Comments (4)
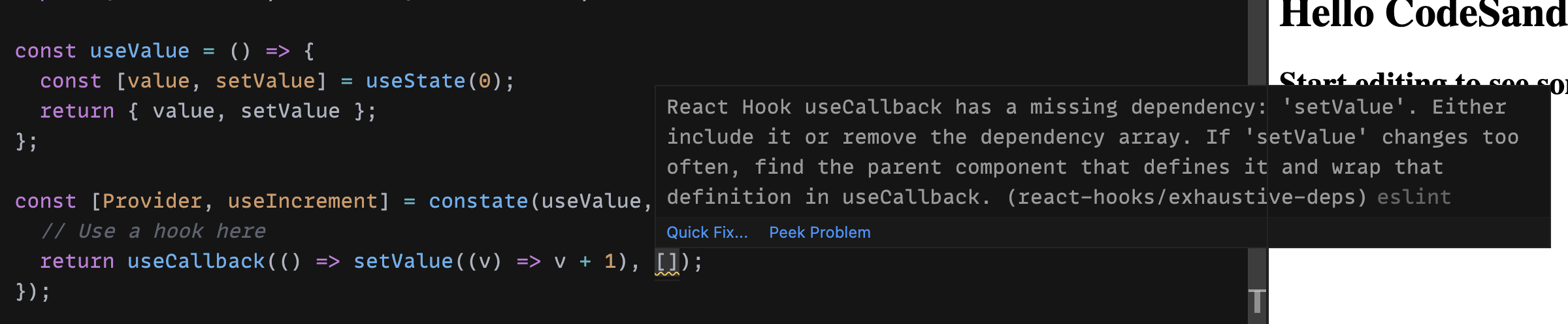
This is not a real problem, omitting setValue from native useCallback is a feature of react-hooks/exhaustive-deps built on the fact that setValue is a reference stable function, so when we pass it to deps of useCallback and useMemo, this always passes change detection, just causing very little performance slowdown.
IMHO the structure of code and separation of concern are generally more important than the little performance slowdown, I will encourage to use hooks inside selector function by myself, at lease I can delete an entire selector function when it is no longer used, not having to remember to delete a part of the root hook's body.
I think we can add a note in document to confirm that hooks are available in selector functions, but not to officially encourage users to use it as a best practice.
from constate.
Yes, you can use hooks inside selectors. That's not a good example though.
Inside the selector, you don't know whether setValue has a stable constant value. By omitting it from the useCallback dependencies, you are at risk of creating a stale callback. So, the right place to put that useCallback would be inside the useValue hook, where you know how setValue has been created.
Because of this, eslint will also complain about that if you use the react-hooks/exhaustive-deps rule.
I'm totally open to update the documentation if we can come up with a better example of hooks inside selectors.
from constate.
omitting
setValuefrom nativeuseCallbackis a feature ofreact-hooks/exhaustive-deps
Not in this case. Since eslint doesn't know where setValue comes from, the function can't be added to the list of exceptions. Since it's not in the same scope, react-hooks/exhaustive-deps has no clue whether this setValue is actually a state setter returned by useState.
But the eslint warning is not the real problem. I'd say the developer maintaining that code may also get confused about that if the original hook is abstracted somewhere else.
I guess we can possibly add that to the docs if we include setValue in the deps array:
useCallback(() => setValue(v => v + 1), [setValue]);Would you like to send a PR?
from constate.
Closing this issue because of lack of activity. Feel free to send a PR with the suggested documentation.
from constate.
Related Issues (20)
- Possible to do lazy splitting at time of hook usage? HOT 4
- Limit to the number of split values? HOT 2
- Accept generics in hook HOT 8
- Splitting ContextProvider definition from context value using part HOT 6
- Simple Package HOT 2
- Better Typescript types HOT 5
- Allow to invoke useCounter hook with arguments HOT 2
- Is it possible to have a ref to the Provider? HOT 5
- Demo for Complex Set State HOT 2
- How can i use overloading with constate? HOT 5
- How to pass props between nested providers HOT 1
- Mock initial state
- Types are not inferred properly HOT 6
- React Fast Refresh doesn't work on Constate side HOT 5
- How to create selectors in order to listen on multiple changes in context's state? HOT 2
- When the selector returns an object, all components are re-rendered. HOT 2
- Migrate to GitHub actions
- How to access underling React.Context
- does constate support nested dynamic providers? HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from constate.