"Castle Game Engine" is a cross-platform (desktop, mobile, console) 3D and 2D game engine.
We feature:
-
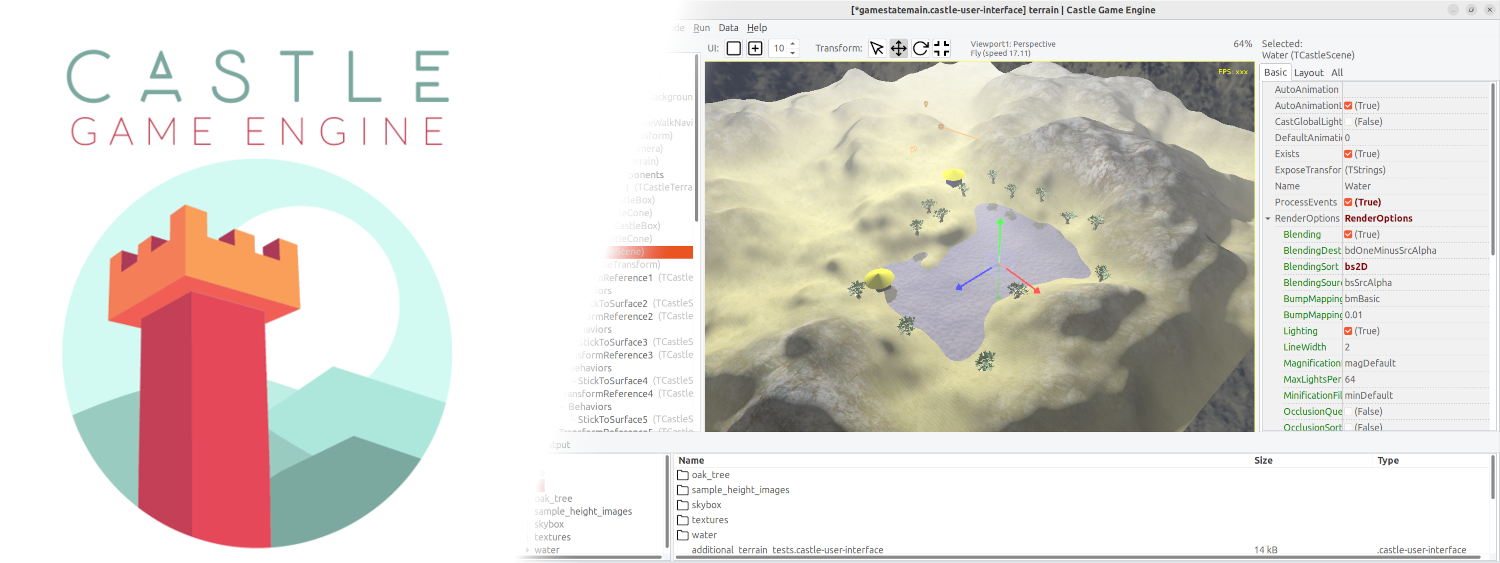
Powerful visual editor to design 3D and 2D games.
-
A lot of components to design viewport contents (3D and 2D world, using scenes, cameras, navigation, primitives, lights...) and user inteface (buttons, images, labels...).
-
Support for glTF, X3D, Spine and more formats.
-
Composable shader effects, shadows, mirrors, physically based rendering, bump mapping, gamma correction...
-
Fast clean code using modern Pascal.
-
We are free and open-source.
See https://castle-engine.io/features for the complete list of engine features.
See the Installation manual page.
We recommend you download the engine from our downloads, unpack the release and then run bin/castle-editor executable inside.
If you got the source code straight from our GitHub repository then read first Compiling from source.
Usage in short:
-
Our editor is used to design and build your applications.
-
Our build tool is used to build your applications from the command-line.
Both the build tool and editor use the project settings from the CastleEngineManifest.xml file.
-
You can also use Lazarus.
Make sure to register in Lazarus our packages. It's easiest to do this using the button "Register Lazarus Packages" in CGE editor "Preferences -> FPC and Lazarus" (see https://castle-engine.io/install ).
You can install the
castle_components.lpkpackage in Lazarus, to have LCL componentTCastleControl(see https://castle-engine.io/control_on_form ).You can build the most important CGE packages and tools (editor, build tool) using Lazarus project group called
most_important_lazarus_packages_and_tools.lpg. -
You can also use Visual Studio Code. We feature a Pascal LSP server that can do code completion for Pascal and CGE API.
-
Manual is the most recommended way to learn the engine.
-
It is also available offline in the engine archive (if you downloaded the binary engine release), just open the file
doc/reference/index.htmlin your WWW browser. -
Numerous examples are provided in the
examples/subdirectory.
Questions? Talk to us on forum or Discord chat.
The engine is available on the terms of LGPL >= 2 license with "static linking exception". This is the same license as used by FPC RTL and Lazarus LCL. In short, you can make commercial and closed-source games using the engine, you only have to share your modifications to the engine core.
See license for details.
Have fun!
This is the life project of Michalis Kamburelis.
Thank you to all the contributors and supporters for making the engine with me throughout the years. Keep it going please :)