Comments (9)
Last try:
<div id="container">
<tree :data="tree" :node-text="name" layoutType="circular" class="tree">
<\div>.tree {
width: 100%;
height: 100%;
}
.container{
width: 500px;
height: 500px;;
}If this does not solve, I don't have time to clone your repo and check it, so you will have to share a live demo if you want me to look at it.
from vue.d3.tree.
Hello @Wenzel , your component should have a weither a height or max-height and weither a width or max-width.
from vue.d3.tree.
I just update the documentation with this restriction.
from vue.d3.tree.
Hi @David-Desmaisons ,
thank you for quickly looking at my issue and updating the documentation.
I tried again by setting a parent <div id="vued3tree">, and assigning it an height and width:
https://github.com/Wenzel/bug_vued3tree/blob/master/src/components/HelloWorld.vue#L33
But it still doesn't work.
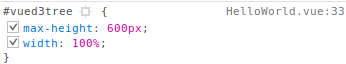
You can see that the CSS is applied:

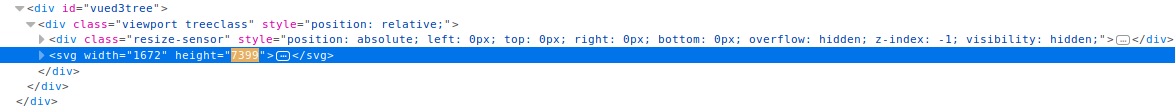
And the size keeps increasing:

I don't understand what i'm doing wrong here ?
I created a repo for you to reproduce the issue:
https://github.com/Wenzel/bug_vued3tree
It's a simple vuejs project with webpack.
the tree is initialized in the HelloWorld.vue component.
Thank you for your time.
from vue.d3.tree.
Assign width:100% and height:100% to the tree component
from vue.d3.tree.
I tried multiple things:
setting the size on the tree class:
.tree {
width: 100%;
height: 100%;
}doesn't work
setting it on the svg generated HTML element:
svg {
width: 100%;
height: 100%;
}same result
How do select the <tree> component with a CSS selector, as it doesn't exist when the HTML is generated, and the content is replaced by a <svg> element ?
I'm sorry for my lack of skills in VueJS and CSS, totally new to both of them.
Thanks.
from vue.d3.tree.
Use:
<tree :data="tree" :node-text="name" layoutType="circular" class="tree">.tree {
width: 100%;
height: 100%;
}If this not resolves the problem, create a webpackbin or something similar so I can check,thanks
from vue.d3.tree.
create a webpackbin or something similar so I can check,thanks
I created a dedicated repo on Github: https://github.com/Wenzel/bug_vued3tree
all you have to do is clone, npm install and npm run dev
Is that okay ?
I'm not familiar with webpackbin :/
Thank you.
from vue.d3.tree.
It worked !
thank you for your time @David-Desmaisons.
from vue.d3.tree.
Related Issues (20)
- Provide URL Link to the nodes
- how to collpase vued3tree data at first level
- Tree Rendering
- Highlight node
- Adding a child node expands all nodes in the tree. HOT 2
- How to replace the entire tree? HOT 12
- The tree is not displayed when fetching data from API HOT 3
- Expected number > undefined HOT 1
- zoomable -> Error in mounted hook: "TypeError: Cannot read property 'transform' of undefined"
- not able to add the popup for adding the child from the node and deleting node HOT 3
- Any plans to support Vue3? HOT 1
- Draggable support?
- could not call event listener on node slot
- node at bottom
- [Vue warn]: Error in nextTick: "TypeError: Cannot read properties of undefined (reading 'x')" HOT 2
- Node structure does not update when the data is updated via code HOT 1
- How link one node with multiple parent nodes ?
- Does it have support to drag and drop one node under another node? There is a zoomable property and it doesn't seem to work for dragging and dropping nodes
- 请问支持自定义文本吗
- Usability and customizability issues in tree layout options
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from vue.d3.tree.