Comments (9)
Yeah, it's definitely in the roadmap. Europass is a subset of MAC but it's also something that the Community could do:
https://europa.eu/europass/system/files/2020-07/europass-xml-schema-doc-v3.4.0_0.pdf
from mac.
Documentation seems a little bit cumbersome.
I have just found an example (I think is 3.0 version):
Github site:
Could any other members of the community upload the XML CV in Europass format so we have several samples to work on it? (just to go checking boring documentation and live examples).
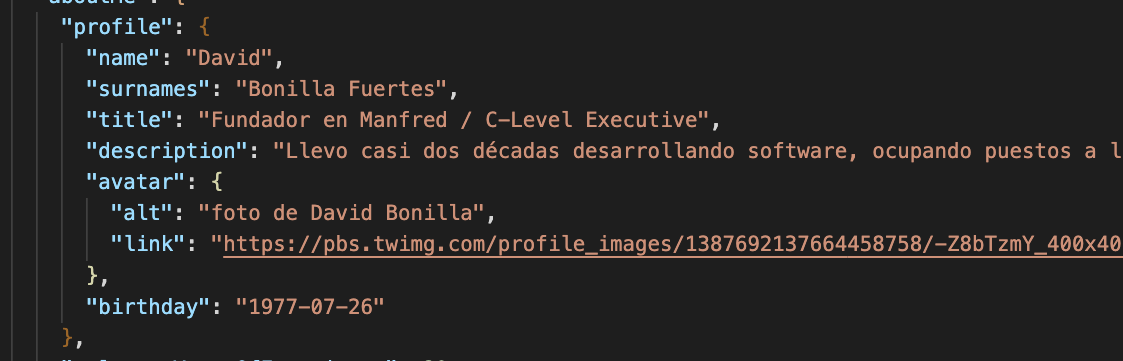
Maybe a first Step could be to extract just the user profile info and create a simple web app to do this (later on we could extract it to a library).
What's your take on this?
from mac.
It seems that Europass is working on a JSON based version:
Europass Interoperability - European Unionhttps://europa.eu › europass › node· Traducir esta página
This data model is realised in terms of an XML Schema as well as a JSON Schema which: describes the constraints on the structure and on the contents of Europass ...
but the webpage is now private :(
https://europa.eu/europass/hr/node/533
from mac.
Hold my
Got some volunteers to start working on this, @felisuco069 will start taking a look, our initial plan is to:
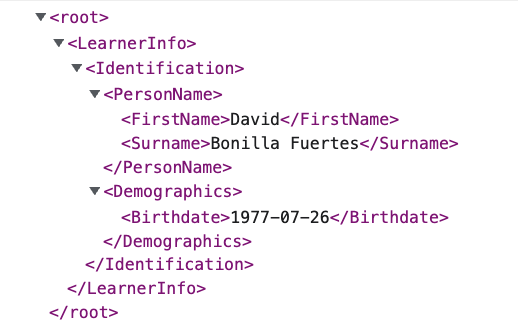
- Create a simple console tool (nodejs or just a plain vanilla thing + UI) that will transform from manfred to europass just a basic heading.
- Then we will evolve it and complete it.
- We will create a simple client tool where you drop a getManfred json and you could just download the europass XML
Enough to get started and check for further steps in the future :)
from mac.
Amazing news @brauliodiez
Thank you!
from mac.
Got a new volunteer that will work on this project: @carlos-arcos
We have created an empty repo: https://github.com/Lemoncode/manfred-to-europass-spikes
We will first create small proof of concepts for each of the challenges then start working on the real thing.
from mac.
A quick update on this issue, we have completed the "proof of concept" stage, using a pure front solution, topics covered:
- Upload the MAC file to the browser.
- Generate the XML (no backend required).
- Check that a manually generated XML file can be uploaded to europass.
- Mapping a small subset of a MAC example to Europass format.
- Download the resulting XML.
We are going to start with the real application development
Next steps:
- Create a simple application UI (we will share with you the figma link once is ready).
- Deep study of the Europass format (
😓 ) - Establish application structure / architecture.
- Divide in pieces and map sections from Manfred to Europass.
- Start the with the mapping.
Many thanks to @ffrancorojas and @carlos-arcos for the great work
from mac.
Related Issues (6)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from mac.