This is a collection of JavaScript / GLSL height field water libraries for Three.js plane meshes.
- Pipe Model ("Fast Hydraulic Erosion Simulation and Visualization on GPU", Xing Mei, Philippe Decaudin and Bao-Gang Hu, Pacific Graphics 2007)
- X Water ("2D Water", Hugo Elias)
- Mueller GDC 2008 ("Fast Water Simulation for Games Using Height Fields", Matthias Mueller-Fisher, Game Developers Conference 2008)
- Mueller GDC 2008 Hello World ("Fast Water Simulation for Games Using Height Fields", Matthias Mueller-Fisher, Game Developers Conference 2008)
- Tessendorf iWave ("Interactive Water Surfaces", Jerry Tessendorf, Game Programming Gems 4)
- GPU-based height field water simulation for fast performances on high resolution meshes
- Different types of user interaction with the water: source, sink, disturb
- Water ripples reflect off terrain and static obstacles
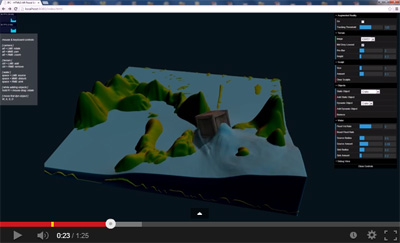
- Two-way coupling with dynamic rigid body objects i.e. water makes objects float while objects create ripples on water after displacing it
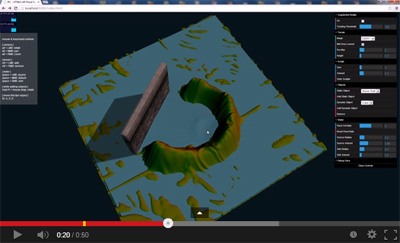
SKUNAMI.GpuPipeModelWateris able to accumulate behind terrains and static obstacles
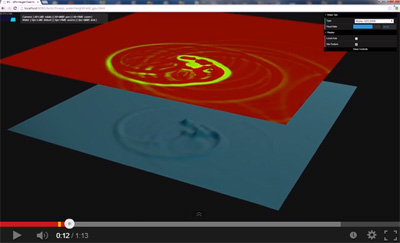
1) Water Types [Demo]
- Different water types and their behaviour upon user interaction
- Flooding control to change water level
2) Obstacles [Demo]
- Reflection of water ripples that bounce into terrain and static obstacles
- Accumulation of water behind terrain and static obstacles
3) Two-Way Coupling With Dynamic Rigid Bodies [Demo]
- Dynamic objects (and terrain) cause ripples on water after displacing it
- Water makes the dynamic objects float
Released under The MIT License (MIT)
Copyright (c) 2013 Skeel Lee (http://cg.skeelogy.com)