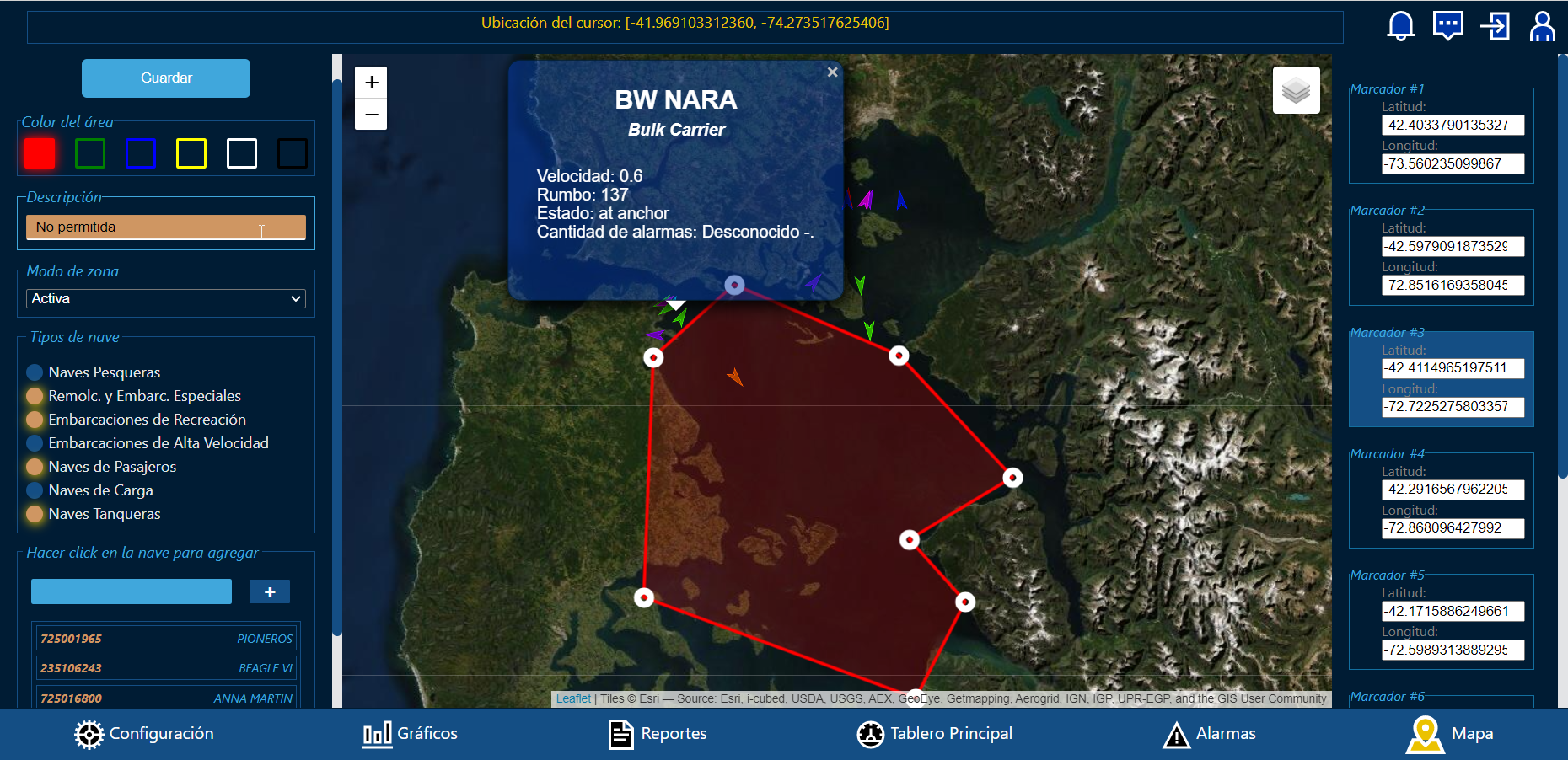
Maritime control application. It's so much fun to work in this project. I'm developing this for the Chile's Army, so that they can control maritime traffic. The user can set up alarms for different situations, such as when two vessels are too close together to detect illegal exchanges, or when they are in a forbidden zone and so on.

- React, SASS, Node.js, MongoDB, Leaflet.
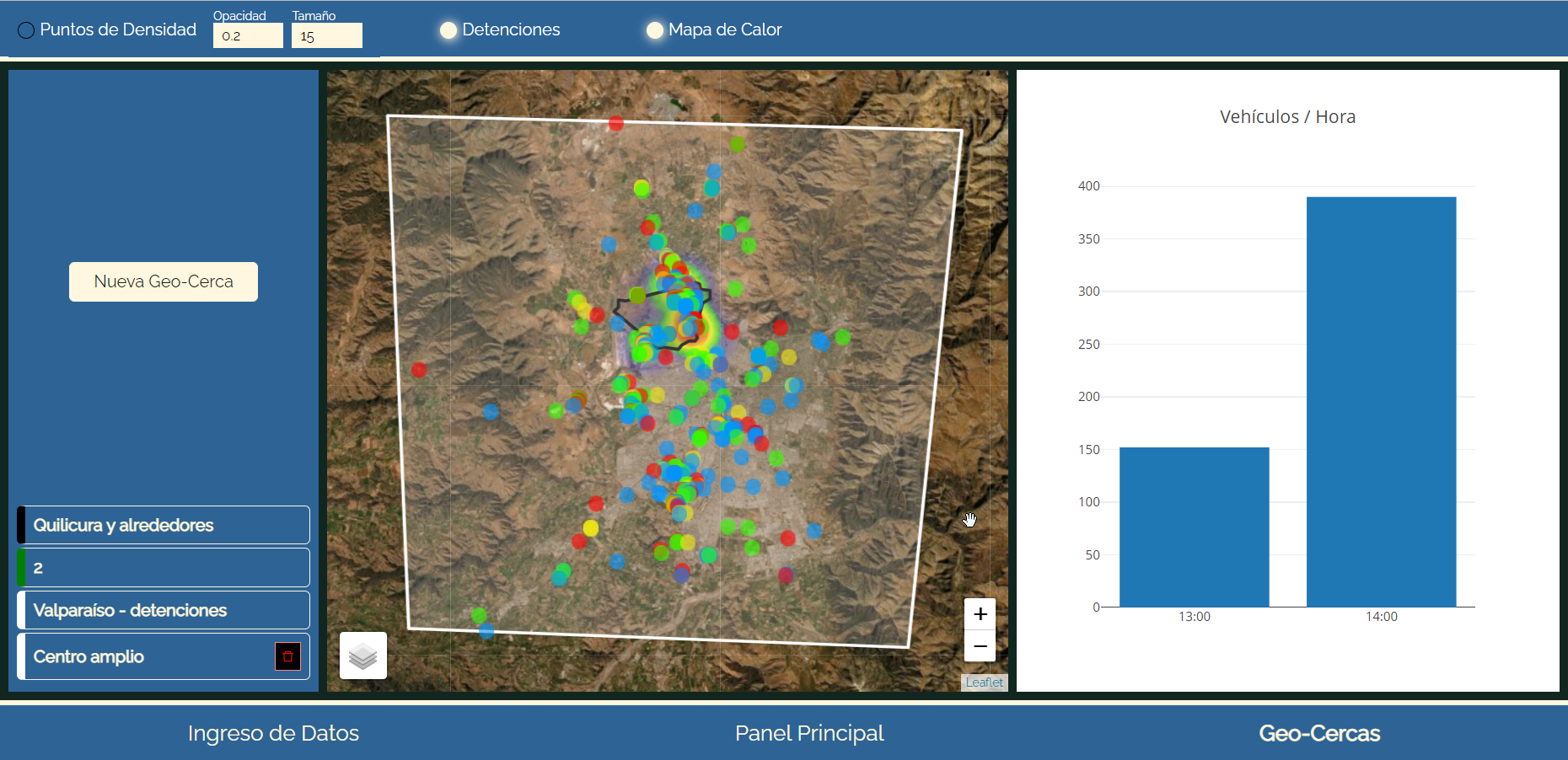
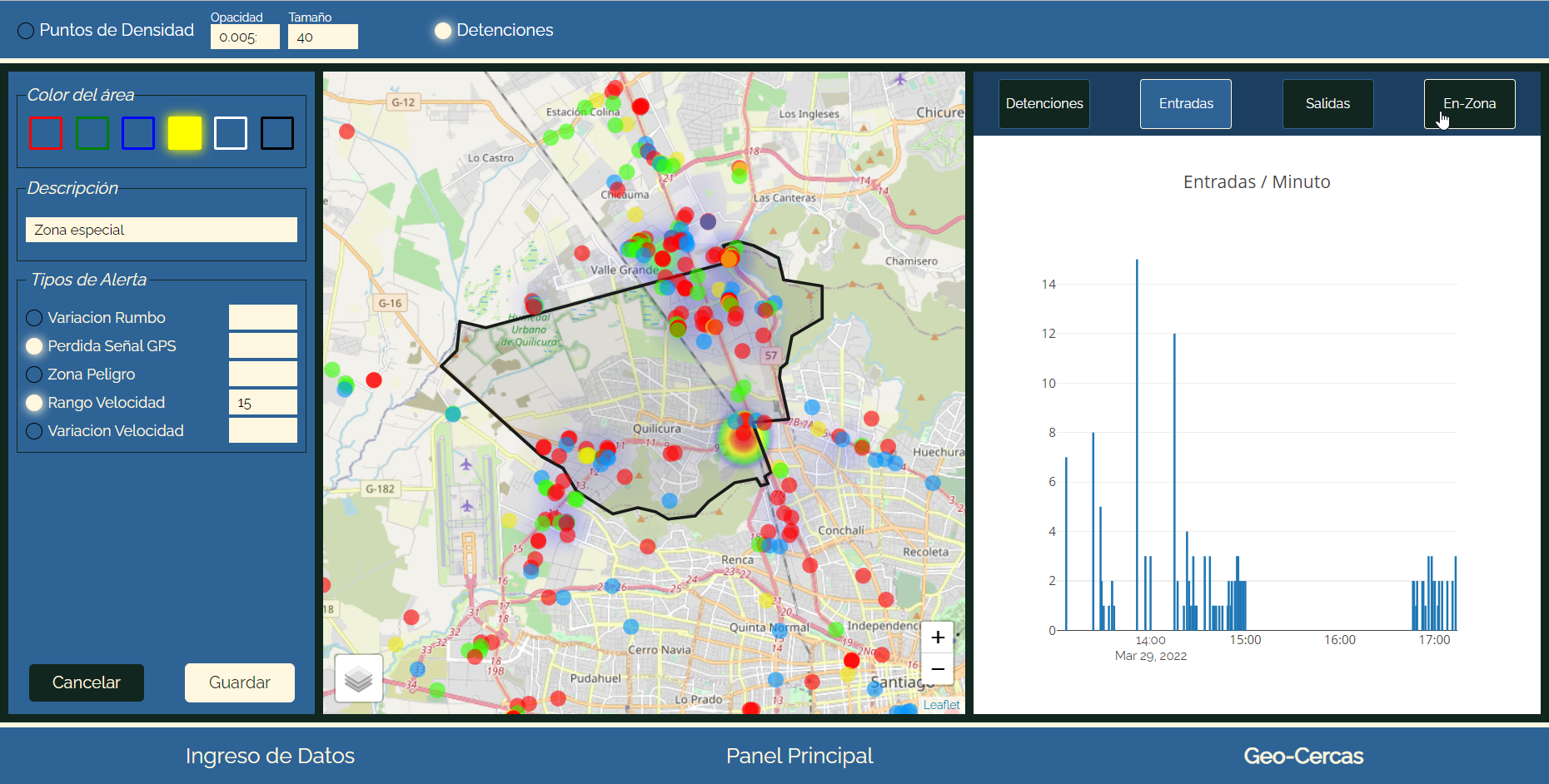
Traffic control application for Chilean logistic company. It displays different kinds of visualizations to allow for detailed follow up of the trucks fleet. For instance, the dots represent how long vehicles parked, from green representing just a few seconds to red, implying the vehicle stopped for several minutes, thus allowing to detect irregularities. The application generates other type of reports, which can be downloaded in .csv format.

I designed, architected and coded this application as a Fullstack Developer, the only one in the project, utilizing React with Styled Components, Leaftlet, Plotly, Node.js and MongoDB. I deployed the backend on Heroku and the frontend on Cloudflare.
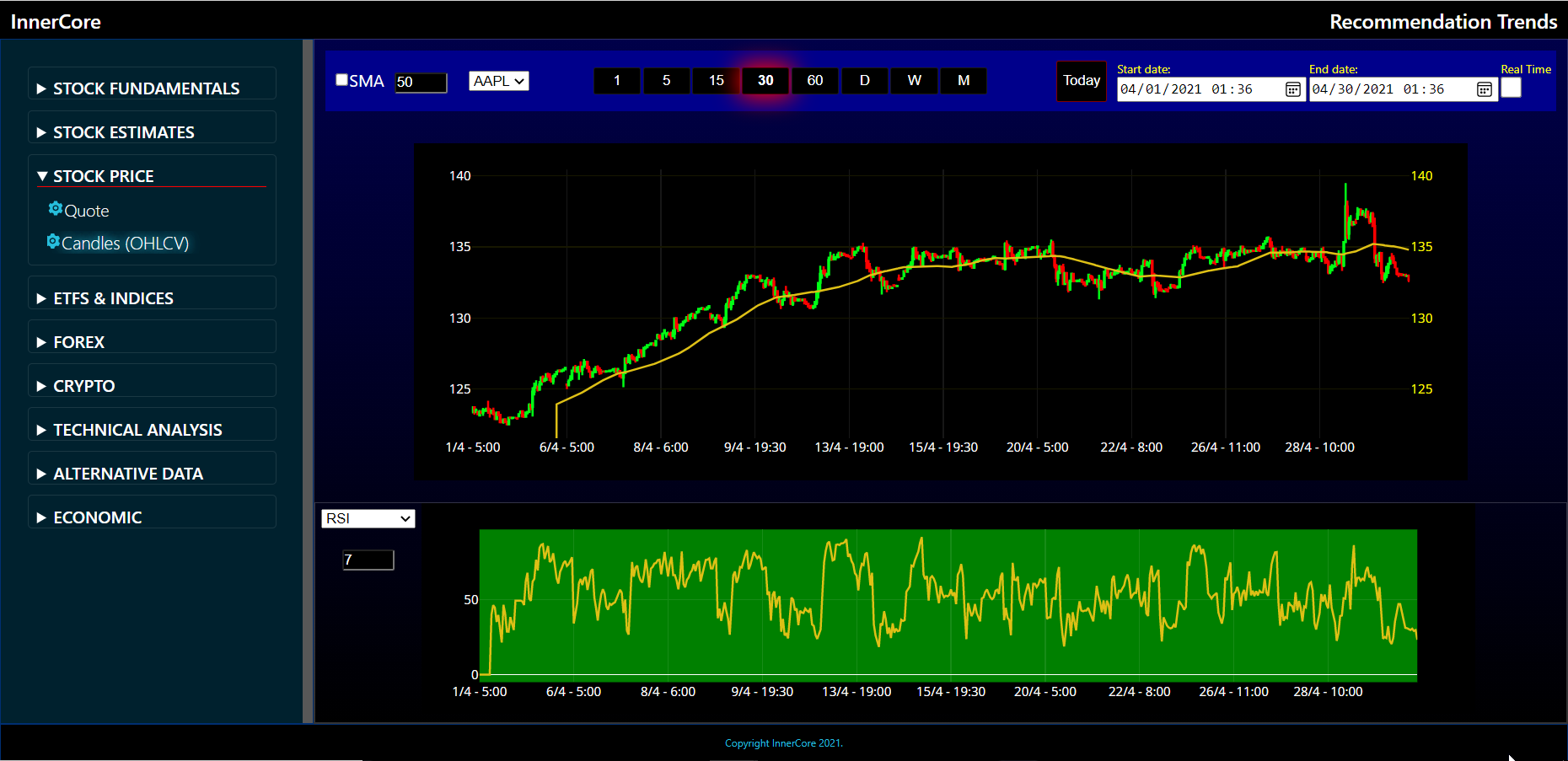
Trading application. Data visualization from financial APIs. I am the only developer on this project, fully coding it on my own both frontend and backend. I'm being guided by financial advisors and data scientists. I'm working full time on this project for InnerCore.ai

- React, Node.js, MongoDB, Plotly.
The application makes it easy to collect money for a specific goal, allowing transparency since it shares who provided funds and how much. I designed it with a school children feel to make it engaging for schools to use. It also has a "vertical layout" though it's a responsie web app. It implements the MercadoPago API (local payment wallet).
Fullstack React-Node-MongoDB application which includes user authentication and roles where users can post an article, comment and react on other articles and share links to those articles.
- I designed the client interface, templated the React project using Vite.js, implemented Styled-Components, Context API and Redux Toolkit. It is responsive, using Flexbox and media queries.
- It includes testing with Vitest/Jest, React Testing Library, and MSW (Mock Service Worker).
- Backend API using Node with Express.
- Deployed on Cloudflare (frontend), Render (backend) and MongoDB Atlas Cloud.
The user can either be a musician wanting to sell their productions and compositions, or someone who needs them for a movie, video game, commercial and so on.
This application receives data in .csv format from a Shopify store and calculates the times sales happen more frequently each day and stores them in time cells. Then by restricting the amount of sales per hour you can identify the most effective time spans to display ads. By this application I was able to 10x sales right away. This is a .net C# console application:
I created this program to fulfill the need from instructors of the EasyFlexibility method to have quick lesson plans.
- .NET with C# for Windows Desktop.
- Text-to-speech modules.
Main window of the application. Categories on top, exercises list on the left, exercise information in the center. The pictures are all built within the .exe as "resource".
On the right you have the routine structure, you can add exercises to each tab: warmup, rounds 1 to 3, cool down. The Save Lesson Plan button creates an html and PDF version of the routine.

This contains the most complex logic of all the program. It creates a splits lesson plan automatically by picking difficulty and split, whether you want to include a cool down and zejax exercises. It creates a PDF file and it also stores it as a propietary format so that then the program can load it and teach it to you via voice, for you to train following along.
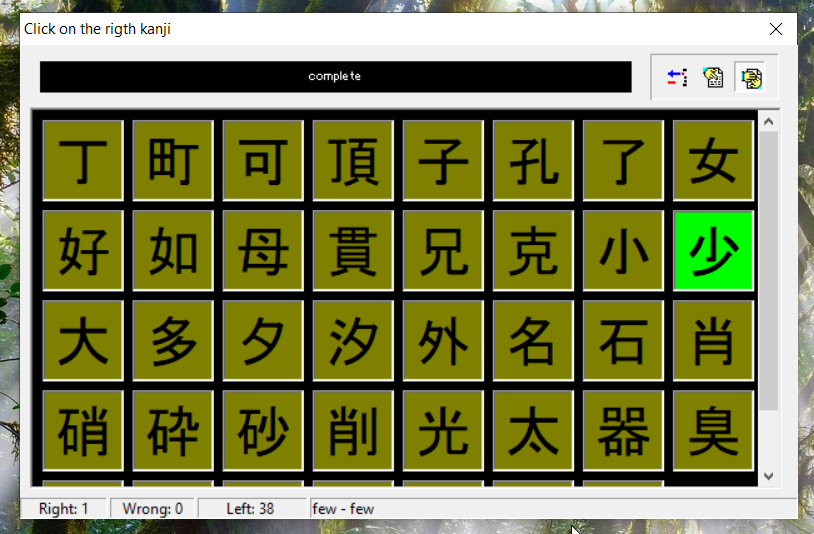
Vocabulary retention system. I originally created it to learn Japanese, that's why it has special functionalities to handle "kanji" characters, as well as the two Japanese alphabets (hiragana and katakana).