Comments (3)
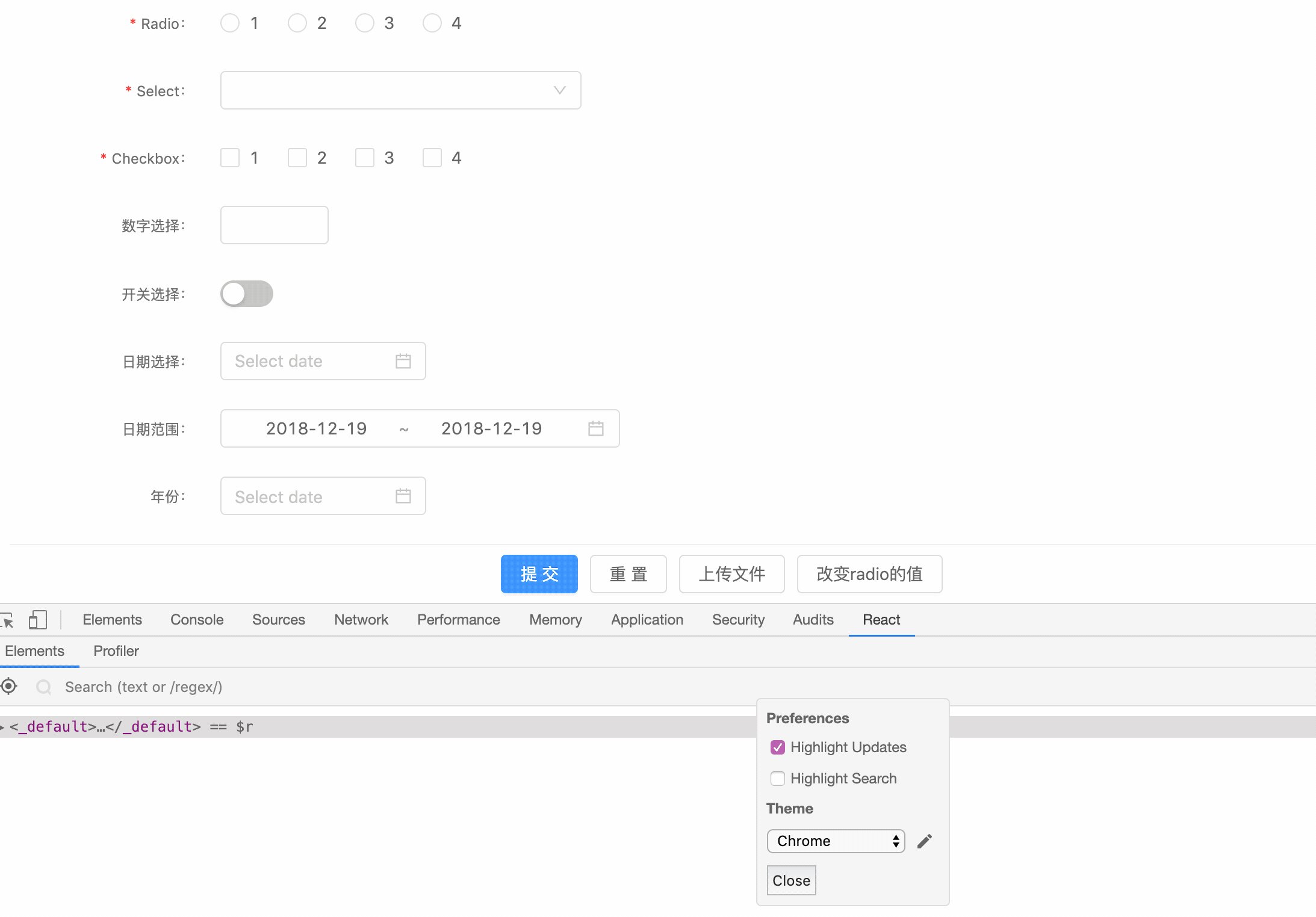
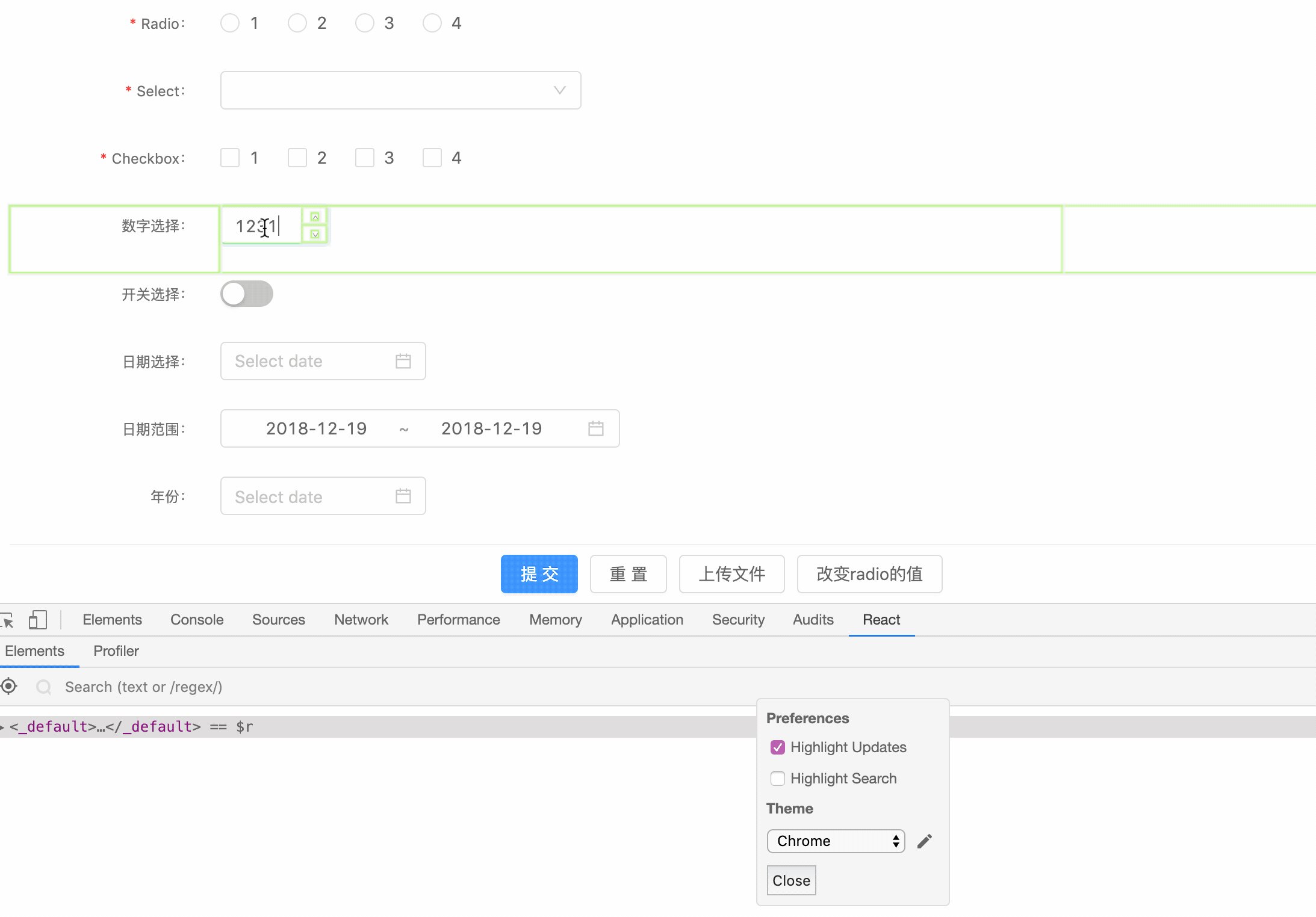
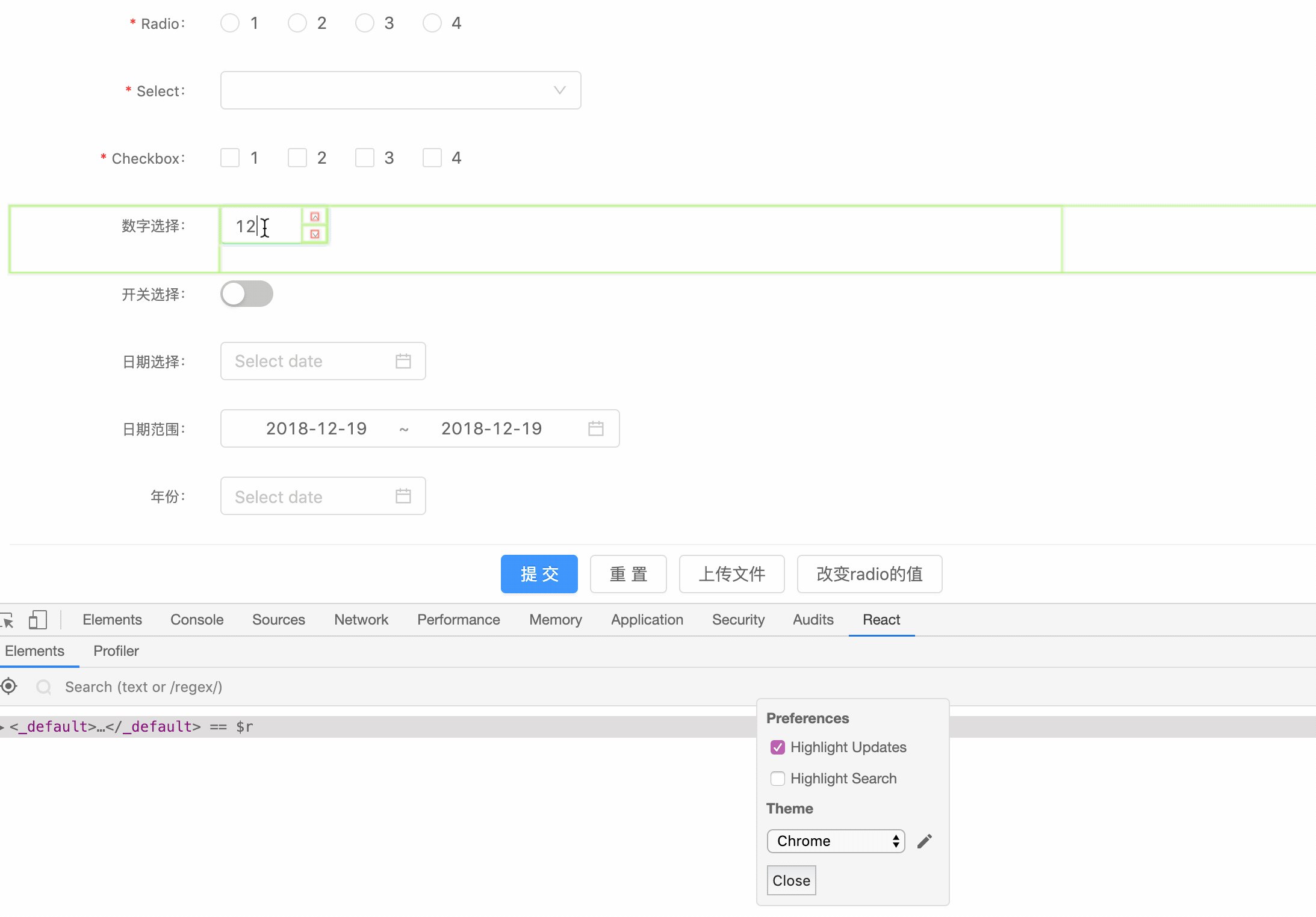
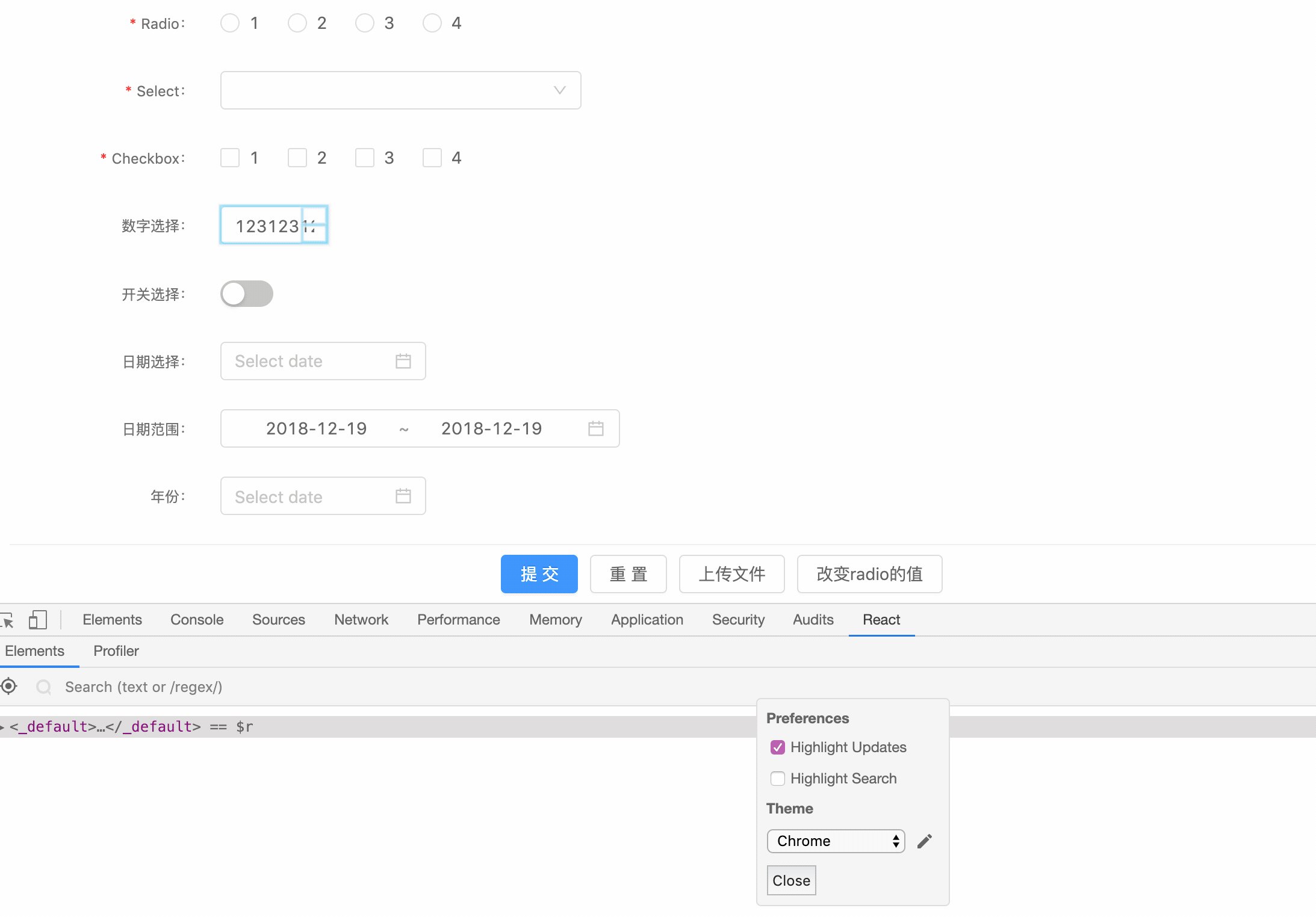
打开React Update Highlight,可以直接看组件的渲染情况
这是Ant Design的例子
很明显,每次操作都会触发组件树的全量渲染
from formily.
@janryWang 从你给的截图中,很清晰的看到了高性能的体现,:thumbsup:。
examples中能否提供一个registerFormField的较为复杂的例子,比如this.props.mutators的使用。
from formily.
@lianyzhou 您可以直接看源码,里面有用mutators的例子 https://github.com/alibaba/uform/blob/master/packages/next/src/fields/array.js
from formily.
Related Issues (20)
- [Feature Request] 希望ArrayTab可以支持第一个元素的删除 HOT 3
- [Bug Report] DatePicker组件使用picker=week模式,无法受控 HOT 1
- [Bug Report] vue-frag HOT 1
- [Bug Report] form.getFormGraph 返回值问题 HOT 2
- scascader动态加载子集后,点击子集报错 HOT 1
- [Bug Report] 当表单中有两层数组嵌套时,void节点有可能出现在 formValues 中 HOT 2
- [Feature Request] formStep 组件支持强制渲染字段,在最后一步时也渲染其他步骤的字段。 HOT 1
- [Feature Request] 希望可以增加v-slot来指定表单组件渲染到指定插槽 或者 v-content可以支持schema配置表单
- [Bug Report] ArrayBase add remove 不触发onFieldValueChange更新
- [Bug Report] Formily设计器demo,组件响应器不可用 HOT 1
- [Feature Request] 希望 json-schema 中的 x-validator 判断增加值是否在 x-compile-omitted 中 HOT 2
- [Feature Request] @formily/antd-v5 暴露 ConfigProvider 用于自定义 antd prefixCls,从而避免 4、5 混用时样式污染。 HOT 1
- [Bug Report] field.insert 插入(非第一项和最后一项)内容后,path 内索引下标变成字符串 HOT 2
- [Bug Report] 字段使用x-visible切换时,重新输入会丢失字段问题 HOT 1
- List formily on json-schema.org HOT 1
- schema json模式下,同一个对象key对应不同的组件,组件切换时,依然会校验上次展示的组件 HOT 1
- [Bug Report] antdv5 FormDrawer.Extra和FormDrawer.Footer不起作用 HOT 3
- [Bug Report] antv5 arrayTable 无法固定列 HOT 2
- [Bug Report] reactiveField toJS函数会deep clone对象,导致组件watch effect重复执行 HOT 6
- [Bug Report] ArrayItems 和 initialValues,ArrayItems显示隐藏后,initialValues的值变为[<1 empty slot>]
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from formily.