Comments (5)
It does but I think that your signal was 'on' during the three days and I only fetch the changes during your hoursToShow. If there is no changes then it is normal ;). You still can set another hoursToShow let say 400 and then go back to 72 to let the card fetch 400 hours of change. The issue is closed, open it again if you still have the problem.
from uptime-card.
Hello it's seems like the card didn't fetch the other points from the API. I have exactly the same version and I am also using the card in chrome and everything is fine. Can you open the console to see if seems went wrong ?
About the question on example 3, it is a mistake ^^'. The repo is pretty new and I am pretty sure there is TONS of errors. The correct status should be either 'on' or 'off'.
from uptime-card.
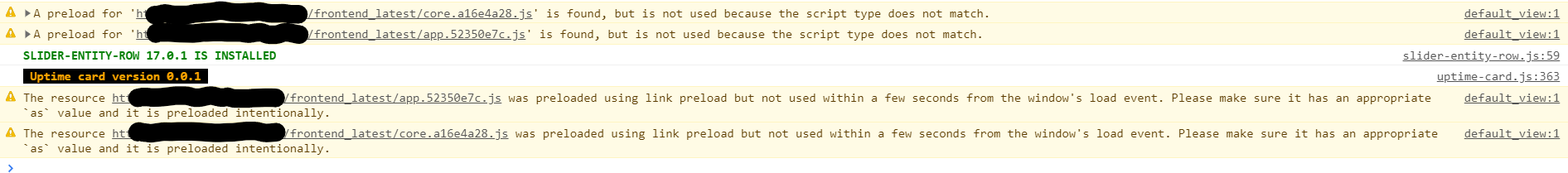
The console does not seem to have anything wrong.

The network tab shows only successful requests with state = on.
from uptime-card.
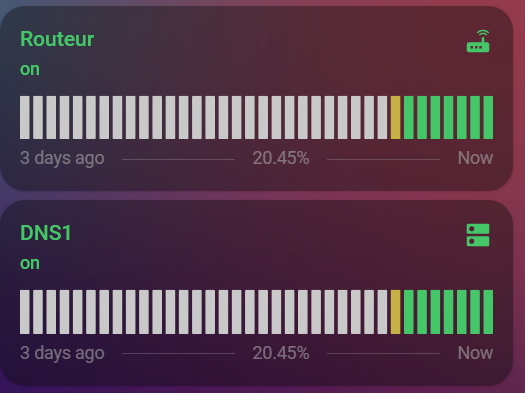
Ok normally, now, your card should have changed a bit and few green bars should be visible. If it is the case here is my theory:
I think it is because the card didnt fetch the last point from the Api. Indeed, under the hood, the card fetch all changes in your last three days ( depending on hours to show ). If the state didnt change during this amount of time it will set a current point with the current state and everything else before will be unknown.
So to fill the entire bar, either wait 3 days or increase the hoursToShow value then decrease it again to fetch a larger period of time.
from uptime-card.
After a few hours, I start to get green bars. It looks like it's not fetching history before installation date of the addon.
from uptime-card.
Related Issues (20)
- Support for input_boolean HOT 2
- Support for entities: instead of entity: HOT 11
- Latest version v0.12.0 breaks what was working fine. HOT 8
- this.config.ko.map is not a function HOT 2
- OK / KO with numeric status? HOT 1
- Mapping for "none" state.
- Footer time range not in language of home assistant HOT 2
- Uptime average is not showing when value is 0 HOT 1
- Add 'ko_icon' in 'color' config HOT 2
- not working in home assistant 2023.3.1 HOT 5
- [BUG] Uncaught (in promise) errors in browser HOT 2
- color:footer?
- Multiple items on one card HOT 3
- url tap action to ourside URL HOT 2
- Numeric Range Visualization HOT 1
- Feature Request: Overview of a whole year HOT 1
- Drop Down with searchable entities HOT 1
- Unable to load with Vertical Stack card.
- When state is unknown, just for a moment, it displays as "detected" HOT 3
- Duration doesn't work HOT 2
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from uptime-card.