Comments (13)
Thanks for reporting this!
There is actually nothing such as withCustomKey, that is a bug in documentation. I will fix it soon.
Use this:
const MMKVwithEncryptionKey = new MMKVStorage.Loader().withEncryption().encryptWithCustomKey('encryptionKey').initialize();from react-native-mmkv-storage.
@sayem314 I will look into it and see what we can do about it.
from react-native-mmkv-storage.
.initialize() should not be async btw since there might be immediate .get* call after that line on app boot and await can only be used inside the function.
from react-native-mmkv-storage.
Without async the database will not be initialized when you make the get call. That is the other problem.
from react-native-mmkv-storage.
Thanks, understood. I'm using it this way now.
// src/store/mmkv.js
import MMKVStorage from 'react-native-mmkv-storage';
class MMKV {
constructor() {
this.instance = new MMKVStorage.Loader().withEncryption();
this.MMKV = null;
}
initialize = async () => {
this.MMKV = await this.instance.initialize();
};
setMapAsync = async (name, value) => {
return this.MMKV.setMapAsync(name, value);
};
getMapAsync = async (name) => {
return this.MMKV.getMapAsync(name);
};
}
export default new MMKV();// App.js
import 'react-native-gesture-handler';
import React, {useEffect} from 'react';
import {View, StyleSheet} from 'react-native';
import RNBootSplash from 'react-native-bootsplash';
import AppNavigator from './src/navigation/AppNavigator';
import {MMKV, dispatch} from './src/store';
export default function App() {
useEffect(() => {
MMKV.initialize().then(async () => {
try {
const settings = await MMKV.getMapAsync('settings');
dispatch({type: 'settings', settings});
} catch (err) {
console.log(err.message);
} finally {
RNBootSplash.hide({duration: 250}); // fade
}
});
}, []);
return (
<View style={styles.container}>
<AppNavigator />
</View>
);
}// other components
import {MMKV} from './src/store';Btw thanks for the library, just what I wanted :)
from react-native-mmkv-storage.
I will look into it and see if we can make the API directly exposed without async, because async is creating some problems especially with redux-persist etc.
from react-native-mmkv-storage.
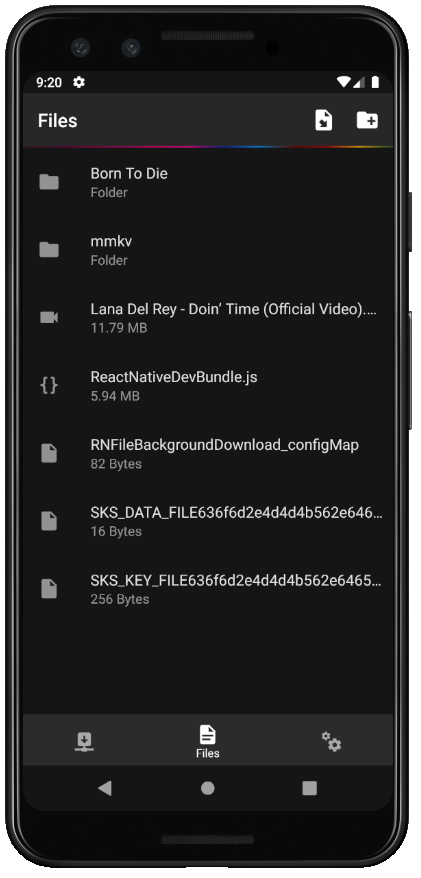
It seems like data is stored inside the document directory, Is it possible to change it to somewhere else? My app is a file storing app, mmkv folder and sks stuff is being exposed to end users :(
from react-native-mmkv-storage.
What folder is this? I mean the path? @sayem314
from react-native-mmkv-storage.
It's storing data inside DocumentDirectoryPath where users are supposed to put data. See https://github.com/itinance/react-native-fs#constants
from react-native-mmkv-storage.
I don't think the document directory is exposed in any file manager directly. Its the App's document directory right? Then I don't understand why are you exposing this directory to the user?
from react-native-mmkv-storage.
In iOS there are no other directories for storing flat files, in fact after exposing iTunes file sharing this path is shared on both iTunes and files. On android it's possible to expose another directory but not for iOS. A while ago I have used realm and they don't seem to host on that, not sure where realm data is stored tho.
from react-native-mmkv-storage.
can a folder be hidden? @sayem314
from react-native-mmkv-storage.
In-App I can hide it. But since my app downloads files and plays contents in-app I must expose it to the Files app and iTunes, no workaround for iOS. I can use realm but it adds about 5 MB and is meant for complex databases. If you can't change the path I would request you to add .(dot) before filenames and folder so it will be hidden by OS I think, and I would just hide in-app.
from react-native-mmkv-storage.
Related Issues (20)
- [Bug] TypeScript types for synchronous getters do not include null or undefined HOT 1
- Detox android test failed
- [Android] issues running after installation HOT 4
- [Bug] Duplicate symbol for architecture x86_64 issue due to conflict of same method name as another library HOT 2
- Error: MMKVNative bindings not installed HOT 1
- [Bug] Old settings are read after app reinstall HOT 1
- [Bug] Any support on RN 0.70 with TypeScript 3.8?
- [Question] Migrating to an encypted instance HOT 3
- [Bug] "Value Lifecycle Control" page in documentation 404 not found
- [Bug]
- this package itself specifies a `main` module field that could not be resolved HOT 2
- [Doubt] - what’s the difference between this library and react-native-mmkv
- Can we have removeItem returnType fix in version 0.8.x
- NSSecureCoding support
- [Bug] ERROR Error: Failed to create a new MMKV instance, the native initializer function does not exist. Are you trying to use MMKV from different JS Runtimes?
- `Rendered fewer hooks than expected` Error
- Build failed react-native 0.73 mmkv-storage android contains no files
- [Bug] Typings are missed for 0.9.0 HOT 1
- Upgrade MMKV 1.2.13 -> 1.3.3
- [Bug] Published version is different from `master` branch HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from react-native-mmkv-storage.