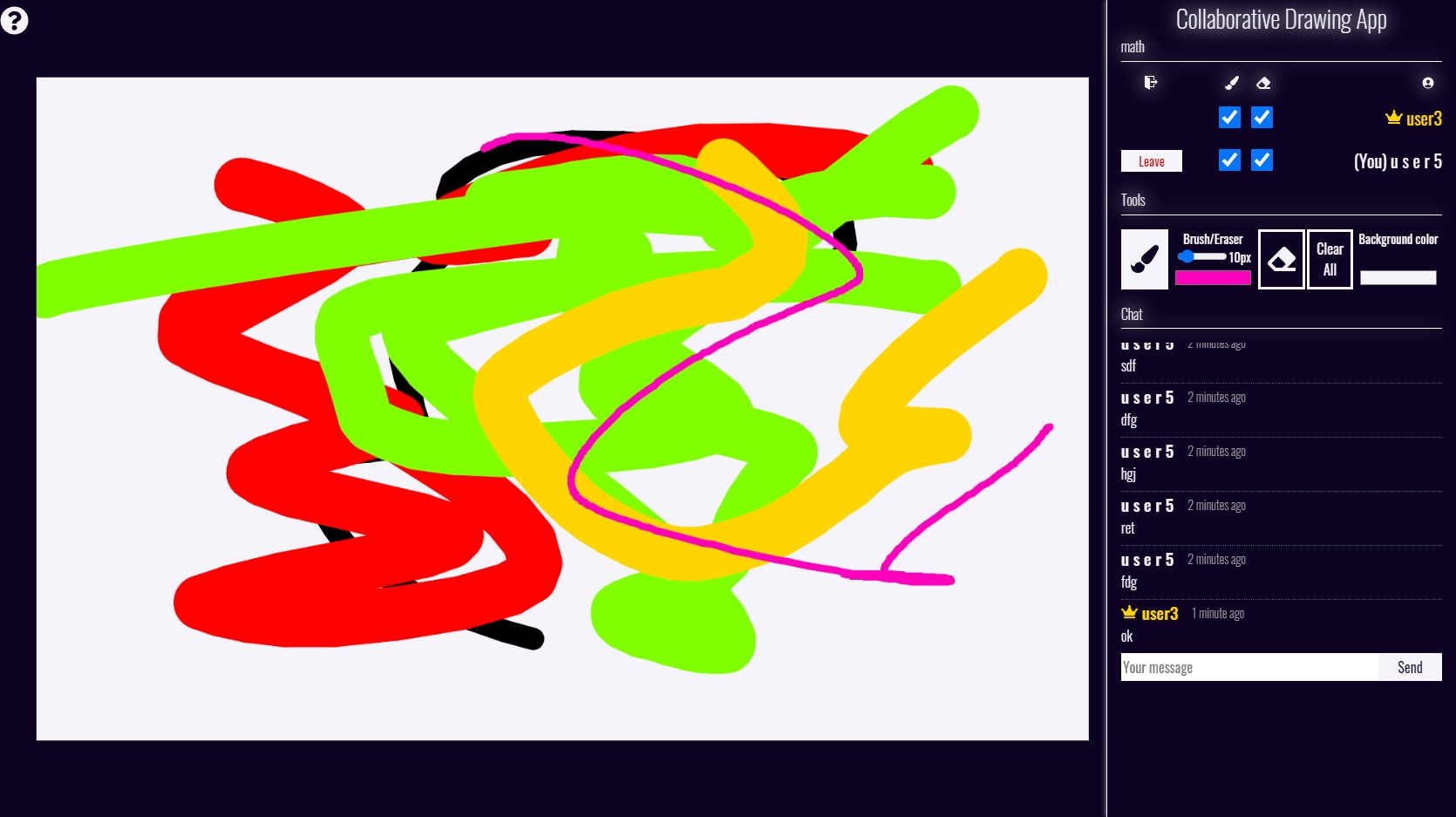
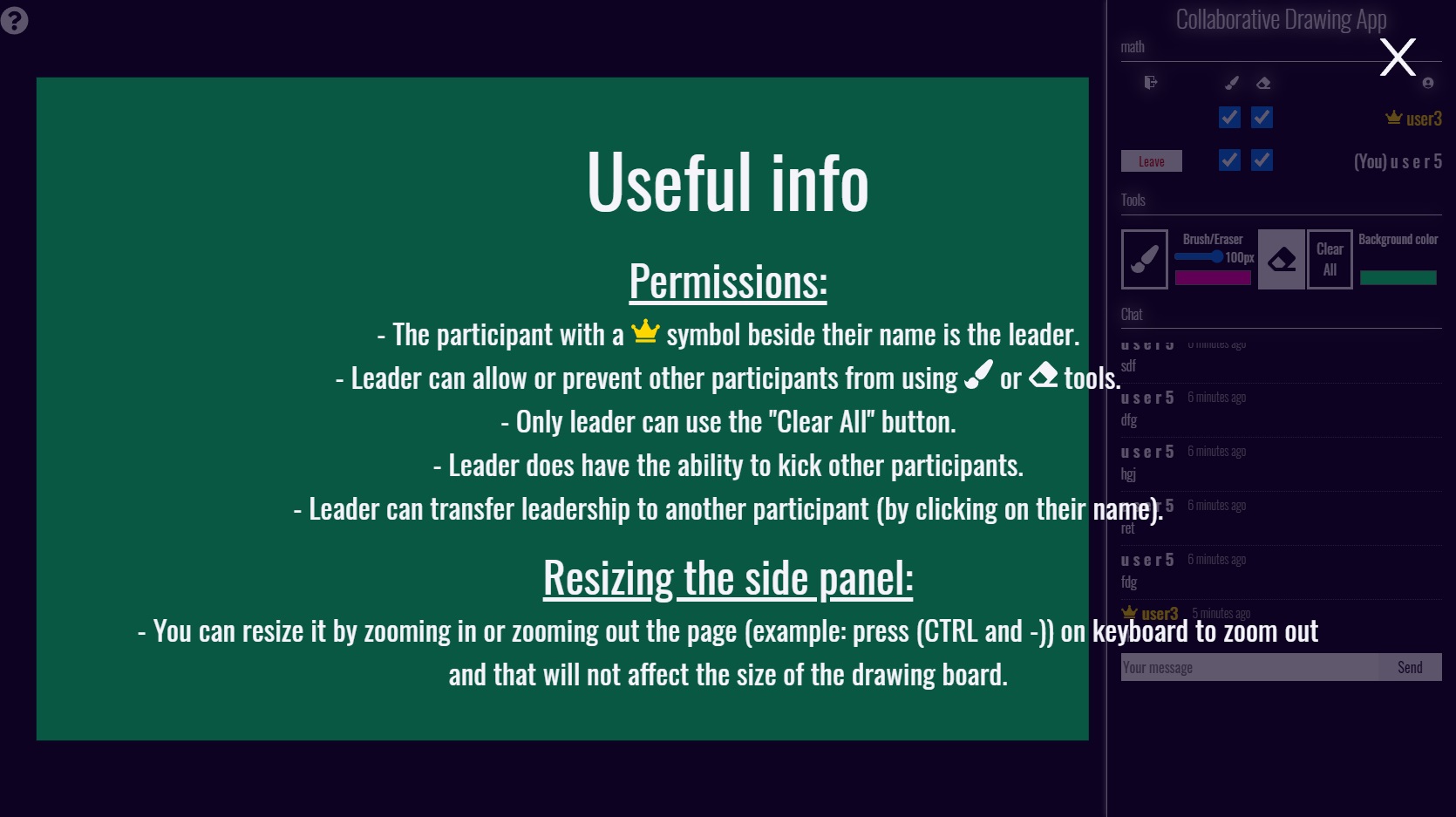
- Leader role: 1 user can be the leader of a room, leader does have permissions like kicking, promoting and allowing others to use drawing brush or eraser.
- The app does handle disconnecting/leaving, for example if the leader left then someone else will get promoted to leader automatically.
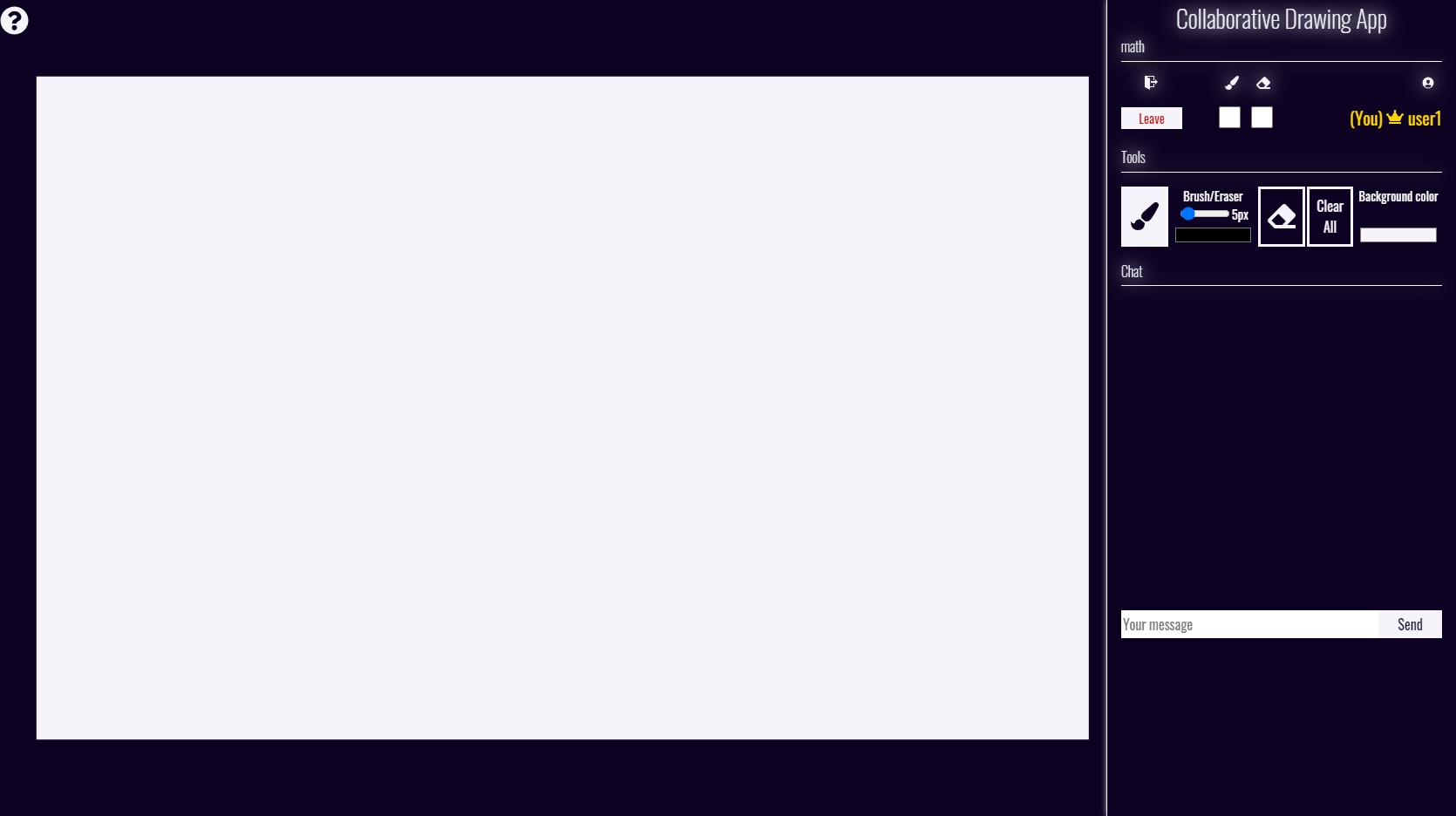
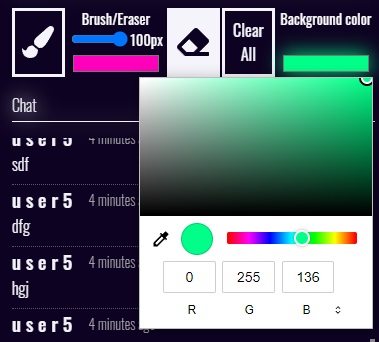
- Tools box: brush, brush width (eraser width as well), brush color, eraser, clear board for all (only leader can use it), change background color (locally).
- Real time chat: with time ago feature using timeago.js, system messages whenever someone joins or leaves or gets promoted, smooth auto scrolling and the ability to scroll up to catch up with old unread messages.
Packages and tech i used to make this app:
• Frontend:
- Reactjs hooks: useState, useEffect, useContext, useCallback.
- Npm packages: react-icons, socket.io-client, timeago.js.
• Backend:
- Nodejs: express.
- Npm packages: socket.io.
- Npm packages i used for development only: env-cmd, nodemon.
NOTES:
*If 2 or more users were drawing at the exact same time, experience might not be optimal, due to how socket.io handle things.
*Drawing board listens to mouse events only, that means it won't work with other devices like mobile phones.