Comments (27)
Looks awesome! I can take a look at this.
from techdocs.
@Alexandria more informative alt text would be good. The resources I sent in the issue are helpful for writing good alt text. Thanks for pointing this out and asking!
from techdocs.
@Snaked06 and @aditya1rawat no additional help is needed right now with this one, but thanks!
from techdocs.
I would like to work on this issue.
from techdocs.
@Alexandria that would be great, thanks!
from techdocs.
@Michael-Grover I see a lot of these pics have a generic alt message like "Advance-Late-1". Are you wanting those updated/changed or are you only concerned with the images that have no alt text at all? Thanks!
from techdocs.
@Alexandria more informative alt text would be good. The resources I sent in the issue are helpful for writing good alt text. Thanks for pointing this out and asking!
Yup, I've been looking through those links. They have been supper helpful so far.
from techdocs.
Hi @Michael-Grover could I also try to solve this issue, I am still newbie though 😅 ✌️
thanks @Alexandria for made it clearer 👍
from techdocs.
@djiwandou, I'll leave that up to @Alexandria since they've claimed this issue already. Thank you for being interested in helping!
from techdocs.
@djiwandou Go for it! I am currently working on the home page(I'll open a draft request later). I did a quick run through the application and there is certainly enough work for two peeps. I'm also new too so no worries 👍
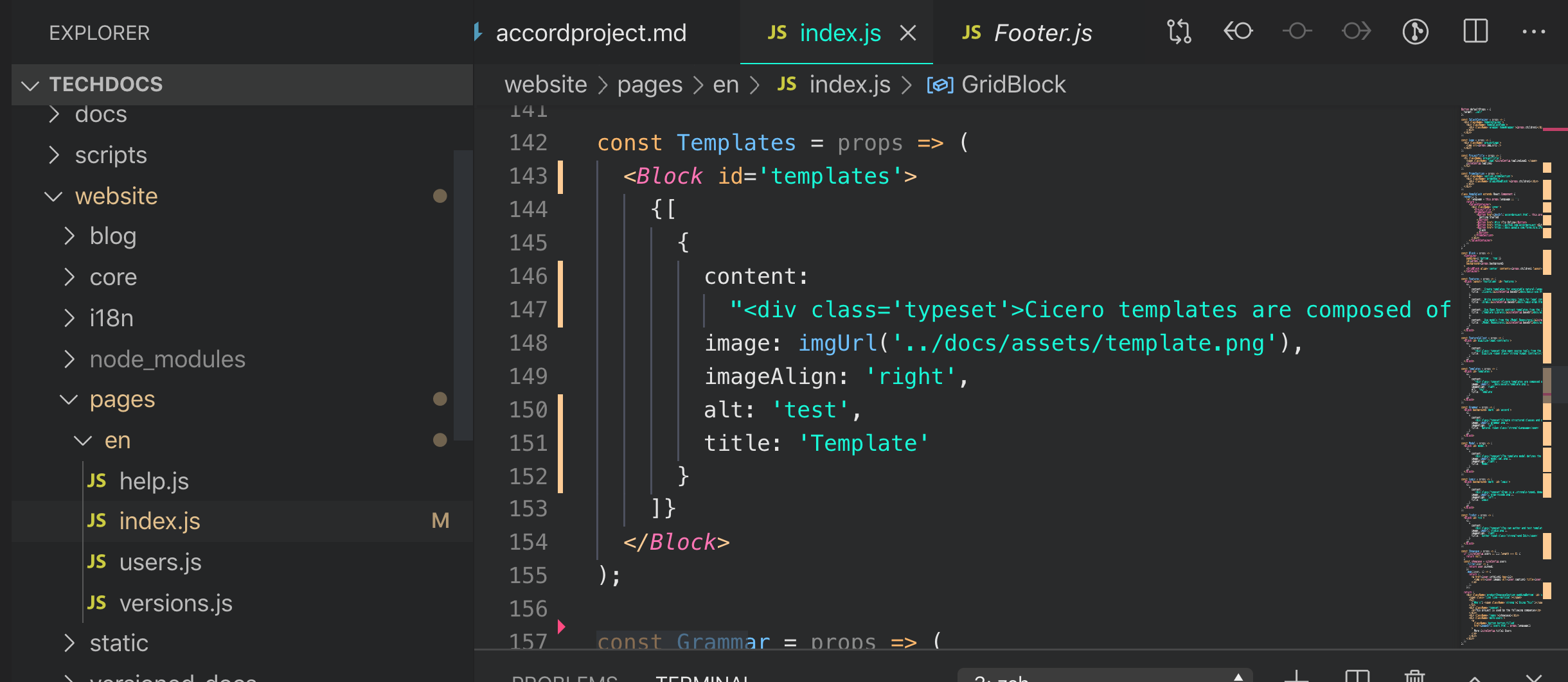
@Michael-Grover I had a question about the code base. Like I mentioned above I am working on the homepage. I see in the code where the image is being added. However I am not sure how to add the alt property to it.
I am looking here /website/pages/index.js

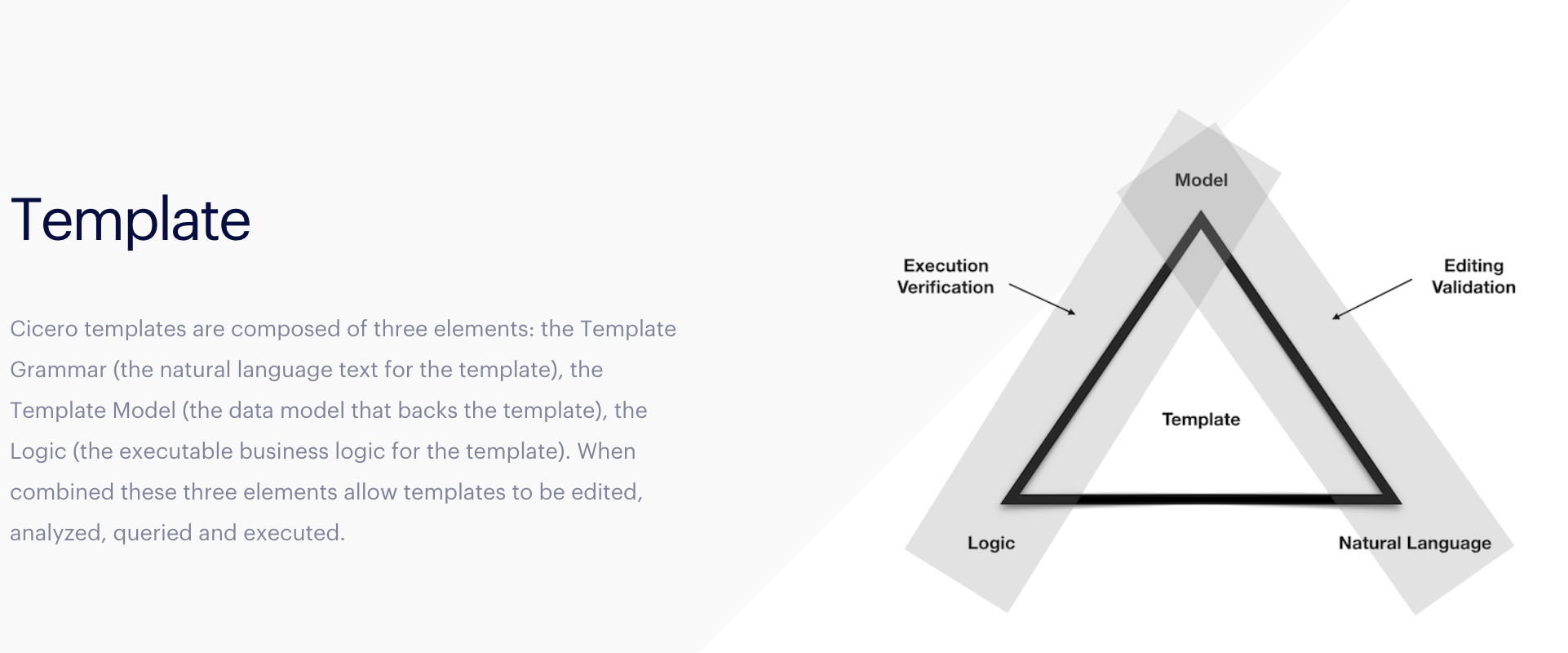
This seems to correlate to this image on the homepage.

It looks like the imgUrl() function may be creating the <img> tag but I am not sure. Would you be able to explain how I would go about adding the alt property in this case or point me in the right direction?
from techdocs.
@Alexandria , I think @jeromesimeon would be able to answer your question. I'm not familiar with how this subsite is coded.
from techdocs.
@Alexandria these docs are made from Docusaurus, I would look into their developer docs which could be helpful.
from techdocs.
Hey @Alexandria @Michael-Grover @jeromesimeon , i love html can i take this issue would love to contribute
from techdocs.
Is this still available to do? I am pretty good at HTML and would love to take this on!
from techdocs.
Hey @Alexandria @Michael-Grover @jeromesimeon , i love html can i take this issue would love to contribute
Is this still available to do? I am pretty good at HTML and would love to take this on!
@Snaked06 and @aditya1rawat, up to @Alexandria and @djiwandou if they need help with the issue.
from techdocs.
@Alexandria your PR looks great, I will add my review soon. Was anyone able to help you add alt text to the interior pages?
https://deploy-preview-135--accordproject-old.netlify.com/docs/accordproject.html
from techdocs.
@Michael-Grover I figured out how to modify the alt text in the internal webpages. I'll try to have another pull request buy the end of the day 👍
from techdocs.
@Alexandria , awesome, thank you!
from techdocs.
@Alexandria and @Michael-Grover is this issue still open?
from techdocs.
if @Alexandria is done with this, we can close it and open another one for improving the alt text of interior pages.
from techdocs.
Once that issue is created we can close this issue.
from techdocs.
I think @Alexandria may still be working on alt text for interior pages as part of this issue
from techdocs.
I found a couple of images which doesn't have an alt text yet. added the related labels and submitted a PR.
from techdocs.
I see there are still a lot of other A11Y issues in this repo. Would you like me to go ahead and fix them?

from techdocs.
@devcer yes, I think making incremental issues for A11Y related work, then working off of them would be great.
from techdocs.
@Michael-Grover @irmerk Is this done?
from techdocs.
Closing for now, as mentioned #221 (comment) @Alexandria can reopen with a new PR.
from techdocs.
Related Issues (20)
- Concerto API documentation HOT 1
- Migrate Accord Project Stack to Concerto 1.0
- TemplateMark: The 'this' variable should be documented HOT 2
- About project HOT 1
- underlining of titles of features HOT 5
- Removing signup button HOT 2
- Update Slack References to Discord HOT 7
- Spelling error in templateGuides/preliminaries. HOT 2
- Typo in TemplateGuide/ConcertoModel/Classes HOT 1
- Documentation: Specs link under Coding Rules in Developers.md not working HOT 3
- Documentation: Outdated Resources Page in Getting Started HOT 1
- Documentation: Oudated Documentation Page HOT 1
- Template Studio should be replaced with Template Playground HOT 2
- Missing Commit Message Conventions HOT 4
- Link point to the same document HOT 3
- broken links
- ADR for Chatbot for Issue 2 in GSoC ideas HOT 2
- Brand assets URLs are broken HOT 1
- Interest in Contributing to Model Creation AI Assistant (Co-Pilot) Project for GSOC HOT 1
- template guide on concerto model broken redirects in official docs HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from techdocs.