Photo gallery engine for Refinery CMS.
Currently unreleased version 0.2.x in master branch supports Rails 4.2.x and Refinery CMS ~> 3.0.0
Previous versions of refinerycms-photo-gallery supports Rails 3.2.x and Refinery CMS ~> 2.0.3.
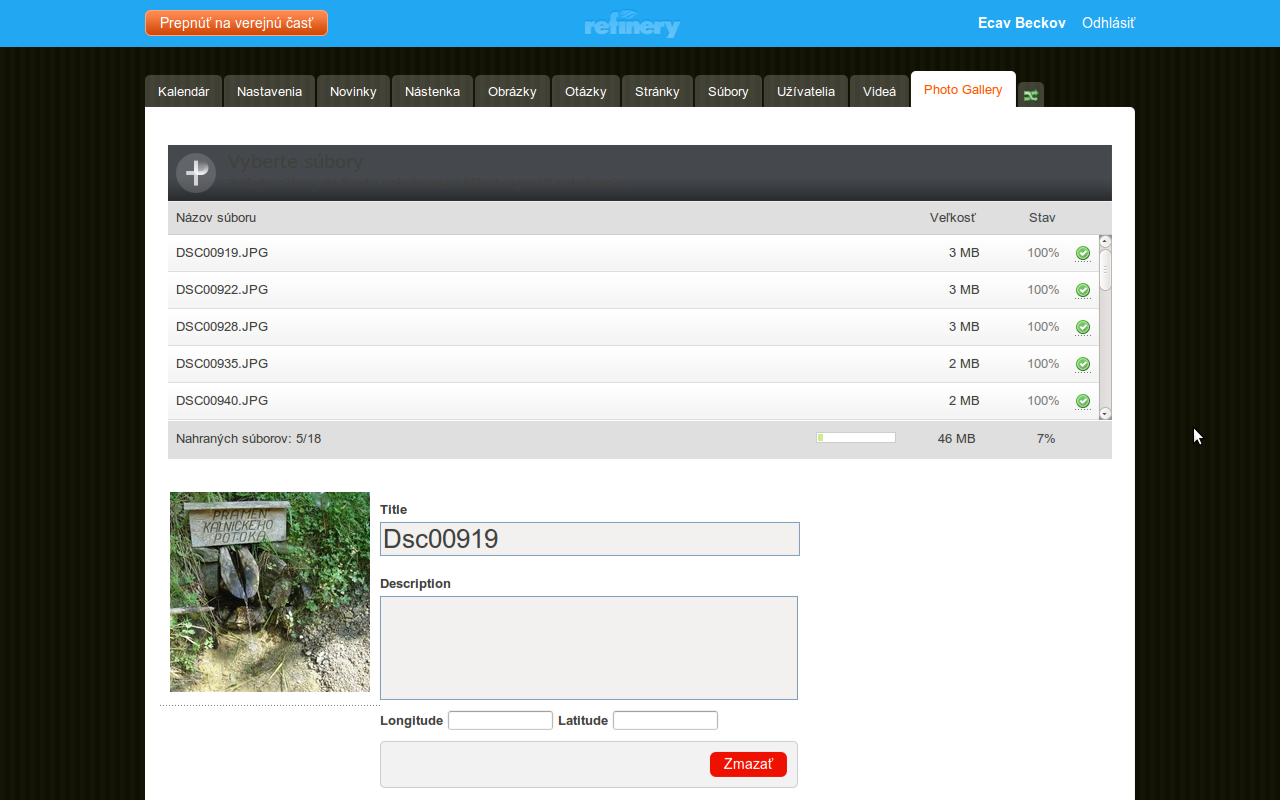
- Multiple photo uploading with Plupload 1.5.4
- Only HTML5 runtime is supported
- Client side photo resizing to do faster uploading on slow connections
- Server side resizing with Carrierwave
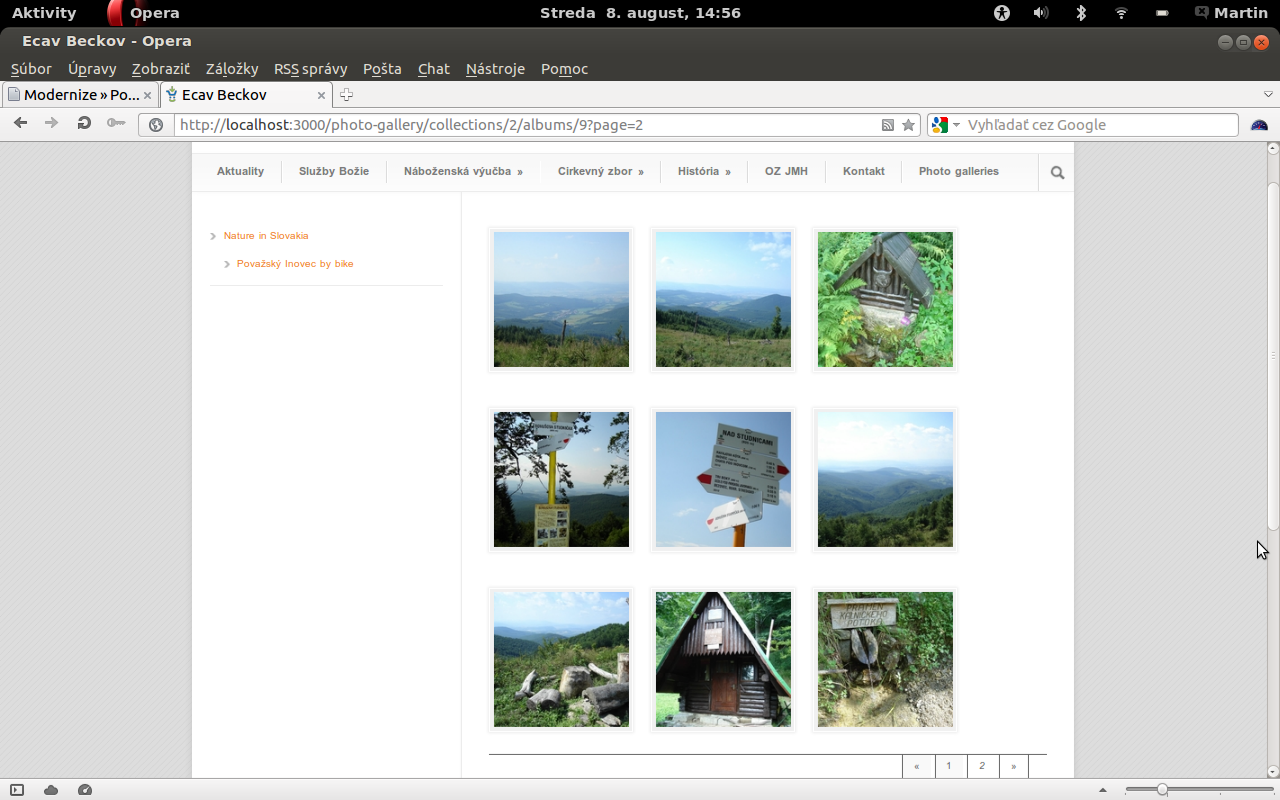
- Attach album to page. One album can be attached to many pages.
- Grouping albums to collections. Album can be placed in one or more collections.
- Ajaxified photo editation during uploading
- Reading EXIF records from file - GPS latitude/longitude, photo title, photo description (In Linux you can put EXIF data using digiKam )
- Multiple photo editing at once
- Fully configurable, searchable
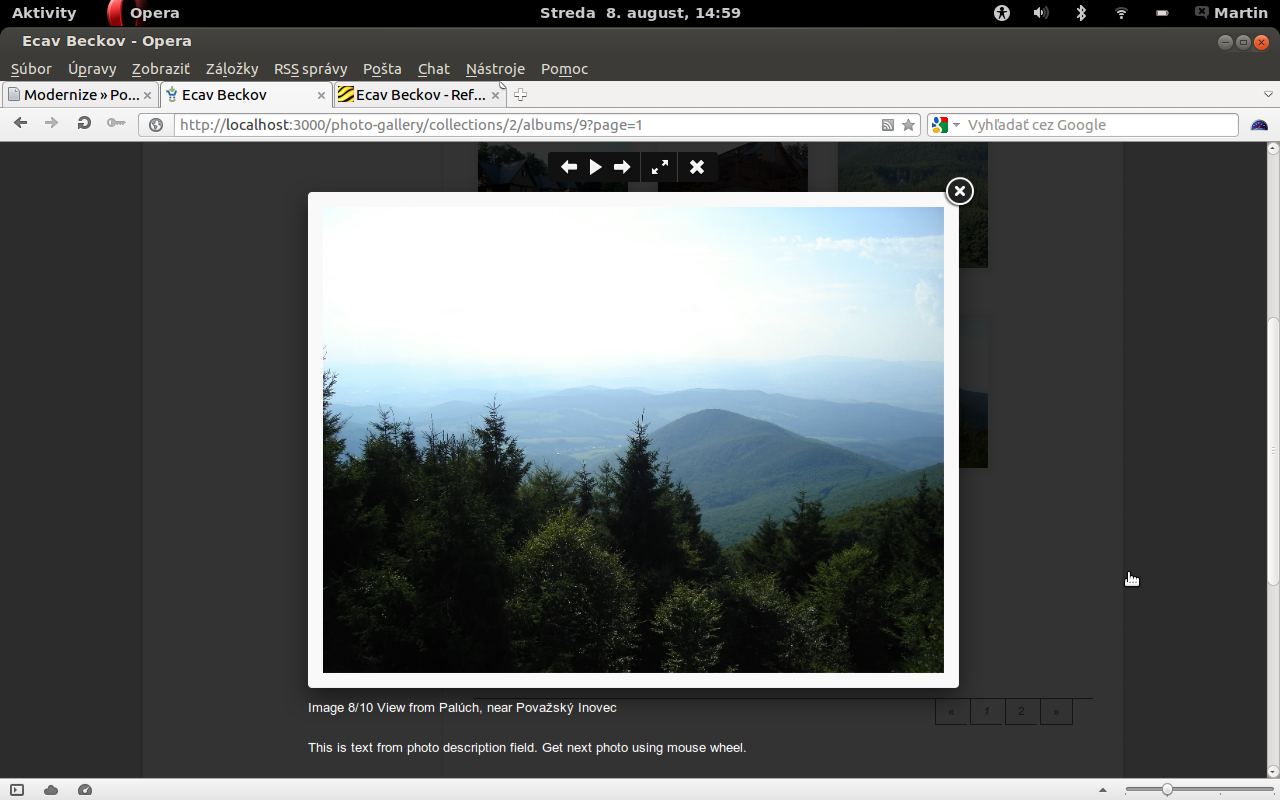
- Using Fancybox 2.0.6 for frontend image slideshow. Read Fancybox license before you use it on profit websites.
- Fragment caching on frontend
- Ajaxified pagination with history.pushState on frontend
All screenshots are in branch screenshots
- choose runtimes
- set max file size
- on/off client side resizing
- set plupload locale
- file extensions white list
- delete original files after resizing to save disk space
- set dimmensions of photo versions without need to override uploader
Gem is fully translated to slovak and english. Plupload is translated to 24 languages. You can add your own to photo_gallery/app/assets/javascripts/refinery/photo_gallery/admin/plupload/i18n and enable it in config.plupload_locale
Client side image resizing with Plupload is possible on Firefox 3.5+ (with fixed quality) and Chrome. Safari doesn't support direct data access to the selected files. Opera 12.00 + supports drag&drop and also client side image resizing.
Make sure, you have installed ImageMagick and ImageMagick dev. On Ubuntu 12.04 you can install dev suite with commands:
sudo apt-get install libmagickcore-dev libmagickwand-devThen you need to install command-line Exiftool application. Instructions for installation you can find under www.sno.phy.queensu.ca/~phil/exiftool/install.html.
Open up your Gemfile and add at the bottom this line:
-for edge version:
gem 'refinerycms-photo-gallery', '~> 0.2.0', :github=>"Matho/refinerycms-photo-gallery", :branch=>"master"-for latest stable version
gem 'refinerycms-photo-gallery', '~> 0.1.0'Now, run
bundle installNext, to install the photo gallery plugin run:
rails g refinery:photo_galleryRun database migrations:
rake db:migrateSeed your database:
rake db:seedOverride pages/show.html file using
rake refinery:override view=pages/show.html.erband at the bottom of file append:
<%= render "/refinery/photo_gallery/albums/show" %>It will ensure album photos will be shown. Change it according your needs.
You have to change list of custom manifest files in your ror app. Copy following values to your app's config/initializers/asset.rb file:
Rails.application.config.assets.precompile += [
"refinery/photo_gallery/admin/photo_gallery.css",
"refinery/photo_gallery/admin/chosen.css",
"refinery/photo_gallery/admin/icons/loading.gif",
"refinery/photo_gallery/admin/photo_gallery.js"
]Then you need to override PagesController in admin namespace. In your terminal run:
rake refinery:override controller=admin/pages_controllerThen open this overriden file in your app's folder - app/controllers/refinery/admin/pages_controller.rb Look for permitted_page_params method and add check for another attribute:
album_page: [:album_id]It should look like:
def permitted_page_params
[
:browser_title, :draft, :link_url, :menu_title, :meta_description,
:parent_id, :skip_to_first_child, :show_in_menu, :title, :view_template,
:layout_template, :custom_slug, parts_attributes: [:id, :title, :slug, :body, :position], album_page: [:album_id]
]
endYou can configure gem in your_app_name/config/initializers/refinery/photo_gallery.rb
If you want to use ajaxy pagination, copy app/assets/javascripts/refinery/photo_gallery/photo_gallery.js to your app's asset and add to manifest.
Check, if you have jquery.js included in your backend.
If you want to use Fancybox on frontend, copy photo_gallery/app/assets/images/refinery/photo_gallery/fancybox, photo_gallery/app/assets/javascripts/refinery/photo_gallery/fancybox, photo_gallery/app/assets/refinery/photo_gallery/stylesheets/fancybox to your
refinery cms assets directory.
Then you need to add fancybox js files to your js manifest file in your_app_name/app/javascripts/application.js:
//= require fancybox/jquery.fancybox.pack
//= require fancybox/lib/jquery.mousewheel-3.0.6.pack
//= require fancybox/helpers/jquery.fancybox-buttonsAnd fancybox css files in your_app_name/app/stylesheets/application.css:
*= require jquery-ui-1.8.21.custom
*= require fancybox/jquery.fancybox
*= require fancybox/helpers/jquery.fancybox-buttonsAnd initialize Fancybox in your_app_name/app/views/refinery/_javascripts.html.erb. If you don't have this file in your app, override it using rake refinery:override command and add this line to it:
<script type="text/javascript">
$(document).ready(function() {
$(".fancybox").fancybox({
prevEffect : 'none',
nextEffect : 'none',
beforeShow : function(){
this.title = $(this.element).attr('data-title');
},
helpers : {
title : { type : 'outside' },
buttons : {},
overlay : {
opacity: 0.8,
css : {
'background-color' : '#000'
}
}
}
}
);
});
</script>If you want to use Fancybox 1.3, use this javascipt to initialize:
<script type="text/javascript">
$(document).ready(function() {
var load_fancybox = function loadFancybox() {
$("a[rel=group]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
};
load_fancybox();
$("#photo_gallery").on("gallery_loaded", function() {
load_fancybox();
});
});
</script>Before production, don't forget to precompile assets by:
rake assets:precompilerails destroy refinery:photo_galleryFrom your app db/migrate dir, remove migrations from
20120805130459_create_collections.refinery_photo_gallery.rb
to
20120805130463_add_indexes.refinery_photo_gallery.rb
Remove database tables. Run multiple times to remove all photo gallery tables:
rake db:rollbackRemove fancybox assets folders, which you copied to you app assets and also remove them from your js/css manifests.
Remove fancybox init javascript from _javascripts.html.erb file
Remove gem from Gemfile
- cd to this engine path
- bundle install
- rake refinery:testing:dummy_app
- rake spec
- Probably you will need to set some asset manifest to dummy's app manifest - see console output for errors
- show live links in admin
- create pop-up window to upload photos from pages area, like page-images
- add checkboxes to delete multiple/all photos in album
- stop uploading
- add support for amazon S3 storage
- travis, codeclimate
- Files with spaces in file names are rejected if you upload them using drag&drop
- Due to Opera bug I turn off Plupload client side mime type validation. It is able to choose files with non valid file extensions to upload queue. ( But server side validation reject these files.).
- GPS editing in degrees,minute,seconds format
- album/photo tags using acts_as_taggable ?
- show photo location on google maps ?
Refinery CMS Photo Gallery engine is released under the MIT license. Created by Martin Markech, inspired by Espen Antonsen's Balder photo gallery