Comments (6)
Yep, that makes a lot of sense. I’m on it!
from hello-bar.
Hi @Log1x, the following has been added in v1.1.0:
- On
window.resize, the margins are recalculated and applied to all elements - An event with value
window-resizeis emitted on re-calculation and application - You can also use the new method
HelloBar.unMove()to remove any added margins - I've also made some style changes for more consistent sizing
Let me know if this is good and works for you. I haven't been able to test on a webpage where the margins actually do change on resize (but this could be the when using vh using, for example).
from hello-bar.
Thanks for the quick update!
It still doesn't appear to be recalculating on resize though. I added:
hellobar.on('window-resize', () => {
console.log('resized');
})
just to make sure the window-resize event is firing, and it definitely is; just nothing is happening in the DOM.
More or less for my use-case, I removed the overflow-y: hidden;, static height, and word-wrap: nowrap styles from the default stylesheet (which I just rewrote in SASS as a component) so the hello bar is able to drop down and use more than 1 line on mobile.
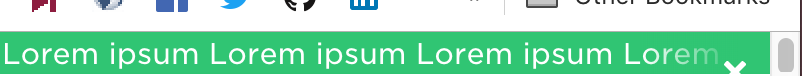
The issue is, if I resize my browser down manually, I'm presented with:
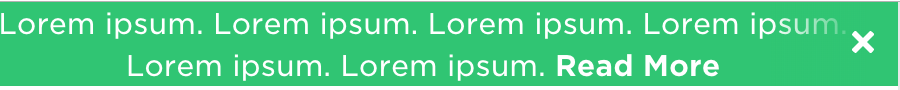
But if I reload the page and have my browser small like that (without resizing)– it works as intended (other than me needing to fix padding and tweak the styles a bit):
Edit: Just a note, it using 2 lines in the first screenshot, it's just not setting the margin-top so the hello bar is being covered by the navbar/body. I've tried disabling body margin and setting the .navbar manually with move and without– same result both ways.
from hello-bar.
I understand what you're saying now. I've reopened the issue and am on it. 😄
from hello-bar.
Hi again @Log1x, I've added a property multiline in v1.2.0, can you play with it and let me know if it doesn't work for you?
from hello-bar.
Hey man. Very sorry for the late reply here, got swamped.
So, the multiline property is nice– but it still isn't solving the core issue.
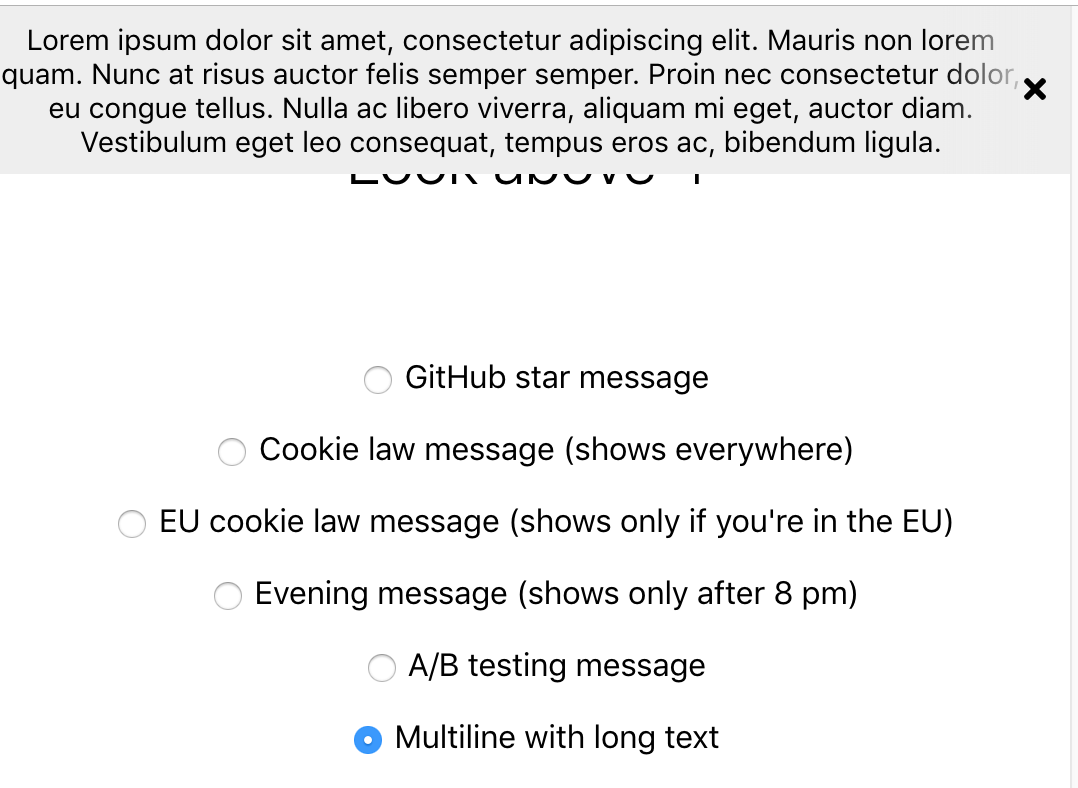
Take this screenshot from your demo page for example:
As you can see, when sizing down, the Hello Bar it's self is multi-lining, but the body's margin-top isn't adjusting so it is overlapping the top text.
I see that you had previously added the resize event listener here – but it doesn't seem as if it is doing anything. If I recall, window-resize is getting emitted so I don't think it's returning early. At a glance, perhaps this.calculateHeight(); needs to be in the event? I see the order in general differs from the confirmShow() function.
Maybe:
window.addEventListener("resize", debounce(() => {
if (!document.querySelector(`#${this.id}`)) return;
this.$emit("window-resize");
this.unMove();
this.calculateHeight();
this.colorizeBar();
if (!this.settings.disableBodyMove) this.moveElements(document.body);
this.moveElements(this.settings.move);
}, 200));although I'm not sure if this.colorizeBar() is necessary in this case (despite it being present on the event already).
from hello-bar.
Related Issues (2)
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from hello-bar.